#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Day_29 of #100DaysOfCode
Started with Conditional rendering
Where learn about returning JSX on conditions, including or excluding piece of JSX and conditional syntax shortcuts ✨
Rendering lists where used map() nd filter() to render components
#Reactjs #FrontEnd #buildinpublic
Started with Conditional rendering
Where learn about returning JSX on conditions, including or excluding piece of JSX and conditional syntax shortcuts ✨
Rendering lists where used map() nd filter() to render components
#Reactjs #FrontEnd #buildinpublic
Day_28 of #100DaysOfCode
Started with the basics of React
Learnt about components, importing and exporting then, JSX
Started with the basics of React
Learnt about components, importing and exporting then, JSX
Additionally, I focused on improving my ability to read and understand the various error messages that I encountered.
#100DaysOffCode #buildinpublic #learninpublic
#webdevelopment #frontEnd #webdeveloper
#100DaysOffCode #buildinpublic #learninpublic
#webdevelopment #frontEnd #webdeveloper
Building Something Similar to Dribbble, Instacart, Startup Jobs?
then why code the same frontend that is already build.
⏳Save time and copy-paste frontend code of web components from big tech companies and other successful startups.
#frontend #buildinpublic #indiehackers
then why code the same frontend that is already build.
⏳Save time and copy-paste frontend code of web components from big tech companies and other successful startups.
#frontend #buildinpublic #indiehackers
#python and #frontend developers kind attention 🚨🔔
3 Python web frameworks for beautiful front ends which you can try.
#buildinpublic @IndieHackers @buildinpublic @python @JavaScript
Check below 👇
3 Python web frameworks for beautiful front ends which you can try.
#buildinpublic @IndieHackers @buildinpublic @python @JavaScript
Check below 👇
Working on an app that will help me keep track of which set I am on while working out. Part 1
.
.
#ReactJS #javascript #Coding #webdevelopment #FrontEnd #programming #tech #softwaredevelopment #codetutorial #learntocode #DEVCommunity #ReactTips #buildinpublic
.
.
#ReactJS #javascript #Coding #webdevelopment #FrontEnd #programming #tech #softwaredevelopment #codetutorial #learntocode #DEVCommunity #ReactTips #buildinpublic
As a developes especially in frontend, how do one deal with information overload and having to learn multiple things and staying updated at the same time????? 😓
#100DaysOfCode #buildinpublic #learninpublic #FrontEnd #webdevelopment
#100DaysOfCode #buildinpublic #learninpublic #FrontEnd #webdevelopment

Hey #Frontend Dev's check this thread, 👌👍
Good thread on how you can use YouTube to level your UI skills!
#buildinpublic
Good thread on how you can use YouTube to level your UI skills!
#buildinpublic
Get ready to level up your UI/UX skills with these YouTube Channels⚡️
Here is a thread 🧵of 𝟓 YouTube Channels,
Don't miss out! 👇
#buildinpublic #indiehackers #100DaysOfCode
Here is a thread 🧵of 𝟓 YouTube Channels,
Don't miss out! 👇
#buildinpublic #indiehackers #100DaysOfCode

Is it weird that I take notes I don't read??? 😅😅
#100DaysOfCode #buildinpublic #learninpublic #FrontEnd #webdevelopment
#100DaysOfCode #buildinpublic #learninpublic #FrontEnd #webdevelopment
Day 13/30:
After bustling & boggling, I finally wrapped up this Netflix website clone with HTML, CSS & JavaScript. T'was challenging. Kudos to the boss @0x_Wind 😎 for making sure we see this through 💪💪
#100DaysOfCode #FrontEnd #buildinpublic #100daysofcodechallenge #coding
After bustling & boggling, I finally wrapped up this Netflix website clone with HTML, CSS & JavaScript. T'was challenging. Kudos to the boss @0x_Wind 😎 for making sure we see this through 💪💪
#100DaysOfCode #FrontEnd #buildinpublic #100daysofcodechallenge #coding
Excited to share that I'm working on my first web app project that helps you find your ideal travel destination based on your preferred weather. 🌍☀️ Currently seeking feedback on the UI design. Any tips on typography would be greatly appreciated! #buildinpublic #react #frontend 

Found a typo in the twitter frontend, anyone knows which repository handles the #frontend part for #twitter? @Twitter @TwitterSupport @TwitterEng @TwitterDev
#javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog
#javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog
Found a typo in the twitter frontend, anyone knows which repository handles the #frontend part for #twitter?
#javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog
#javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog
The project is called "Blabbin." It's a fun web app that allows you to chat with your friends online without revealing your identity. The best part is, you don't need to sign up or log in to use it. #buildinpublic
#learninpublic #thread #webdevelopment #frontend
#learninpublic #thread #webdevelopment #frontend

You can also play cool and exciting games with your friends right in the chat window. This web app is for anyone who enjoys socializing and having fun online in a safe and secure space.
#buildinpublic #learninpublic #thread #webdevelopment #frontend
#buildinpublic #learninpublic #thread #webdevelopment #frontend

The project is called "Blabbin." It's a fun web app that allows you to chat with your friends online without revealing your identity. The best part is, you don't need to sign up or log in to use it.
#buildinpublic #learninpublic #thread #webdevelopment #frontend
#buildinpublic #learninpublic #thread #webdevelopment #frontend

You can share text messages, images, unique visual expressions, and perform in-chat special effects to make your conversations more fun, expressive, and interactive.
#buildinpublic #learninpublic #thread #webdevelopment #frontend
#buildinpublic #learninpublic #thread #webdevelopment #frontend

You can also play cool and exciting games with your friends right in the chat window. This web app is for anyone who enjoys socializing and having fun online in a safe and secure space.
#buildinpublic #learninpublic #thread #webdevelopment #frontend
#buildinpublic #learninpublic #thread #webdevelopment #frontend

📌+[/]➡ "/"
📌![]➡implicit boolean coercion➡false.
📌!+[]➡!0➡true
"true/false"
#javascript, #frontend, #100DaysOfCode,#buildinpublic
📌![]➡implicit boolean coercion➡false.
📌!+[]➡!0➡true
"true/false"
#javascript, #frontend, #100DaysOfCode,#buildinpublic
Happy Friday #devs. Another day of project based learning(building)!!! 😊😊
#100DaysOfCode #javascript #buildinpublic #FrontEnd #codin
#100DaysOfCode #javascript #buildinpublic #FrontEnd #codin
Hi devs👋 What do you do when you get stuck in between🥹 and can't get the code right while writing your code💻?
Well, I'll get out of the place get some fresh air and get back and try figuring out the bug 🐞. It helps
#FrontEnd #developers #code #100DaysOfCode #buildinpublic
Well, I'll get out of the place get some fresh air and get back and try figuring out the bug 🐞. It helps
#FrontEnd #developers #code #100DaysOfCode #buildinpublic
💡 CSS Tips for Web Development! 💻🎨
Here are the Top 3 CSS Tricks to make stunning web designs and responsive websites
Read More 👇
#buildinpublic #Frontend #webdevelopment
Here are the Top 3 CSS Tricks to make stunning web designs and responsive websites
Read More 👇
#buildinpublic #Frontend #webdevelopment
Do follow for more such resources.
Let's connect 🚀 and build 💪 together.
#build #buildinpublic #development #React #packages
#FrontEnd #development #FrontEndDeveloper
Let's connect 🚀 and build 💪 together.
#build #buildinpublic #development #React #packages
#FrontEnd #development #FrontEndDeveloper
Today, I delved into the fascinating world of debouncing and throttling, two essential topics for frontend interviews.
Check out my Replit link : lnkd.in/gwpW2MRU
#programming #Coding #FrontEnd #remotejobs #learninpublic #buildinpublic
Check out my Replit link : lnkd.in/gwpW2MRU
#programming #Coding #FrontEnd #remotejobs #learninpublic #buildinpublic

Daily log: 02 July 2023
Built the avatar selection panel in the setting for the expense tracker.
I need a bit of opinion here. Which do you think looks better?
#buildinpublic #learninpublic #frontend #dev
Built the avatar selection panel in the setting for the expense tracker.
I need a bit of opinion here. Which do you think looks better?
#buildinpublic #learninpublic #frontend #dev
Wow... just 1 more for a century😲
Made this as a surprise for a friend's birthday. At that time, I did not think it would come this far.
Feels great...
#opensource #buildinpublic #FrontEnd
Made this as a surprise for a friend's birthday. At that time, I did not think it would come this far.
Feels great...
#opensource #buildinpublic #FrontEnd

Check out my Gig on Fiverr: do html landing page psd, xd, sketch, figma to html convert fiverr.com/s/Qy2Egj
#buildinpublic #Python #coder #developer #sofware #techtwitter #indiehackers #webDev #frontEnd #CSS #100DaysOfCode #quiz #js #code #programming #uidesign #DailyUI #js
#buildinpublic #Python #coder #developer #sofware #techtwitter #indiehackers #webDev #frontEnd #CSS #100DaysOfCode #quiz #js #code #programming #uidesign #DailyUI #js
Check out my Gig on Fiverr: convert xd to html css bootstrap5 responsive figma, zeplin, pdf to html website fiverr.com/s/ermqAk
#buildinpublic #developer #webDev #frontEnd #CSS3 #explaininpublic #coding #100DaysOfCode #coding #cpp #learning #indiemaker #javascript #html
#buildinpublic #developer #webDev #frontEnd #CSS3 #explaininpublic #coding #100DaysOfCode #coding #cpp #learning #indiemaker #javascript #html
Daily log: 27 June 2023
Started with the media queries for transaction tracker app. It's really verbose with tailwind. Is there any best practice to write clean code with tailwind or is it something that we just need to get used to?🤔
#buildinpublic #dev #FrontEnd
Started with the media queries for transaction tracker app. It's really verbose with tailwind. Is there any best practice to write clean code with tailwind or is it something that we just need to get used to?🤔
#buildinpublic #dev #FrontEnd
I started programming to build an ecommerce store to sell Art and this is the one step forward, I created this GameShow to learn how to use Redux Store.
Live app - csb-lrdcw6.vercel.app
#React #FrontEnd #buildinpublic #buildinginpublic
Live app - csb-lrdcw6.vercel.app
#React #FrontEnd #buildinpublic #buildinginpublic

So I made a Kanban board for my app, check it out!
WIP, Kanban view,
It's Tailwind CSS!
Check out this Kanban Board I've developed!
#buildinpublic #design #uiux #tailwindcss #Webdesign #frontend #indiehackers #SoftwareDeveloper #css #html
WIP, Kanban view,
It's Tailwind CSS!
Check out this Kanban Board I've developed!
#buildinpublic #design #uiux #tailwindcss #Webdesign #frontend #indiehackers #SoftwareDeveloper #css #html
"🎉Here's my latest project, the Profile Card! ✨"
Check it out here 👉 profile-card-dashboard.vercel.app
Built from scratch using React and Tailwind CSS, this card has animations, sound effects, and a beautiful blur effect.
#buildinpublic #techtwitter #React #developer #FrontEnd
Check it out here 👉 profile-card-dashboard.vercel.app
Built from scratch using React and Tailwind CSS, this card has animations, sound effects, and a beautiful blur effect.
#buildinpublic #techtwitter #React #developer #FrontEnd
Before and After
#uiuxdesign #dashboard #designinspiration #fe #Frontend #react #nextjs #graphicdesign #design #buildinpublic.
#uiuxdesign #dashboard #designinspiration #fe #Frontend #react #nextjs #graphicdesign #design #buildinpublic.

📢👩💻"Drag and Drop" using Vanilla Javascript
#programming #Jobs #coding #Frontend #remotejobs #interview #javascript #buildinpublic #learninpublic
#programming #Jobs #coding #Frontend #remotejobs #interview #javascript #buildinpublic #learninpublic
Exciting news! 😍 Just implemented powerful #SEO enhancements to my podcast website! 🚀🔍 These changes will significantly improve my visibility in search engine results. Here's what we've done... #frontend #marketing #strategy #buildinpublic
Doing front-end unit tests when you're indie Hacket is useless.
Prove me wrong.
#buildinpublic #saas #development #Frontend
Prove me wrong.
#buildinpublic #saas #development #Frontend
Backend tests aren't just an afterthought; they're a project's best friend! By prioritizing them, you unlock a smoother front-end journey and a more resilient codebase. 🚀 #buildinpublic #coding #laravel #php #frontend #pestphp @pestphp @laravelphp 

Daily log
Built the filter and sort component. Was more complex than I expected it to be 😅. So many values ro keep track of.
#dev #frontend #reactjs #buildinpublic
Built the filter and sort component. Was more complex than I expected it to be 😅. So many values ro keep track of.
#dev #frontend #reactjs #buildinpublic
Done with implementation of real time chat 😀 growring every single day. #mern #Frontend #Backend #SoftwareEngineering #remotejob #remotejobs #buildinginpublic #buildinpublic #javascript #ReactJS #mongodb #opensource
Daily log
Worked on my imposter syndrome 😅 and the frontend for the expense tracker. Done with the dashboard. Set up routing and start with the transaction page tomorrow...
#dev #frontend #buildinpublic
Worked on my imposter syndrome 😅 and the frontend for the expense tracker. Done with the dashboard. Set up routing and start with the transaction page tomorrow...
#dev #frontend #buildinpublic
I've made an amazing sample webpage using Jaspreet Singh Saini's described shadows. All of them look awesome! Great work Jaspreet ✨
Live preview: lnkd.in/g-mm6V_t
Do share what you all are building🌻!
#csstricks #learning #buildinpublic #frontend #community #uiuxdesigner
Live preview: lnkd.in/g-mm6V_t
Do share what you all are building🌻!
#csstricks #learning #buildinpublic #frontend #community #uiuxdesigner
Drop shadows are almost essential for any modern design💫.
But how to make them appear natural and aesthetic?🤔
Check it out here: 🧵👇
#dropshadow #Designer #developers #community
#uiuxdesigner #frontend
But how to make them appear natural and aesthetic?🤔
Check it out here: 🧵👇
#dropshadow #Designer #developers #community
#uiuxdesigner #frontend

Drop shadows are almost essential for any modern design💫.
But how to make them appear natural and aesthetic?🤔
Check it out here: 🧵👇
#dropshadow #Designer #developers #community
#uiuxdesigner #frontend
But how to make them appear natural and aesthetic?🤔
Check it out here: 🧵👇
#dropshadow #Designer #developers #community
#uiuxdesigner #frontend

Studying Tilt, Higher Order Component and Framer-motion.
Using HOC makes all the motion.div so clean.
#react #reactjs #fe #frontend #website #webdev #webdesign #ui #ux #uiux #buildinpublic #designinspiration #uxdesign #uiuxdesign #vite #vercel
Using HOC makes all the motion.div so clean.
#react #reactjs #fe #frontend #website #webdev #webdesign #ui #ux #uiux #buildinpublic #designinspiration #uxdesign #uiuxdesign #vite #vercel
🧵 Today I learned TypeScript! 🚀
#programming #ChatGPT #AITools #coding #SoftwareEngineering #Frontend #javascript #learninpublic #buildinpublic #technology #tech
#programming #ChatGPT #AITools #coding #SoftwareEngineering #Frontend #javascript #learninpublic #buildinpublic #technology #tech
Progress so far now getting message layout in shape.
#mongodb #expressjs #reactjs #nodejs #javascript #Frontend #Backend #remotework #remote #100daysofcoding #100daysofcodechallenge #buildinpublic #buildinginpublic
#mongodb #expressjs #reactjs #nodejs #javascript #Frontend #Backend #remotework #remote #100daysofcoding #100daysofcodechallenge #buildinpublic #buildinginpublic
✨Themes Preview added to limeplay.me
Code coming soon! v1.0.0 of Limeplay UI is out!
Drop ⭐ on Github to support this Library: github.com/winoffrg/limep…
#react #typescript #frontend #engineering #webdevelopment #javascript #buildinpublic
Code coming soon! v1.0.0 of Limeplay UI is out!
Drop ⭐ on Github to support this Library: github.com/winoffrg/limep…
#react #typescript #frontend #engineering #webdevelopment #javascript #buildinpublic

We finally made a release of our rebranded home page. Furthermore, we composed our experience and posted an article in a case study format. Here it is 👇
#Frontend #buildinpublic
#Frontend #buildinpublic
Hey #Twitter folks!
We are thrilled to share with you our case study on @IndieHackers indiehackers.com/post/from-medi…
P.S. There is a discount code at the end of the article.
#indiehackers #casestudy #frontend #nextjs #reactjs
We are thrilled to share with you our case study on @IndieHackers indiehackers.com/post/from-medi…
P.S. There is a discount code at the end of the article.
#indiehackers #casestudy #frontend #nextjs #reactjs
Hey #Twitter folks!
We are thrilled to share with you our case study on @IndieHackers indiehackers.com/post/from-medi…
P.S. There is a discount code at the end of the article.
#indiehackers #casestudy #frontend #nextjs #reactjs
We are thrilled to share with you our case study on @IndieHackers indiehackers.com/post/from-medi…
P.S. There is a discount code at the end of the article.
#indiehackers #casestudy #frontend #nextjs #reactjs
Anyone have Frontend projects or internship
I'm open for work
#buildinpublic #hiring #tech #Frontend #alert
I'm open for work
#buildinpublic #hiring #tech #Frontend #alert
Getting things done, now you can send invite to a friend on #discordclone
#buildinpublic #buildinginpublic #LearnInPublic #MERNstack #MongoDB #ExpressJS #ReactJS #NodeJS #FullStack #JavaScript #WebDevelopment #Frontend #Backend #DeveloperLife #CodeLife #Programming #WebApps
#buildinpublic #buildinginpublic #LearnInPublic #MERNstack #MongoDB #ExpressJS #ReactJS #NodeJS #FullStack #JavaScript #WebDevelopment #Frontend #Backend #DeveloperLife #CodeLife #Programming #WebApps
What do people use for their #frontend stack to ship things quickly in <2 weeks? React? Angular? Svelte? What do you find are the pros / cons of each?
#buildinpublic #indiehackers
#buildinpublic #indiehackers
It's going to be a long journey and I'm in for the ride.
#savijourney
#buildinpublic
#FrontEndDeveloper
#SoftwareDeveloper
#FrontEnd
#SoftwareEngineering
#savijourney
#buildinpublic
#FrontEndDeveloper
#SoftwareDeveloper
#FrontEnd
#SoftwareEngineering
How to make a Website using HTML CSS & Bootstrap 12 minutes! @raselcoder youtu.be/yZAEhJTsTHQ via @YouTube
#Linux #TypeScript #Kirara #WebDev #100DaysOfCode #QandASection #HTMLCSSJS #buildinpublic #frontend #business #appdevelopment #entrepreneurs #NoCode #startups #Online
#Linux #TypeScript #Kirara #WebDev #100DaysOfCode #QandASection #HTMLCSSJS #buildinpublic #frontend #business #appdevelopment #entrepreneurs #NoCode #startups #Online
Earlier today a new blog post is up. Check out - blog.navneet.dev/tdd-todo-app-w… Share it in your network if you like the content. #100DaysOfCode #100Devs #ReactJS #buildinpublic #developers #Coding #tdd #webdevelopment #blog #Frontend #javascript #csk
Lastly, I learned the importance of HTTP and how HTTPS makes data transfer secure.
#savijourney
#buildinpublic
#FrontEndDeveloper
#SoftwareDeveloper
#FrontEnd
#savijourney
#buildinpublic
#FrontEndDeveloper
#SoftwareDeveloper
#FrontEnd
Earlier today new blog post is up. Check out - blog.navneet.dev/tdd-todo-app-w…… Share it in your network if you like the content. #100DaysOfCode #100Devs #ReactJS #buildinpublic #developers #Coding #tdd #webdevelopment #blog #Frontend #javascript
🧠 Let's be honest:
as a backend developer, I never fully understood frontend frameworks... 🤯
... until I actually gave it a try and used it in my project! 💪
It's really a game changer for flexibility, efficiency and performance 💡🚀
#buildinpublic #programming #frontend
as a backend developer, I never fully understood frontend frameworks... 🤯
... until I actually gave it a try and used it in my project! 💪
It's really a game changer for flexibility, efficiency and performance 💡🚀
#buildinpublic #programming #frontend
Day 3 - A new blog post is up. We are building using React and Redux. Check out - blog.navneet.dev/tdd-todo-app-w…
Share it in your network if you like the content.
#100DaysOfCode #100Devs #ReactJS #buildinpublic #developers #Coding #tdd #webdevelopment #blog #Frontend #javascript
Share it in your network if you like the content.
#100DaysOfCode #100Devs #ReactJS #buildinpublic #developers #Coding #tdd #webdevelopment #blog #Frontend #javascript
🥳 Launching POSTPIK today!
Generate pretty (actually pretty 🤌🌸) images for your social media platforms.
100% FREE! No signup required! 🤑
#BuildInPublic #WebApp #DEVCommunity #100DaysOfCode #Frontend
Generate pretty (actually pretty 🤌🌸) images for your social media platforms.
100% FREE! No signup required! 🤑
#BuildInPublic #WebApp #DEVCommunity #100DaysOfCode #Frontend
Alright, I started working on buttons.cool 🔥
It's not much yet but it'll be the home of the coolest / sickest buttons out there!
YES, I'm accepting contributions!
Just started yesterday so everything will change!
But I'll #buildInPublic
#frontend #webdesign
It's not much yet but it'll be the home of the coolest / sickest buttons out there!
YES, I'm accepting contributions!
Just started yesterday so everything will change!
But I'll #buildInPublic
#frontend #webdesign

Pseudocode is ready. Now I need to walk around and think a bit about it. Then, I will start writing the logic. Fingers crossed.
#FrontEnd #FrontEndDeveloper #buildinpublic
#FrontEnd #FrontEndDeveloper #buildinpublic

Check out this Video Player UI Library: limeplay.me 🏄♂️🏄♂️
Don't forget to drop a ⭐ on Github for updates! 😀
#react #javascript #FrontEnd #webdevelopment #100DaysOfCode #buildinpublic #UIUXDesigner #streaming #coding #engineer
Don't forget to drop a ⭐ on Github for updates! 😀
#react #javascript #FrontEnd #webdevelopment #100DaysOfCode #buildinpublic #UIUXDesigner #streaming #coding #engineer

I will convert psd, xd, figma, sketch to html css bootstrap
Service link: fiverr.com/s/9RB1WA
#100Devs #100DaysOfCode #buildinpublic #css #javascript #SwiftUI #coding #100DaysOfCode #remix #frontend #Linux #Java #webdev #react #nodejs #mongodb #redteam #devsecops #CNA #css
Service link: fiverr.com/s/9RB1WA
#100Devs #100DaysOfCode #buildinpublic #css #javascript #SwiftUI #coding #100DaysOfCode #remix #frontend #Linux #Java #webdev #react #nodejs #mongodb #redteam #devsecops #CNA #css
I will convert PSD to HTML xd to HTML figma to HTML sketch to HTML fiverr.com/s/RjDP9w
#Frontend #Laravel #corgi #Pesce #javascript #reactjs #buildinpublic #coding #programming #developers #development #code #programmer #100DaysOfCode #codinglife #100daysofcodechallenge #js
#Frontend #Laravel #corgi #Pesce #javascript #reactjs #buildinpublic #coding #programming #developers #development #code #programmer #100DaysOfCode #codinglife #100daysofcodechallenge #js
Typically, UX and UI designers work together to design products that are both visually appealing and user-friendly.
#buildinpublic #frontend #Webdesign
#buildinpublic #frontend #Webdesign
Netflix, Spotify, Hulu, Disney+, HBO Max, Youtube ... So many Media Players out there, none open source. Looking to create a functional clone of such players? Check out Limeplay UI Library !
👉limeplay.me ⭐ on Github!
#buildinpublic #uidesign #frontend #reactjs
👉limeplay.me ⭐ on Github!
#buildinpublic #uidesign #frontend #reactjs
Almost two months of work for the team of two, including planning, project management, tons of reading, and much more fun. Teamwork is a great thing!
We are in the final stage of release 🤞
#varbintech #buildinpublic #frontend
We are in the final stage of release 🤞
#varbintech #buildinpublic #frontend

🚀 Lately we've been helping @jakedev98 with a brand new identity, landing page and UI for speechyvoice.com
#buildinpublic #webdesign #frontend #branding
#buildinpublic #webdesign #frontend #branding

What’s the name of this section? 3 different features. As I click one of them, it gets highlighted and the image changes. #figma #react #tailwindcss #FrontEnd #uidesign #uxdesign #buildinpublic 

Also learnt the importance of semantic HTML tags like header, main, section and footer. I finally learnt about pseudo selectors in CSS for example :hover, :active and :focus
#buildinpublic #FrontEnd #scrimba #javascript
#buildinpublic #FrontEnd #scrimba #javascript
Woo more progress, I crashed yesterday, the flight was exhausting so posting a vid today... Fixed some annoying bugs that have been around for a while and cleaned up a lot of other code I was never in the mood to touch 😄
#buildinpublic #indiehackers #javascript #Frontend
#buildinpublic #indiehackers #javascript #Frontend
My biggest learning so far from putting products into people’s hands: inevitably people will interact with it in a way that I did not foresee and it will break the app
#buildinpublic #ux #frontend
#buildinpublic #ux #frontend
@ people who have built a job board: How did you get the first few listings? Friends? Web scraping?
My job board's niche is the Italian startup community, and i'm wondering if I can pull in listings that already exist on Linkedin etc 👀 #dev #frontend #buildinpublic
My job board's niche is the Italian startup community, and i'm wondering if I can pull in listings that already exist on Linkedin etc 👀 #dev #frontend #buildinpublic
Today, I have faced another challenge regarding using Material UI (@MUI_hq) and Next.js (@nextjs).
Specifically speaking, it's about using the Popper component and providing `anchorEl` property for it. 🧵
#buildinpublic #FrontEnd #Nextjs #materialui
Specifically speaking, it's about using the Popper component and providing `anchorEl` property for it. 🧵
#buildinpublic #FrontEnd #Nextjs #materialui

Pricing section of the design agency's website
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic

@caseycrogers Trust me, when you get a bit more experience in frontend, you will see the situation there is even worse than in backend 😆
#buildinpublic #frontend
#buildinpublic #frontend
Just fixed a bug on linkdojo.tech, it seems that some browsers doesn't support opacity of some elements?
I fixed it using a gray background directly. Has anyone ever noticed this bug? Using Tailwind + daisyUI
#webdev #frontend #buildinpublic
I fixed it using a gray background directly. Has anyone ever noticed this bug? Using Tailwind + daisyUI
#webdev #frontend #buildinpublic
Day "God help me" of #100DaysOfCode . I'm currently building a space travel ticketing site with Javascript and I'm 30% into it already ✊...
I learnt a lot of new stuff during the week, and I'm going to explore them all on this project. #FrontEnd #newbie
I learnt a lot of new stuff during the week, and I'm going to explore them all on this project. #FrontEnd #newbie

Process section of the design agency website
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic

Yay! We are on the way to merge the PR related to subscription functionality. It was a pretty bumpy road, but we did it. Thanks a lot to @lmsqueezy Team
#varbintech #buildinpublic #FrontEnd #startups
#varbintech #buildinpublic #FrontEnd #startups

Currently working on the design agency website.
- Information Section
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
- Information Section
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

Don't Neglect Writing Case Studies
Writing code and case studies are essential aspects of software development, and each requires different skills and goals.
#FrontEnd #Casestudy #buildinpublic
Writing code and case studies are essential aspects of software development, and each requires different skills and goals.
#FrontEnd #Casestudy #buildinpublic

Currently working on the design agency website.
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

Working on a solo creative studio website design and dev. Come and join live stream, I would love to chat with yall.
youtube.com/watch?v=qjrRGr…
#react #reactjs #frontend #javascript #webdev #programming #FE #uxdesign #uiux #websitedevelopment #buildinpublic #twitch #stream
youtube.com/watch?v=qjrRGr…
#react #reactjs #frontend #javascript #webdev #programming #FE #uxdesign #uiux #websitedevelopment #buildinpublic #twitch #stream

Working on a solo creative studio website design and dev. Come and join live stream, I would love to chat with yall.
youtube.com/watch?v=5rvUiD…
#react #reactjs #frontend #javascript #webdev #programming #FE #uxdesign #uiux #websitedevelopment #buildinpublic
youtube.com/watch?v=5rvUiD…
#react #reactjs #frontend #javascript #webdev #programming #FE #uxdesign #uiux #websitedevelopment #buildinpublic

When you have to ship your product ASAP!!
You forget about to see the time lol 😤
@linkcollect_io coming soon
Visit linkcollect.io 🚀🚀🚀
#developer #FrontEnd #buildinpublic
You forget about to see the time lol 😤
@linkcollect_io coming soon
Visit linkcollect.io 🚀🚀🚀
#developer #FrontEnd #buildinpublic

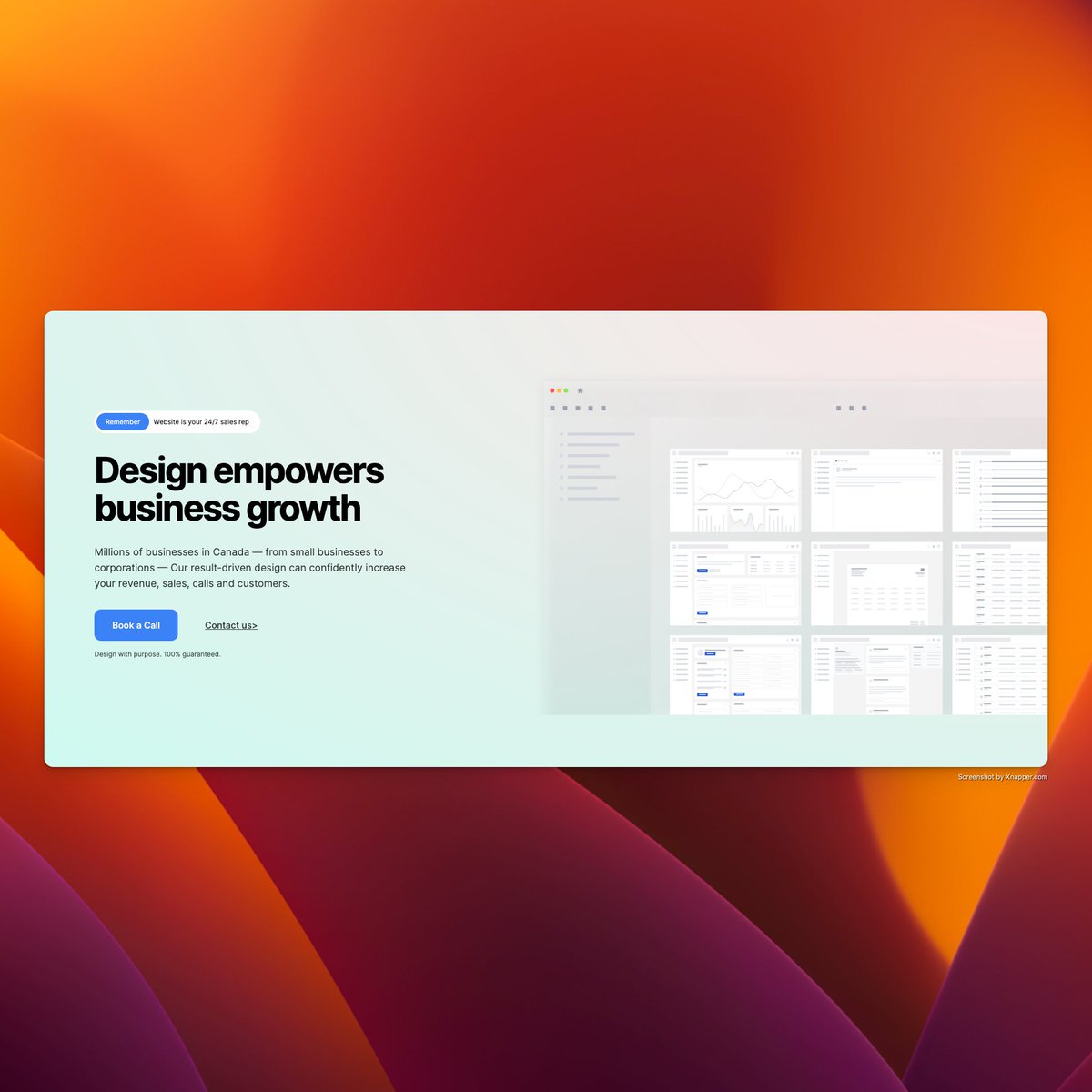
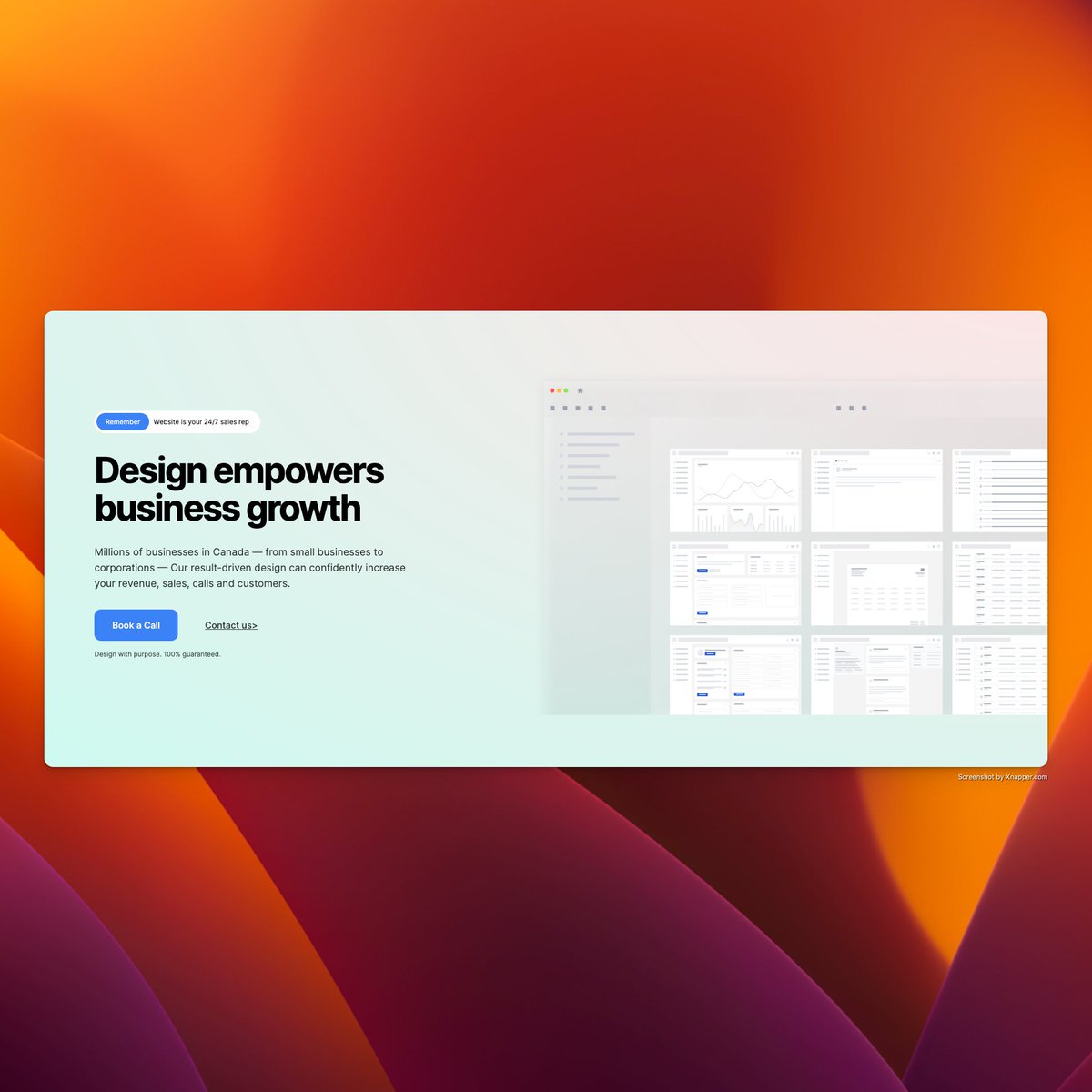
Working on the solo-design agency landing page - hero section. What are the good catchphrases to use?
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic

A contact form with hCaptcha is on the way to the main branch. Can't wait to see it in the wild.
#varbintech #frontend #emails #buildinpublic
#varbintech #frontend #emails #buildinpublic

Anti-Aliasing makes a HUUUUUUUUUUUUUGE difference, same resolution on both left and right, excited to almost have got it working! Now the export images will look superb 🥹
#buildinpublic #frontend #javascript
#buildinpublic #frontend #javascript