#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Day 9️⃣ of #100daysofcodechallenge I completed my portfolio website today and hosted it on GitHub pages here is the live link uchexm.github.io/Portfolio I used HTML CSS and #JavaScript I am open to ideas and criticism 🙏
#buildinpublic
#indiehackers
#webdevelopment
#100DaysOfCode
#buildinpublic
#indiehackers
#webdevelopment
#100DaysOfCode
Working on updating a past project with React: Tindog app from @scrimba. I used components, conditional rendering and the useEffect hook to help change the data.
#soloproject #webdevelopers #html #css #javascript #buildinpublic #webdevelopment #react #reactdeveloper #scrimba
#soloproject #webdevelopers #html #css #javascript #buildinpublic #webdevelopment #react #reactdeveloper #scrimba
Good Evening Beautiful people's 🙂❤️
I'm happy to share my journey of Solving Problems on @LeetCode Today I marked 370 days of solving Questions 😍
#dsa #buildinpublic #webdevelopment #DataScientist #datastructure #algorithms #Python #javascript #java #100DaysOfCode #techtwitter
I'm happy to share my journey of Solving Problems on @LeetCode Today I marked 370 days of solving Questions 😍
#dsa #buildinpublic #webdevelopment #DataScientist #datastructure #algorithms #Python #javascript #java #100DaysOfCode #techtwitter

Morning Study ✨👨💻🚀
#interview Questions Practice: Palindrome Number
Asked by [ #Amazon #Microsoft #Facebook #Bloomberg]
👨💻🚀 #leetcode #dsa
#100DaysOfCode
#buildinpublic #CODE #Python #javascript #java #MachineLearning #DataScience #Engineering #WEB3 #webdevelopment #Exam
#interview Questions Practice: Palindrome Number
Asked by [ #Amazon #Microsoft #Facebook #Bloomberg]
👨💻🚀 #leetcode #dsa
#100DaysOfCode
#buildinpublic #CODE #Python #javascript #java #MachineLearning #DataScience #Engineering #WEB3 #webdevelopment #Exam

I will be your good front-end developer fiverr.com/s/7loXy1
#buildinpublic #javascript #reactjs #MachineLearning #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS #GoLang #CloudComputing #Serverless #DataScientist #Linux #Programming #Coding #html
#buildinpublic #javascript #reactjs #MachineLearning #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS #GoLang #CloudComputing #Serverless #DataScientist #Linux #Programming #Coding #html
I will be your good front-end developer fiverr.com/s/7loXy1
#buildinpublic #javascript #reactjs #MachineLearning #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS #GoLang #CloudComputing #Serverless #DataScientist #Linux #Programming #Coding #html
#buildinpublic #javascript #reactjs #MachineLearning #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS #GoLang #CloudComputing #Serverless #DataScientist #Linux #Programming #Coding #html
Day 8️⃣ of my #100DaysOfCode I am working on my portfolio site I am using Vanilla Js, CSS and HTML.
#buildinpublic
#indiehackers
#javascript
#buildinpublic
#indiehackers
#javascript
Working on an app that will help me keep track of which set I am on while working out. Part 1
.
.
#ReactJS #javascript #Coding #webdevelopment #FrontEnd #programming #tech #softwaredevelopment #codetutorial #learntocode #DEVCommunity #ReactTips #buildinpublic
.
.
#ReactJS #javascript #Coding #webdevelopment #FrontEnd #programming #tech #softwaredevelopment #codetutorial #learntocode #DEVCommunity #ReactTips #buildinpublic
Learn To Create Vue Directive With Vue Directives Examples. I have created an article about everything you need to know check it out here! beginnersoftwaredeveloper.com/create-vue-dir…
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueDirective
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueDirective

Today I spend 2.5 hours on studies,
In which I Started solving top #interview Questions on #DSA [ #Amazon #Microsoft #LinkedIn ]👨💻🚀 #leetcode
#100DaysOfCode
#buildinpublic #CODE #Python #javascript #java #MachineLearning #DataScience #Engineering #WEB3 #webdevelopment #Bitcoin
In which I Started solving top #interview Questions on #DSA [ #Amazon #Microsoft #LinkedIn ]👨💻🚀 #leetcode
#100DaysOfCode
#buildinpublic #CODE #Python #javascript #java #MachineLearning #DataScience #Engineering #WEB3 #webdevelopment #Bitcoin

Finally after ♾ delays started #Recursion, finding it little overwhelming 🫡, but excited to explore it further🧐. Also working on the TypingSpeed #JavaScript project🥳
GitHub Link : rb.gy/ip2hv
Happy Learning😄!
#100DaysOfCode #webdev #buildinpublic #DSAWithKunal
GitHub Link : rb.gy/ip2hv
Happy Learning😄!
#100DaysOfCode #webdev #buildinpublic #DSAWithKunal

A Guide To Vue Events With Vue Event Examples. I have created an article about everything you need to know check it out here! beginnersoftwaredeveloper.com/a-guide-to-vue…
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueEvents
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueEvents
Learn To Use Vuelidate With Vuelidate Examples. I have created an article about everything you need to know check it out here! beginnersoftwaredeveloper.com/learn-to-use-v…
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #Vuelidate
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #Vuelidate
If you’re interested in #webdevelopment 🎯🎯learn:
1. #HTML And #css
Build your personal portfolio site.
2. Learn #javascript.
Build “tic tac toe”.
3. Learn #React + #Node
#buildinpublic #webdevelopment #DataScientist #Python #javascript #java #100daysofcode #Web3 #techtwitter
1. #HTML And #css
Build your personal portfolio site.
2. Learn #javascript.
Build “tic tac toe”.
3. Learn #React + #Node
#buildinpublic #webdevelopment #DataScientist #Python #javascript #java #100daysofcode #Web3 #techtwitter

If you’re interested in #webdevelopment 🎯🎯learn:
1. #HTML And #css
Build your personal portfolio site.
2. Learn #javascript.
Build “tic tac toe”.
3. Learn #React + #Node
#buildinpublic #webdevelopment #DataScientist #Python #javascript #java #100daysofcode #Web3 #techtwitter
1. #HTML And #css
Build your personal portfolio site.
2. Learn #javascript.
Build “tic tac toe”.
3. Learn #React + #Node
#buildinpublic #webdevelopment #DataScientist #Python #javascript #java #100daysofcode #Web3 #techtwitter

Learn To Create Vue Transition With Vue Transitions Examples. I have created an article about everything you need to know check it out here! beginnersoftwaredeveloper.com/create-vue-tra…
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueTransition
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueTransition

Day 368 of #365DaysofCode 🤞
🎯My Next Target 500 days of Code
🧑💻 Hope I cracked this and being consistent 🤞✨
#dsa #buildinpublic #webdevelopment #DataScientist #datastructure #algorithms #Python #javascript #java #100daysofcode #100daysofcodechallenge #DataScience #computer
🎯My Next Target 500 days of Code
🧑💻 Hope I cracked this and being consistent 🤞✨
#dsa #buildinpublic #webdevelopment #DataScientist #datastructure #algorithms #Python #javascript #java #100daysofcode #100daysofcodechallenge #DataScience #computer

How to create Bootstrap Nav Tabs HTML CSS Custom Design | HTML CSS Boots... youtu.be/yaNyS9vziUY via @YouTube
#buildinpublic #techtwitter #100Devs #catchupcrew #UI #DailyUI #UIdesign #MarketingDigital #MarketingStrategy #blog #DevOps #mern #react #node #javascript #mongodb
#buildinpublic #techtwitter #100Devs #catchupcrew #UI #DailyUI #UIdesign #MarketingDigital #MarketingStrategy #blog #DevOps #mern #react #node #javascript #mongodb
What Are Vue Lifecycle Hooks? I have created an article about everything you need to know check it out here! beginnersoftwaredeveloper.com/what-are-vue-l…
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueLifecycleHooks
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueLifecycleHooks

Which programming language is this😂.
++++++++++[>+++++++>++++++++++>+++>+<<<<-]>++.>+.+++++++..+++.>++.<<+++++++++++++++.>.+++.------.--------.
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic
++++++++++[>+++++++>++++++++++>+++>+<<<<-]>++.>+.+++++++..+++.>++.<<+++++++++++++++.>.+++.------.--------.
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic
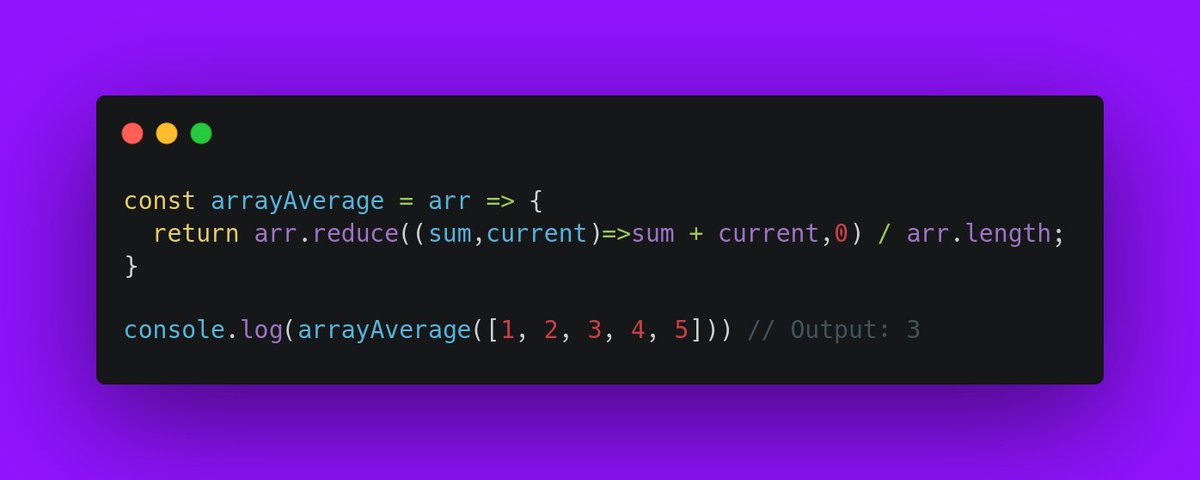
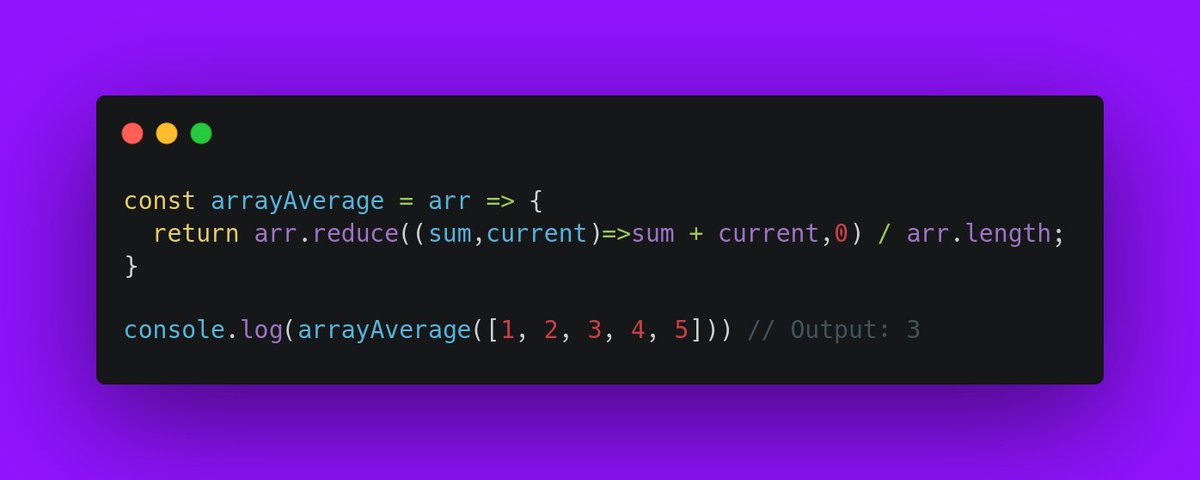
Find the average of an array in JavaScript.
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic

Remove duplicates in an array JavaScript.
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic

Reverse a string in JavaScript.
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic

Capitalize first letter of a string in JavaScript.
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic
#100DaysOfCode #SoftwareDeveloper #programming #javascript #buildinpublic

🎉 Day 7️⃣ of #100DaysOfCode completed! 🥳 Just conquered the exhilarating 'Trapping Rain Water' problem in JavaScript! ☔️💧It was a challenging puzzle, but with determination, I managed to tackle it head-on! 💪🚀 #JavaScript #CodingCommunity #buildinpublic #indiehackers #webdev 

Happy Monday!
Kicking off my week with Spring Boot✨ and building a ⌨️Typing Speed Checker in JavaScript 🫶.
What are you up to? 🤔
#Coding #Productivity #javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog #java #React #DevLife #MondayMotivation #MondayVibes
Kicking off my week with Spring Boot✨ and building a ⌨️Typing Speed Checker in JavaScript 🫶.
What are you up to? 🤔
#Coding #Productivity #javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog #java #React #DevLife #MondayMotivation #MondayVibes

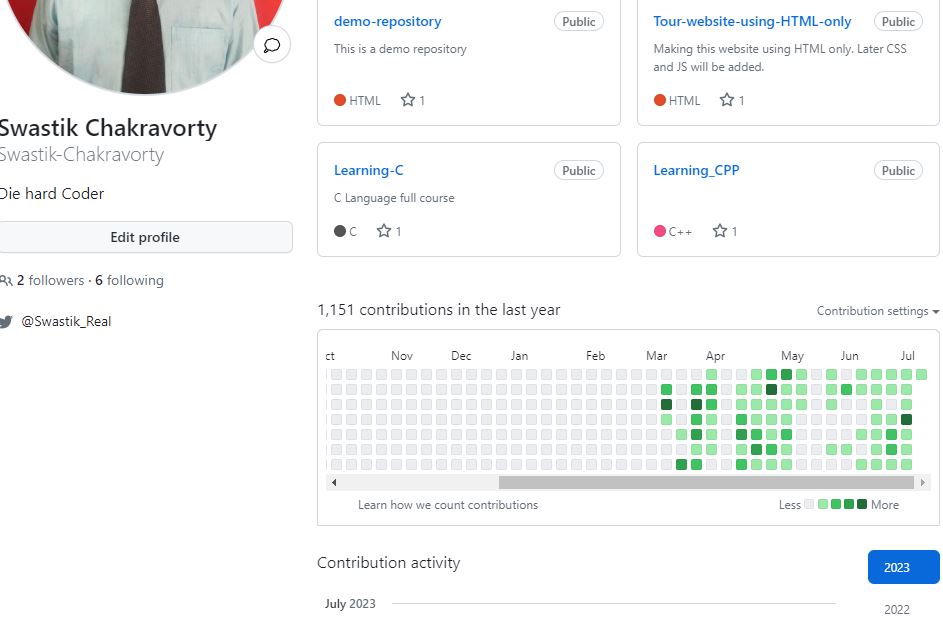
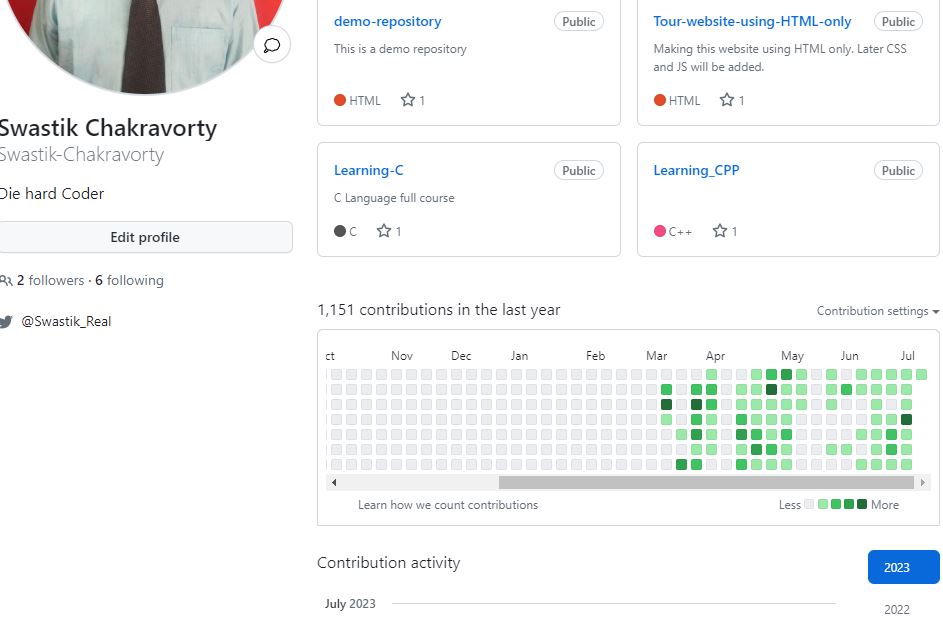
Day 18 of #100DaysOfCode
✅Learned binary search in #Java
✅Learned and solved some basic problems in #javascript
Looking forward to #tomorrow 👊🏼🌱
github.com/Swastik-Chakra…
#codinginweekend #buildinpublic #LearnInPublic #coding #100Devs
✅Learned binary search in #Java
✅Learned and solved some basic problems in #javascript
Looking forward to #tomorrow 👊🏼🌱
github.com/Swastik-Chakra…
#codinginweekend #buildinpublic #LearnInPublic #coding #100Devs

You can learn more about #JSON at the official website here : json.org
Happy learning! 😁
#100DaysOfCode #webdev #buildinpublic #devlog #javascript
Happy learning! 😁
#100DaysOfCode #webdev #buildinpublic #devlog #javascript
Made this, color-changer for practicing click events in JS
#BuildInPublic #JavaScript #webdevelopment
#BuildInPublic #JavaScript #webdevelopment
How To Use V-Show Vue With Vue Display Examples. I have created an article about everything you need to know check it out here! beginnersoftwaredeveloper.com/how-to-use-v-s…
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VShowVue
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VShowVue
I developed a first version of an app to search for a stock and see in which months it pays dividends.
Your suggestion is welcome!
dividendscalendar.netlify.app
#buildinpublic #javascript #development #dividendstock
Your suggestion is welcome!
dividendscalendar.netlify.app
#buildinpublic #javascript #development #dividendstock

🐦🎮 Exciting news! I just created a fun "Guess My Number" game using JavaScript and DOM manipulation! 🎉🔢 Challenge yourself to guess the secret number and test your intuition.💪🏼Comment your highScore💡
#BuildInPublic #javascript #100DaysOfCode
👉👉 guess-my-number-shiv.netlify.app
#BuildInPublic #javascript #100DaysOfCode
👉👉 guess-my-number-shiv.netlify.app
Here are some more questions I was asked
#interviews #react #javascript #HTML #CSS2022 #Oppenheimer #developers #CODE #codinglife #coding #markzukerberg #buildinpublic #100DaysOfCode #100daysofcoding #threads #softwaredevelopment #webdevelopment #Web3 #leetcode #Ghost #KULLU #web
#interviews #react #javascript #HTML #CSS2022 #Oppenheimer #developers #CODE #codinglife #coding #markzukerberg #buildinpublic #100DaysOfCode #100daysofcoding #threads #softwaredevelopment #webdevelopment #Web3 #leetcode #Ghost #KULLU #web

Data structure algorithms: A graph in JavaScript.
A thread.
#100DaysOfCode #SoftwareDeveloper #javascript #buildinpublic
A thread.
#100DaysOfCode #SoftwareDeveloper #javascript #buildinpublic

Day 367 of #365DaysofCode 🤞
🎯Success is the sum of small efforts, repeated day in and day out. 🧑💻❤️🚀
#dsa #buildinpublic #webdevelopment #DataScientist #datastructure #algorithms #Python #javascript #java #code #100DaysOfCode #leetcode #365DaysofCode #100daysofcodechallenge
🎯Success is the sum of small efforts, repeated day in and day out. 🧑💻❤️🚀
#dsa #buildinpublic #webdevelopment #DataScientist #datastructure #algorithms #Python #javascript #java #code #100DaysOfCode #leetcode #365DaysofCode #100daysofcodechallenge

How to make Bootstrap 5 Dropdown menu profile bar with HTML CSS | HTML C... youtu.be/mSe4Z71JsDY via @YouTube
#buildinpublic #cybersecurity #CIO #CISO #BigData #Analytics #DataScience #AI #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #100DaysofCode #html
#buildinpublic #cybersecurity #CIO #CISO #BigData #Analytics #DataScience #AI #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #100DaysofCode #html
I will convert PSD to HTML xd to HTML figma to HTML sketch to HTML fiverr.com/s/2aZ5K8
#buildinpublic #100DaysOfCode #react #redux #javascript #martech #OmnekyInsights #AI #Analytics #DataScience #AI #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS
#buildinpublic #100DaysOfCode #react #redux #javascript #martech #OmnekyInsights #AI #Analytics #DataScience #AI #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS
I will convert PSD to HTML xd to HTML figma to HTML sketch to HTML fiverr.com/s/2aZ5K8
#buildinpublic #100DaysOfCode #react #redux #javascript #martech #OmnekyInsights #AI #Analytics #DataScience #AI #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS
#buildinpublic #100DaysOfCode #react #redux #javascript #martech #OmnekyInsights #AI #Analytics #DataScience #AI #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS
Day 8 of #100Daysofcode
I studied the science behind backend development - basically learning what happens behind the scene. Didn't really do any manual coding today.
Also dived into what servers are, with examples and their types.
#buildinpublic #javascript #backend #webdev
I studied the science behind backend development - basically learning what happens behind the scene. Didn't really do any manual coding today.
Also dived into what servers are, with examples and their types.
#buildinpublic #javascript #backend #webdev

Found a typo in the twitter frontend, anyone knows which repository handles the #frontend part for #twitter? @Twitter @TwitterSupport @TwitterEng @TwitterDev
#javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog
#javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog
Day 17 of #100DaysOfCode
✅Learned and solved some basic problems in #javascript
✅Learned linear search and solved some leetcode problems in #Java
Looking forward to #tomorrow 👊🏼🌱
github.com/Swastik-Chakra…
#codinginweekend #buildinpublic #LearnInPublic #coding #100Devs
✅Learned and solved some basic problems in #javascript
✅Learned linear search and solved some leetcode problems in #Java
Looking forward to #tomorrow 👊🏼🌱
github.com/Swastik-Chakra…
#codinginweekend #buildinpublic #LearnInPublic #coding #100Devs

Found a typo in the twitter frontend, anyone knows which repository handles the #frontend part for #twitter?
#javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog
#javascript #html #css #100DaysOfCode #webdev #buildinpublic #devlog
📢 Announcement
Top MNC Company Ask Interview Questions About Bit Manipulation🚀
👇Here is one of the most asked questions on the interview ( #amazon #Microsoft #Google )
#dsa #buildinpublic #webdevelopment #leetcode #datastructure #Python #javascript #java #100daysofcode #cpp
Top MNC Company Ask Interview Questions About Bit Manipulation🚀
👇Here is one of the most asked questions on the interview ( #amazon #Microsoft #Google )
#dsa #buildinpublic #webdevelopment #leetcode #datastructure #Python #javascript #java #100daysofcode #cpp

🌎StreamElements widget update🌎
The 'gashapon' part now plays a random video, so random color of capsule.
Got the sticker peel animation looking good.
You can choose where on the screen the stickers live.
#twitch #streamelements #javascript #css #buildinpublic
The 'gashapon' part now plays a random video, so random color of capsule.
Got the sticker peel animation looking good.
You can choose where on the screen the stickers live.
#twitch #streamelements #javascript #css #buildinpublic
Today I made this #tictactoe game using #html #css
#javascript
I implemented the result modal using the dialog tag of html which is more accessible than the traditional method of implementing the modal.
website: siva-krish45.github.io/tic-tac-toe/
#webdevelopment #buildinpublic
#javascript
I implemented the result modal using the dialog tag of html which is more accessible than the traditional method of implementing the modal.
website: siva-krish45.github.io/tic-tac-toe/
#webdevelopment #buildinpublic

Day 366 of #365DaysofCode 🤞Crossed My Limit of consistency 😉
Now My Next Target 🎯 #500 days of Code
🧑💻 Hope I cracked this and being consistent 🤞✨
#dsa #buildinpublic #webdevelopment #DataScientist #datastructure #algorithms #Python #javascript #java #100daysofcode
Now My Next Target 🎯 #500 days of Code
🧑💻 Hope I cracked this and being consistent 🤞✨
#dsa #buildinpublic #webdevelopment #DataScientist #datastructure #algorithms #Python #javascript #java #100daysofcode

Day 40 of #100DaysOfCode
Today, I implemented the functionality to increase and decrease the quantity of a cart item.
The minus button is disabled for single-quantity items, and total amount updates in real time.
#NodeJS #buildinpublic #webdev #javascript #node
Today, I implemented the functionality to increase and decrease the quantity of a cart item.
The minus button is disabled for single-quantity items, and total amount updates in real time.
#NodeJS #buildinpublic #webdev #javascript #node
#Software #Development is like drikning water from the sea.
The more u drink the thirster you get.
#100DaysOfCode #codephilsophy #code #buildinpublic #javascript #csharp #dotnet
The more u drink the thirster you get.
#100DaysOfCode #codephilsophy #code #buildinpublic #javascript #csharp #dotnet

I will convert psd, xd, figma, sketch to html css bootstrap fiverr.com/s/ybZ390
#buildinpublic #SaaS #startups #fundraising #finances #startup #IIoT #manufacturing #industry40 #IoT #tech #engineering #robots #Cybersecurity #ZeroTrust #SecureAccess #Java #JavaScript #ReactJS
#buildinpublic #SaaS #startups #fundraising #finances #startup #IIoT #manufacturing #industry40 #IoT #tech #engineering #robots #Cybersecurity #ZeroTrust #SecureAccess #Java #JavaScript #ReactJS
I will convert PSD to HTML xd to HTML figma to HTML sketch to HTML fiverr.com/s/x5P8aZ
#buildinpublic #100DaysOfCode #TechIsHiring #newtube #ImSuperShy #PostgreSQL #CodeNewbies #Tech #deeplearning #CyberSecurity #Python #Coding #javascript #rstats #100DaysOfCode #Linux #js
#buildinpublic #100DaysOfCode #TechIsHiring #newtube #ImSuperShy #PostgreSQL #CodeNewbies #Tech #deeplearning #CyberSecurity #Python #Coding #javascript #rstats #100DaysOfCode #Linux #js
👏👏👏 Thank you all for the contributions to the ChesslaBlab community!
#buildinpublic #reactjs #javascript #chess
github.com/chesslablab/re…
#buildinpublic #reactjs #javascript #chess
github.com/chesslablab/re…
Also, I'm learning the html and css part too, but at different times in the day. So here's what I built today, what do you think I should improve on??👇
codepen.io/Akinsunmade-Te…
#webdevelopment #javascript #html #CSS #TECH4ALL #buildinpublic
codepen.io/Akinsunmade-Te…
#webdevelopment #javascript #html #CSS #TECH4ALL #buildinpublic
Day 39 of #100DaysOfCode
Update 1⃣
I worked on the remove button in the cart. When clicked, it deletes the cart item, decreases the number of cart items, and updates the total amount of the cart products
How can I improve this?
#NodeJS #buildinpublic #tech #javascript #coding
Update 1⃣
I worked on the remove button in the cart. When clicked, it deletes the cart item, decreases the number of cart items, and updates the total amount of the cart products
How can I improve this?
#NodeJS #buildinpublic #tech #javascript #coding
♟️Chess in #JavaScript with drag & kill function for each piece.
🎯Next target : handle edge cases & add "Special #Chess moves" like Castling, Pawn Promotion, En Passant Capture for more fun😻.
🚀GitHub : rb.gy/c19xn
#100DaysOfCode #webdev #buildinpublic #devlog
🎯Next target : handle edge cases & add "Special #Chess moves" like Castling, Pawn Promotion, En Passant Capture for more fun😻.
🚀GitHub : rb.gy/c19xn
#100DaysOfCode #webdev #buildinpublic #devlog
Day 26/100
EngineeringCollegeFinder.com
Added rank input
Added "CS & allied branches"
Sorted colleges acc to cutoff rank
Follow @khanthecoder
.
#100DaysOfCode #100daysofcodechallenge #buildinpublic #techtwitter #react #mysql #javascript #developers #learninpublic #Feedback #SaaS
EngineeringCollegeFinder.com
Added rank input
Added "CS & allied branches"
Sorted colleges acc to cutoff rank
Follow @khanthecoder
.
#100DaysOfCode #100daysofcodechallenge #buildinpublic #techtwitter #react #mysql #javascript #developers #learninpublic #Feedback #SaaS

I made the video smaller and the sticker animations are all code now, before the first sticker animation was part of the video. File size and loading was an issue.
The stickers revealing and going away are CSS image-masks animated
#twitch #javascript #css #buildinpublic
The stickers revealing and going away are CSS image-masks animated
#twitch #javascript #css #buildinpublic
📌+[/]➡ "/"
📌![]➡implicit boolean coercion➡false.
📌!+[]➡!0➡true
"true/false"
#javascript, #frontend, #100DaysOfCode,#buildinpublic
📌![]➡implicit boolean coercion➡false.
📌!+[]➡!0➡true
"true/false"
#javascript, #frontend, #100DaysOfCode,#buildinpublic
Happy Friday #devs. Another day of project based learning(building)!!! 😊😊
#100DaysOfCode #javascript #buildinpublic #FrontEnd #codin
#100DaysOfCode #javascript #buildinpublic #FrontEnd #codin
♟️Chess game in #JavaScript with drag & kill function for each piece.
🎯Next target: handle edge cases & add "Special #Chess moves" like Castling, Pawn Promotion,En Passant Capture for more fun.
🚀GitHub: rb.gy/c19xn
#100DaysOfCode #webdev #buildinpublic #devlog
🎯Next target: handle edge cases & add "Special #Chess moves" like Castling, Pawn Promotion,En Passant Capture for more fun.
🚀GitHub: rb.gy/c19xn
#100DaysOfCode #webdev #buildinpublic #devlog
♟️Chess game in #JavaScript with drag & kill function for each piece.
🎯 Next target: handle edge cases & add "Special #Chess moves" like Castling, Pawn Promotion,En Passant Capture for more fun.
🚀 GitHub: rb.gy/c19xn
#100DaysOfCode #webdev #buildinpublic #devlog
🎯 Next target: handle edge cases & add "Special #Chess moves" like Castling, Pawn Promotion,En Passant Capture for more fun.
🚀 GitHub: rb.gy/c19xn
#100DaysOfCode #webdev #buildinpublic #devlog
Day 39 of #100DaysOfCode
Today, I worked on the cart page to display products in the cart, along with their quantities and amounts
I also made sure that the cart page displays a message if there are no products in the cart
#NodeJS #buildinpublic #tech #javascript #coding
Today, I worked on the cart page to display products in the cart, along with their quantities and amounts
I also made sure that the cart page displays a message if there are no products in the cart
#NodeJS #buildinpublic #tech #javascript #coding

Day 365 of #365daysofcode 🧑💻🚀
Finally Completed My Journey of Solving Coding Problems at @LeetCode
Consistency is key 🗝️ 🚀
#100DaysOfCode
#buildinpublic #CODE #Python #javascript #java #MachineLearning #DataScience #dsa #Engineering #WEB3 #webdevelopment #bitcoin #Analytics
Finally Completed My Journey of Solving Coding Problems at @LeetCode
Consistency is key 🗝️ 🚀
#100DaysOfCode
#buildinpublic #CODE #Python #javascript #java #MachineLearning #DataScience #dsa #Engineering #WEB3 #webdevelopment #bitcoin #Analytics

How to use Bootstrap 5 Breadcrumb with HTML CSS | Bootstrap 5 Breadcrumb... youtu.be/yC0GOr1Dxx8 via @YouTube
#AWS #CloudComputing #BigData #postgreSQL #postgres #buildinpublic #100DaysOfCode #codinglife #html #css #javascript #webdev #app #100daysofcode #coding #webdev #css
#AWS #CloudComputing #BigData #postgreSQL #postgres #buildinpublic #100DaysOfCode #codinglife #html #css #javascript #webdev #app #100daysofcode #coding #webdev #css
Day 57 of #100DaysOfCode, today I worked on this pig game from the @jonasschmedtman Js course.
#javascript #buildinpublic
#javascript #buildinpublic
Learn To Add Vue Drag And Drop With Vue Draggable Examples. I have created an article about everything you need to know check it out here! beginnersoftwaredeveloper.com/add-vue-drag-a…
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueDragAndDrop
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueDragAndDrop

lofi.radio shows now the listeners on the website, using Cloudflare Worker.
#buildinpublic #devops #nocode #javascript
#buildinpublic #devops #nocode #javascript

Day 38 of #100DaysOfCode
Today, I completed the Cart logic
Also the Cart icon is only visible when the user is on the shop page.
Lastly the number of Cart items is only updated if product does not exist already
#NodeJS #buildinpublic #tech #javascript #coding
Today, I completed the Cart logic
Also the Cart icon is only visible when the user is on the shop page.
Lastly the number of Cart items is only updated if product does not exist already
#NodeJS #buildinpublic #tech #javascript #coding
🔥 AI Voice Assistant in React Native using ChatGPT & DALL-E
🔗 source code: github.com/syednomishah/A…
📽️ watch now: youtu.be/nf3t5p2a5Dg
#ChatGPT #dalle2 #AI #ReactNative #Meta #ReactNativeUI #tailwindcss #buildinpublic #100DaysOfCode #javascript #ArtificialIntelligence
🔗 source code: github.com/syednomishah/A…
📽️ watch now: youtu.be/nf3t5p2a5Dg
#ChatGPT #dalle2 #AI #ReactNative #Meta #ReactNativeUI #tailwindcss #buildinpublic #100DaysOfCode #javascript #ArtificialIntelligence
JS devs, do you actually build your Saas in Typescript? I'm wondering whether it's better for agility to just go with pure JS as there can be time wasted getting types right. #buildinpublic #javascript #typescript
🤔 What will be the output when you run this Javascript code, and why?
#CodeNewbie #webdev #devrel #javascript #developers #programming #coding #buildinpublic #buildinginpublic #webdeveloper #webdevelopment
#CodeNewbie #webdev #devrel #javascript #developers #programming #coding #buildinpublic #buildinginpublic #webdeveloper #webdevelopment

How To Use Vue Mixin With Vue Mixins Examples. I have created an article about everything you need to know check it out here! beginnersoftwaredeveloper.com/how-to-use-vue…
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueMixin
#buildinpublic #VueJS #javascript #Nuxt #programming #vue #code #VueMixin

Hey devs👋 Here is a simple todo list I made using vanilla JS. I wanted to brush up on the concepts and create something interactive but simple.
#100daysofcode #javascript #dommanipulation #buildinpublic
#100daysofcode #javascript #dommanipulation #buildinpublic

Ok you can now find #quotes for an #author by just one word now.
- Try it here: quoteAImage.com -
Generate #AI #Images from Quotes
#art #design #OpenAI #buildinpublic #GPT4 #GPT #AIArtwork #javascript #design #indiedev @kanyedefense #ye #kanyewest #quoteAImage
- Try it here: quoteAImage.com -
Generate #AI #Images from Quotes
#art #design #OpenAI #buildinpublic #GPT4 #GPT #AIArtwork #javascript #design #indiedev @kanyedefense #ye #kanyewest #quoteAImage
💡 Remember to always handle errors gracefully in your #javascript code! Use try-catch blocks to catch and handle exceptions.
#CodeNewbie #webdev #devrel #buildinpublic #tutorial #developers #coding #buildinginpublic #webdeveloper
#CodeNewbie #webdev #devrel #buildinpublic #tutorial #developers #coding #buildinginpublic #webdeveloper

I will convert PSD to HTML xd to HTML figma to HTML sketch to HTML fiverr.com/s/o6Y1LN
#saas #indiehackers #startup #techstack #buildinpublic #MachineLearning #100DaysOfCode #IoT #100DaysOfMLCode #Python #javascript #Serverless #html #js #womenwhocode #cybersecurity #RStats
#saas #indiehackers #startup #techstack #buildinpublic #MachineLearning #100DaysOfCode #IoT #100DaysOfMLCode #Python #javascript #Serverless #html #js #womenwhocode #cybersecurity #RStats
Day 53: I took a challenge from @frontendmentor, it’s a job filtering website, where you can filter jobs based on what you want.
Here’s the link to the live site
toyan-job-listings.netlify.app
#100DaysOfCode #buildinpublic #javascript #learninpublic #buildinginpublic
Here’s the link to the live site
toyan-job-listings.netlify.app
#100DaysOfCode #buildinpublic #javascript #learninpublic #buildinginpublic
Day 53: I took a challenge from @frontendmentor, it’s a job filtering website, where you can filter jobs based on what you want.
#100DaysOfCode #buildinpublic #javascript #learninpublic #buildinginpublic
#100DaysOfCode #buildinpublic #javascript #learninpublic #buildinginpublic
Keep learning, exploring, and growing in the world of JavaScript! 🌟💻 #CodeNewbie #JavaScript
Feel free to engage, retweet, and join me on this exciting JavaScript journey! Let's conquer new horizons together! 💪🚀 #CodingJourney #BuildInPublic
Feel free to engage, retweet, and join me on this exciting JavaScript journey! Let's conquer new horizons together! 💪🚀 #CodingJourney #BuildInPublic
Added React Router with links, hashlinks and params to help navigate my site. Thanks to @bobziroll at @scrimba for the amazing course on it!
#soloproject #webdevelopers #html #css #javascript #javascriptdeveloper #buildinpublic #react #reactdeveloper #reactrouter #scrimba
#soloproject #webdevelopers #html #css #javascript #javascriptdeveloper #buildinpublic #react #reactdeveloper #reactrouter #scrimba

Finished adding React to my website. Check out the link in the bio section :)
#soloproject #webdevelopers #html #html5 #css #javascript #javascriptdeveloper #codingpractices #motivation #buildinpublic #webdevelopment #react #reactdeveloper #github #reactrouter #scrimba
#soloproject #webdevelopers #html #html5 #css #javascript #javascriptdeveloper #codingpractices #motivation #buildinpublic #webdevelopment #react #reactdeveloper #github #reactrouter #scrimba
I built a minimal REPL for HTML, CSS, JS. It comes with Console integration, so it can be used as a JS playground too. I find myself often prototyping with the raw Web technologies webrepl.io #html #css #js #javascript #repl #buildinpublic
Day29:
Brush up the concept of javascript, innerHTML return the value including there Tag but TextContent didn't do . This is my todays learning also brush up concept of array using javascript.
#100DaysOfCode
#buildinpublic
#100daysofcoding
#javascript
Brush up the concept of javascript, innerHTML return the value including there Tag but TextContent didn't do . This is my todays learning also brush up concept of array using javascript.
#100DaysOfCode
#buildinpublic
#100daysofcoding
#javascript

What is your most controversial programming opinion?
#indiehackers #webdev #buildinginpublic #buildinpublic #javascript
#indiehackers #webdev #buildinginpublic #buildinpublic #javascript
TIL git-blame has a feature to ignore or bypass certain commits.
create .git-blame-ignore-revs
then add the commits you want to ignore, very useful to ignore prettier commits
#git #javascript #buildinpublic
create .git-blame-ignore-revs
then add the commits you want to ignore, very useful to ignore prettier commits
#git #javascript #buildinpublic
🤔 What will be the output when you run this Javascript code, and why?
#CodeNewbie #webdev #devrel #javascript #developers #programming #coding #buildinpublic #buildinginpublic #webdeveloper #webdevelopment
#CodeNewbie #webdev #devrel #javascript #developers #programming #coding #buildinpublic #buildinginpublic #webdeveloper #webdevelopment

Day 37 of #100DaysOfCode
Today, I worked on adding product to cart. Currently, user can only add products to cart and the number of products in the cart will be updated in real time on the cart icon in the navigation bar
#NodeJS #buildinpublic #tech #javascript #coding
Today, I worked on adding product to cart. Currently, user can only add products to cart and the number of products in the cart will be updated in real time on the cart icon in the navigation bar
#NodeJS #buildinpublic #tech #javascript #coding

Day 57 of #100DaysOfCode v3:
See🧵to know more
#CodeNewbie #webdev #devrel #buildinpublic #javascript #developers #programming #coding #buildinpublic #buildinginpublic #NoCode
See🧵to know more
#CodeNewbie #webdev #devrel #buildinpublic #javascript #developers #programming #coding #buildinpublic #buildinginpublic #NoCode