#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Day-2 #100daysofcode Today i should be learned in #Tailwind Some layout :
1-Position
2-Aspects Ratio
3-Container
4-Box-sizing
5-Display
6-Visibility
7-Z-index
🚀🚀👨💻 #100daysofcode #buildinpublic #twittertech #opensource
1-Position
2-Aspects Ratio
3-Container
4-Box-sizing
5-Display
6-Visibility
7-Z-index
🚀🚀👨💻 #100daysofcode #buildinpublic #twittertech #opensource
Spent the past 3 weeks working on an app that will be useful for me as #FronteEnd dev using #Tailwind. Starting from scratch multiple times. Finally seeing some progress after countless frustration! Hope can show some #buildinpublic progress soon🔥, if the summer allows me🏖️😎
Navigation & Hero → Portfolio
"TBH, this part is not that important as actual portfolio pages"
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
"TBH, this part is not that important as actual portfolio pages"
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

"Portfolio website"
It's really hard to change the old code.
Because it's a pure mess.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
It's really hard to change the old code.
Because it's a pure mess.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

How to make a custom card with HTML CSS and Bootstrap | HTML CSS Bootstr... youtu.be/p77Qe3Pt_vQ via @YouTube
#Spotify #Tailwind #buildinpublic #tuesdayvibe #indiehackers #techtwitter #javasript #Java #Ubuntu #GoogleCloud #YouTubeStudio @YouTube
@TeamYouTube #WordPress #css
#Spotify #Tailwind #buildinpublic #tuesdayvibe #indiehackers #techtwitter #javasript #Java #Ubuntu #GoogleCloud #YouTubeStudio @YouTube
@TeamYouTube #WordPress #css
I will convert xd to html css bootstrap5 responsive figma, zeplin, pdf to html website fiverr.com/s/BlRlX1
#reactjs #tailwindcss #UIUXDesigner #100daysofcode #buildinpublic #webdevelopment #MongoDB #webinar #saas #iot #logistics #transportation #Netherlands #tailwind #html
#reactjs #tailwindcss #UIUXDesigner #100daysofcode #buildinpublic #webdevelopment #MongoDB #webinar #saas #iot #logistics #transportation #Netherlands #tailwind #html
I will be your good front-end developer fiverr.com/s/2aKaZN
#buildinpublic #ReactNative #ReactNativeUI #UIChallenge #tailwindcss #AI #chatgpt #dalle2 #developers #buildinpublic #coding #uiux #100DaysOfCode #javascript #code #Tailwind #mobileapps #engineer #developer #code
#buildinpublic #ReactNative #ReactNativeUI #UIChallenge #tailwindcss #AI #chatgpt #dalle2 #developers #buildinpublic #coding #uiux #100DaysOfCode #javascript #code #Tailwind #mobileapps #engineer #developer #code
Working on AI Assistant app in React Native 🔥
youtube tutorial coming soon ✌️
youtube.com/@codewithnomi
#ReactNative #ReactNativeUI #UIChallenge #tailwindcss #AI #chatgpt #dalle2 #developers #buildinpublic #coding #uiux #100DaysOfCode #javascript #code #Tailwind #mobileapps
youtube tutorial coming soon ✌️
youtube.com/@codewithnomi
#ReactNative #ReactNativeUI #UIChallenge #tailwindcss #AI #chatgpt #dalle2 #developers #buildinpublic #coding #uiux #100DaysOfCode #javascript #code #Tailwind #mobileapps

The Design Studio website is almost ready.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

Gave @Vercel a new look using my Vision UI kit, based on #AppleVisionPro. What are your thoughts?
One problem I'm facing is that the transparent UI works better on dark background than on light ones. Any ideas on how to solve this?
#buildinpublic #tailwind #webdesign
One problem I'm facing is that the transparent UI works better on dark background than on light ones. Any ideas on how to solve this?
#buildinpublic #tailwind #webdesign

Gave @Vercel a new look using my Vision UI kit, based on #AppleVisionPro. What are your thoughts?
One problem I'm facing is that the transparent UI works better on dark backgrounds than on light ones. Any ideas on how to solve this?
#buildinpublic #tailwind #webdesign
One problem I'm facing is that the transparent UI works better on dark backgrounds than on light ones. Any ideas on how to solve this?
#buildinpublic #tailwind #webdesign

Working on something really cool right now. Follow me to stay updated - site coming soon!
#buildinpublic #tailwind #AppleVisionPro #visionOS #WWDC2023 #Webdesign
#buildinpublic #tailwind #AppleVisionPro #visionOS #WWDC2023 #Webdesign

Mobile-first design couldn't be any easier than with Tailwind CSS. 😌
#buildinpublic #mobilefirst #uiux #tailwind
#buildinpublic #mobilefirst #uiux #tailwind
Simple tabs with cool fade animation using Alpinejs and #tailwind useful for any website.
Demo: the-blog-labs.netlify.app/alpinejs/tabs/
Full-Code:github.com/andrew-zachary…
#buildinpublic
Your feedback is much appreciated 👇
Demo: the-blog-labs.netlify.app/alpinejs/tabs/
Full-Code:github.com/andrew-zachary…
#buildinpublic
Your feedback is much appreciated 👇

one lesson learned from converting my landing page into more mobile-responsive is:
#tailwind is designed to be mobile-first, I should have started a mobile-first design
#Webdesign #webdevelopment #indiedev #indiehacking #buildinpublic
#tailwind is designed to be mobile-first, I should have started a mobile-first design
#Webdesign #webdevelopment #indiedev #indiehacking #buildinpublic
Learn more about us ✍️:
bluepandadev.hashnode.dev/saas-starter-k…
#buildinpublic #SaaS #React #nextjs #tailwind
bluepandadev.hashnode.dev/saas-starter-k…
#buildinpublic #SaaS #React #nextjs #tailwind
If you are uploading your work on @Pinterest,
Please use Idea pin to upload your amazing design.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
Please use Idea pin to upload your amazing design.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

@transitive_bs @samuelkraft #buildinpublic here I find myself building blogs again but so excited to have added infinite scrolling without a library to #Notion #Nextjs #Tailwind #Typescript Starter 

Sneak peek from my upcoming product...✨
In the works... ✨🎆
Tailwind made it possible in ~6 minutes...
#buildinpublic #buildinginpublic #indiehackers #Webdesign #figma #tailwind #projectmanagement
In the works... ✨🎆
Tailwind made it possible in ~6 minutes...
#buildinpublic #buildinginpublic #indiehackers #Webdesign #figma #tailwind #projectmanagement

✅ Pagination component is completed
You can build stunning and responsive websites, landing pages, admin dashboard using 30+ customised component.
#tailwind #nextjs #reactjs #javascript #buildinpublic
uilaunch.com
You can build stunning and responsive websites, landing pages, admin dashboard using 30+ customised component.
#tailwind #nextjs #reactjs #javascript #buildinpublic
uilaunch.com
Lighthouse report for landing page of starter template
Everything is on track, now ready to launch 🚀
#buildinpublic #tailwind #nextjs
Everything is on track, now ready to launch 🚀
#buildinpublic #tailwind #nextjs

One more steps towards Nextjs Starter Template using tailwindcss
✅ Domain Name
✅ Landing Page
Now I can build a list of interested folks and once we launch then give them early access.
#buildinpublic #webdevelopment #tailwind #css #nextjs
✅ Domain Name
✅ Landing Page
Now I can build a list of interested folks and once we launch then give them early access.
#buildinpublic #webdevelopment #tailwind #css #nextjs
Today I started working on tooltip component of the starter template. Building an overlay component is always challenging.
#react #webdev #tailwind #tailwindcss #buildinpublic
#react #webdev #tailwind #tailwindcss #buildinpublic
Look how clean this looks using @zoltanszogyenyi flowbite and tailwindcss bit.ly/3MhRPh2 #buildinpublic #flowbite #tailwind
How do you separate utility classes and custom classes using #bootstrap or #tailwind?
I try to use utility classes as much as possible. But sooner or later I need to add custom ones anyway.
Then I have elements using a mix of both, which feels wrong.
Any ideas?
#buildinpublic
I try to use utility classes as much as possible. But sooner or later I need to add custom ones anyway.
Then I have elements using a mix of both, which feels wrong.
Any ideas?
#buildinpublic
Pricing section of the design agency's website
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic

Day 23 of #100DaysOfCode
I was a bit overwhelmed by JavaScript today so I decided to take a break and learn tailwind CSS.
Today I covered borders, paddings, margins, background colors, text properties, the rounded property, flex and font weight
#buildinpublic #tailwind #CSS
I was a bit overwhelmed by JavaScript today so I decided to take a break and learn tailwind CSS.
Today I covered borders, paddings, margins, background colors, text properties, the rounded property, flex and font weight
#buildinpublic #tailwind #CSS
Learn Something NEW Today??? 🎓👨🏽🎓
I wanted to learn how to create my own Api.
Coded a Pdf Generator using: FastApi, PdfKit and Tailwind CSS (styling) ✅
Please, share one thing you learned today 👇
#buildinpublic #fastapi #pdf #tailwind #python
I wanted to learn how to create my own Api.
Coded a Pdf Generator using: FastApi, PdfKit and Tailwind CSS (styling) ✅
Please, share one thing you learned today 👇
#buildinpublic #fastapi #pdf #tailwind #python

Process section of the design agency website
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic

Currently working on the design agency website.
- Information Section
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
- Information Section
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

Currently working on the design agency website.
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

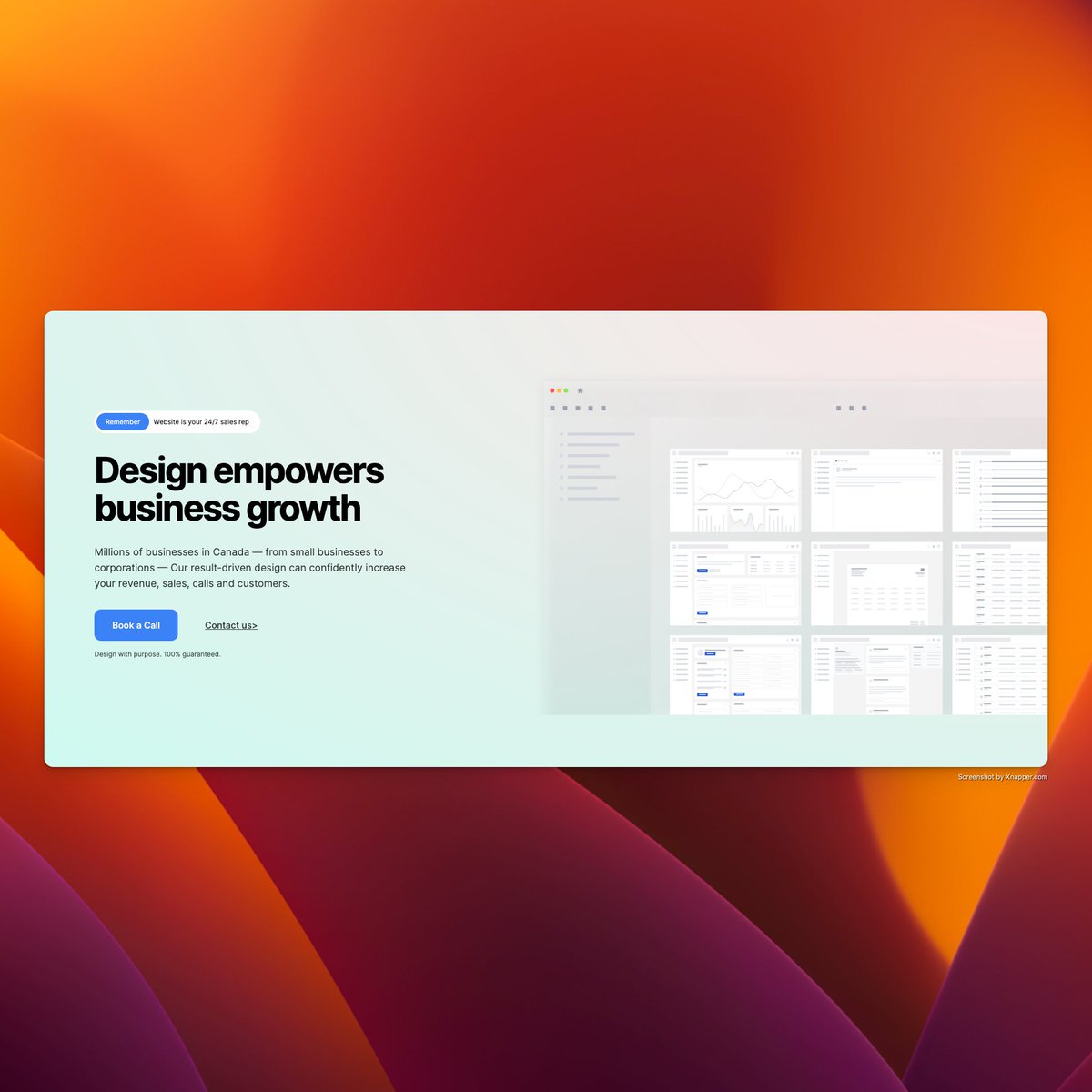
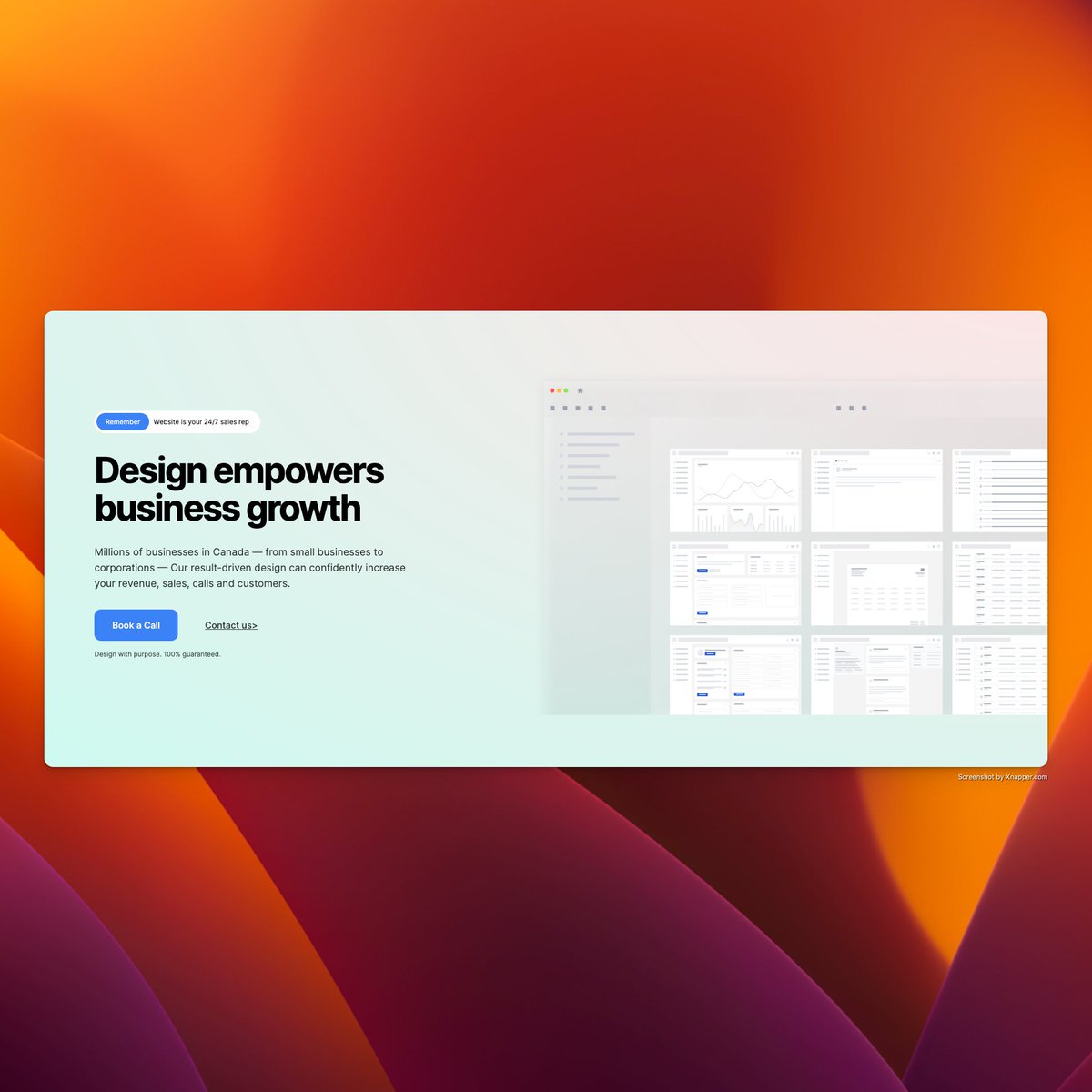
Working on the solo-design agency landing page - hero section. What are the good catchphrases to use?
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic

Their website has an excellent design worth checking out.
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
suggestr.co
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
suggestr.co

Currently working on the shared office website redesign and dev.
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

Review and testimonial section for Yoga studio. Inspired by Mayota Health.
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

Currently working on the yoga studio website #2
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration #alldesignmatters
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration #alldesignmatters

Decided to go with black texts for dark mode. seems better. today will setup some base colors for all following components. tech stack #react #tailwind #radix #buildinpublic 

Useful tool I found - find the nearest Tailwind colour to a hex value.
…d-nearest-tailwind-colour.netlify.app
#webdev #buildinpublic #tailwind
…d-nearest-tailwind-colour.netlify.app
#webdev #buildinpublic #tailwind

Prettying up the debates on opinionate.io. Should probably make an attempt at a cohesive design/colour scheme, but for now I like the pretty colours that fade in from white 😍 #buildinpublic #tailwind
Question to the community. Should I start abstracting these @tailwindcss classes into their own CSS files away to minimise the clutter in my JSX? #buildinpublic #css #tailwind #react 

✨ Discovery of the week: Tailwind Variants
If you've heard about cva (class-variance-authority), this is the perfect library to generate Tailwind-based UI components variants
#buildinpublic #userinterface #tailwind
If you've heard about cva (class-variance-authority), this is the perfect library to generate Tailwind-based UI components variants
#buildinpublic #userinterface #tailwind

I will convert PSD to HTML xd to HTML figma to HTML sketch to HTML
Service link: fiverr.com/share/gEEvdb
#100DaysOfCode #Zendaya #Morty #Fauci #Tailwind #EEAAO #Lagos #Kubernetes #buildinpublic #aws #AWSCommunity #SOA #Microservices #SoftwareArchitecture #car #cars #supercar
Service link: fiverr.com/share/gEEvdb
#100DaysOfCode #Zendaya #Morty #Fauci #Tailwind #EEAAO #Lagos #Kubernetes #buildinpublic #aws #AWSCommunity #SOA #Microservices #SoftwareArchitecture #car #cars #supercar

I see a lot of hype around #tailwind–
Hot take: 🔥
The code looks awful and it isn't maintainable at all. (Want to change a button style? - change it a million times)
Anyone agree?
#buildinpublic
Hot take: 🔥
The code looks awful and it isn't maintainable at all. (Want to change a button style? - change it a million times)
Anyone agree?
#buildinpublic
Latest progress on the exercise app.
- Added other filter options
- Added a Filter results search pill above the exercises
- Added a filter breakdown in the header where you can delete individual filters
#buildinpublic #frontend #tailwind #developer
- Added other filter options
- Added a Filter results search pill above the exercises
- Added a filter breakdown in the header where you can delete individual filters
#buildinpublic #frontend #tailwind #developer
🏠@acquiredotcom is my new home. That's what I'm selling now:
➡️1. #NoCode platform 💥
app.acquire.com/startup/kS4It5…
➡️2. #tailwind 💎
app.acquire.com/startup/Xf6DJ5…
Thank you @agazdecki!
#buildinpublic #saas #nocode #acquisition
➡️1. #NoCode platform 💥
app.acquire.com/startup/kS4It5…
➡️2. #tailwind 💎
app.acquire.com/startup/Xf6DJ5…
Thank you @agazdecki!
#buildinpublic #saas #nocode #acquisition
#buildinpublic
Techies what are you building ?
I am learning Vue, while building a Frontend mentor project with Vue js and tailwind
#VueJS #javascript #css #tailwind #100DaysOfCode #FrontEnd #Webdesign #figma
Techies what are you building ?
I am learning Vue, while building a Frontend mentor project with Vue js and tailwind
#VueJS #javascript #css #tailwind #100DaysOfCode #FrontEnd #Webdesign #figma
#buildinpublic
Techies what are you building ?
I am learning Vue, while building a Frontend mentor project with Vue js and tailwind
#vue #javascript #css #tailwind #100daysofcode #frontend #web
Techies what are you building ?
I am learning Vue, while building a Frontend mentor project with Vue js and tailwind
#vue #javascript #css #tailwind #100daysofcode #frontend #web
I really like how the animation/effect turned out. Done with #react, #tailwind, lucide.dev and a modified react-slidedown.
I‘m wondering if I should make this in to a small npm package for a headless folder tree component 🤔
#procrastination #buildinpublic
I‘m wondering if I should make this in to a small npm package for a headless folder tree component 🤔
#procrastination #buildinpublic
I’m also working on “base” theme that will be the only one available in the free plan (that will also have limited components) and then I will work on premium themes/components.
#buildinpublic #buildinginpublic #tailwind #tailwindcss
#buildinpublic #buildinginpublic #tailwind #tailwindcss
Quickly bootstrapped a landing page using #Tailwind.
Simple but I love this theme, so sleek and elegant.
#BuildInPublic
Simple but I love this theme, so sleek and elegant.
#BuildInPublic

🤔 I can't decide whether to keep the borders on the input fields in dark mode. Please help to decide by voting in the following reply🙂
#buildinpublic #tailwind #css #ux #ui
#buildinpublic #tailwind #css #ux #ui

Created a brutalist Card design with Tailwind CSS for my portfolio. Click to see the code 🧑💻
#buildinpublic #tailwind
#buildinpublic #tailwind

Today's progress was around adding #lineawesome as the icon library and getting more familiar with #tailwind and #mobilefirst approach.
#buildinpublic
#buildinpublic

Wrote another article today on how I'm building a responsive modal for #tootahead using #svelte and #tailwind
#buildinpublic #100DaysToOffload #webdev
brianmorrison.me/blog/build-a-r…
#buildinpublic #100DaysToOffload #webdev
brianmorrison.me/blog/build-a-r…
👋 I just released a #svelte #firebase and #tailwind starter here: github.com/neiwad/svelte-….
A great way to learn Svelte routing and Firebase authentication.
Not perfect but I will improve it tomorrow 🔥
Feel free to create PR or issues if needed!
#buildinpublic
A great way to learn Svelte routing and Firebase authentication.
Not perfect but I will improve it tomorrow 🔥
Feel free to create PR or issues if needed!
#buildinpublic
The new Saas I’m building hit MVP status yesterday…
Introducing TootAhead, a simple post scheduled for #mastodon users. If you are interested, check it out at tootahead.com
Oh, and it’s #opensource!
#buildinpublic #svelte #tailwind #golang #netlify
Introducing TootAhead, a simple post scheduled for #mastodon users. If you are interested, check it out at tootahead.com
Oh, and it’s #opensource!
#buildinpublic #svelte #tailwind #golang #netlify

I've been posting more on fosstodon.org lately, but I've come back to my tweet scheduler (which will now support Mastodon at launch as well).
Added a bunch of responsiveness today 🥳
#buildinpublic #svelte #golang #tailwind
Added a bunch of responsiveness today 🥳
#buildinpublic #svelte #golang #tailwind
If you want yo̍ur website rank #1 on google, take a look at this service 😀
👉sites.google.com/view/research-…
#buildinpublic #tailwind
👉sites.google.com/view/research-…
#buildinpublic #tailwind

The first thing I need to do is finish rebranding @zencal_io The new website design is ready. Thanks to my website system (based on Tailwind) I will convert Figma design to ready website in just 2 days #buildinpublic #tech #tailwind #system
2 Hours of development this morning and "Sign-In with Google" is complete.
Loving @supabase & @tailwindcss more every day!
Postgres is next 👀
#buildinpublic #buildinginpublic #supabase #tailwind twitter.com/Ryan_Gaudion/s…
Loving @supabase & @tailwindcss more every day!
Postgres is next 👀
#buildinpublic #buildinginpublic #supabase #tailwind twitter.com/Ryan_Gaudion/s…

2 Hours later, I have a fully responsive app, with all logic working in-browser.
Now comes the fun part: Auth & Postgres with
@supabase
#buildinpublic #tailwindcss #supabase twitter.com/Ryan_Gaudion/s…
Now comes the fun part: Auth & Postgres with
@supabase
#buildinpublic #tailwindcss #supabase twitter.com/Ryan_Gaudion/s…

What's the best place to buy Tailwind landing pages for a SaaS product?
(even better if they are React-ready so I don't have to build components, but HTML is fine too)
#buildinpublic #tailwind
(even better if they are React-ready so I don't have to build components, but HTML is fine too)
#buildinpublic #tailwind
Built a 'lil app to store and use custom TailwindCSS components.
Next up: implement the quick search for full keyboard control (⛔️🖱).
#buildinpublic #tailwind #tailwindcss #ui
Next up: implement the quick search for full keyboard control (⛔️🖱).
#buildinpublic #tailwind #tailwindcss #ui
🎉 Just hit over 30 stars on github after open-sourcing my blog starter
#buildInPublic #tailwind #notion #blog
#buildInPublic #tailwind #notion #blog

I'm becoming pretty sure a big fan of Tailwind CSS.
For majority of back-end dev it's pure gold, simple logic to understand how to use. Good bye fashion frameworks.
GG #tailwind
#buildinpublic
For majority of back-end dev it's pure gold, simple logic to understand how to use. Good bye fashion frameworks.
GG #tailwind
#buildinpublic
FYI, I made a simple Notion blog based on Tailwind and nextJS. Just open-sourced it, so feel free to fork it if you need a simple blog!
Github: github.com/tuanphungcz/ne…
#BuildInPublic #Blog #Notion #Tailwind #Opensource
Github: github.com/tuanphungcz/ne…
#BuildInPublic #Blog #Notion #Tailwind #Opensource

I had a brain wave and figured out how variants could be added to components on HyperUI 🧠
Here's a POC... Plenty more to do 🏃♀️
#tailwind #opensource #buildinpublic
Here's a POC... Plenty more to do 🏃♀️
#tailwind #opensource #buildinpublic

Together with @littlewho__, we work hard to launch our first product. Say hi to Designoo - a UI builder based on @tailwindcss where you can create and reuse HTML components across the projects. #tailwind #buildinpublic #ui #web #startup #startups #webdevelopment 

I noticed with surprise that nobody had developed an emoji selector with only Alpine.js and Tailwind CSS.
I have built a minimalist one if that helps anyone.
👉 codepen.io/cerisegoutpeli…
#emoji #tailwind #alpine #opensource #webdev #buildinpublic
I have built a minimalist one if that helps anyone.
👉 codepen.io/cerisegoutpeli…
#emoji #tailwind #alpine #opensource #webdev #buildinpublic

Building a mini tool for @tailwindcss today.
Goal: Build and launch in 8 hours.
Idea: A tool that lets users generate components. i.e buttons or alerts.
Will update this thread with my progress.
#buildinpublic #tailwindcss #tailwind
Goal: Build and launch in 8 hours.
Idea: A tool that lets users generate components. i.e buttons or alerts.
Will update this thread with my progress.
#buildinpublic #tailwindcss #tailwind
I feel like the uncool kid at school cos I use Bulma instead of Tailwind.
Hope I'm not on my own!
#css #bulma #tailwind #webdev #webdeveloper #cssframework #buildinpublic
Hope I'm not on my own!
#css #bulma #tailwind #webdev #webdeveloper #cssframework #buildinpublic

Multiple #tailwind grids will be available on the @loopple Tailwind Builder. 🚀
Some examples here ⬇️
#buildinpublic
Some examples here ⬇️
#buildinpublic
Implemented the Youtube progress stage indicator in #tailwind for Notias upload flow 🏗🧑💻 #buildinpublic #startups
✅ Add responsiveness to scale the homepage for mobile devices
#buildinpublic #buildinginpublic #tailwind #tailwindcss
#buildinpublic #buildinginpublic #tailwind #tailwindcss

✅ Build early access sign up form - @AvailableFYI
#buildinpublic #buildinginpublic #beta #rubyonrails #tailwind #tailwindcss
#buildinpublic #buildinginpublic #beta #rubyonrails #tailwind #tailwindcss
✅ Add user authentication & registration with Devise - @AvailableFYI
#buildinpublic #buildinginpublic #rubyonrails #tailwindcss #tailwind
#buildinpublic #buildinginpublic #rubyonrails #tailwindcss #tailwind

The first step is creating buttons 😁 Starting with 3 variants, 5 intents, 3 sizes and 3 different states #buildinpublic #designsystem #ReactJS #tailwind 

Sneak peek of my upcoming project
E-commerce website using #HTML5, #tailwind and #JavaScript.
#100DaysOfCode #buildinpublic #programming #coding #WomensDay2022 #WomenWhoCode #CodeNewbie #Webdesign
E-commerce website using #HTML5, #tailwind and #JavaScript.
#100DaysOfCode #buildinpublic #programming #coding #WomensDay2022 #WomenWhoCode #CodeNewbie #Webdesign

We added the first Blog-Component to Tailymate. Go and copy it! tailymate.com
#tailwind #tailwindcss #frontend #frontenddeveloper #reactjs #html #css #cssanimation #gradients #htmlTemplate #freeTemplate #template #templates #buildInPublic #100DaysOfCode
#tailwind #tailwindcss #frontend #frontenddeveloper #reactjs #html #css #cssanimation #gradients #htmlTemplate #freeTemplate #template #templates #buildInPublic #100DaysOfCode
Get Tailor - the tailymate tailwind template
#tailwindcss #tailymate #css #buildinpublic #100DaysOfCode #frontend #DEVCommunity #tailwind twitter.com/dom_thedev/sta…
#tailwindcss #tailymate #css #buildinpublic #100DaysOfCode #frontend #DEVCommunity #tailwind twitter.com/dom_thedev/sta…
My first free template is released! Get it on Gumroad!
Tailor made with @tailymate and @tailwindCSS
Love for everyone whoe shares and leaves some feedback ♥️
Link below 👇
#tailymate #tailwindcss #buildinpublic
Tailor made with @tailymate and @tailwindCSS
Love for everyone whoe shares and leaves some feedback ♥️
Link below 👇
#tailymate #tailwindcss #buildinpublic

#day41 / #100DaysOfCode
Today’s Progress 👇🏻
#javascript #100Devs #WomenWhoCode #coding #CodeNewbie #web3 #buildinpublic #programming #tailwind #CSS #PlayToEarn
Today’s Progress 👇🏻
#javascript #100Devs #WomenWhoCode #coding #CodeNewbie #web3 #buildinpublic #programming #tailwind #CSS #PlayToEarn

Today i implemented a way to change the order of a Link. Next step will be a drag and drop functionality ✨
#buildinpublic #SaaS #Nextjs #supabase #tailwind
#buildinpublic #SaaS #Nextjs #supabase #tailwind

Going to migrate from @MaterialUI to @tailwindcss. I'll document my journey in the thread below. Might be useful for other folks thinking of doing the same. 🧵
#buildinpublic #indiehackers #tailwind #materialui
#buildinpublic #indiehackers #tailwind #materialui
⚠ Building with Tailwind?
Be sure to _select_ classes dynamically, don't _build_ classes dynamically with string concat.
Why? When purging unused classes, dynamically built classes won't be detected, potentially purging a class you need.
Example in 🧵
#tailwind #buildinpublic
Be sure to _select_ classes dynamically, don't _build_ classes dynamically with string concat.
Why? When purging unused classes, dynamically built classes won't be detected, potentially purging a class you need.
Example in 🧵
#tailwind #buildinpublic
United colors of Michelton.
Soon on @WickedTemplates, I just need to decide the color.
#buildinpublic #tailwind
Soon on @WickedTemplates, I just need to decide the color.
#buildinpublic #tailwind

This is our open startup landing page.
wickedtemplates.com/open
and I am looking for examples because ours is boring as it gets, what's an Open Startup page that you consider nice and complete.?
Pleas share it below so I get some inspiration.
#openstartup #tailwind
wickedtemplates.com/open
and I am looking for examples because ours is boring as it gets, what's an Open Startup page that you consider nice and complete.?
Pleas share it below so I get some inspiration.
#openstartup #tailwind

Finished all screens in the authentication flow. Hope that this gives you enough blocks to start implementing it in your own authentication process.
Now creating the flow in the other authentication design variations.
#tailwind #tailwindcss #buildinpublic
Now creating the flow in the other authentication design variations.
#tailwind #tailwindcss #buildinpublic
Finished building Sign in pages. Next: Register pages.
#tailwind #tailwindcss #buildinpublic
👇Video preview
#tailwind #tailwindcss #buildinpublic
👇Video preview