#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
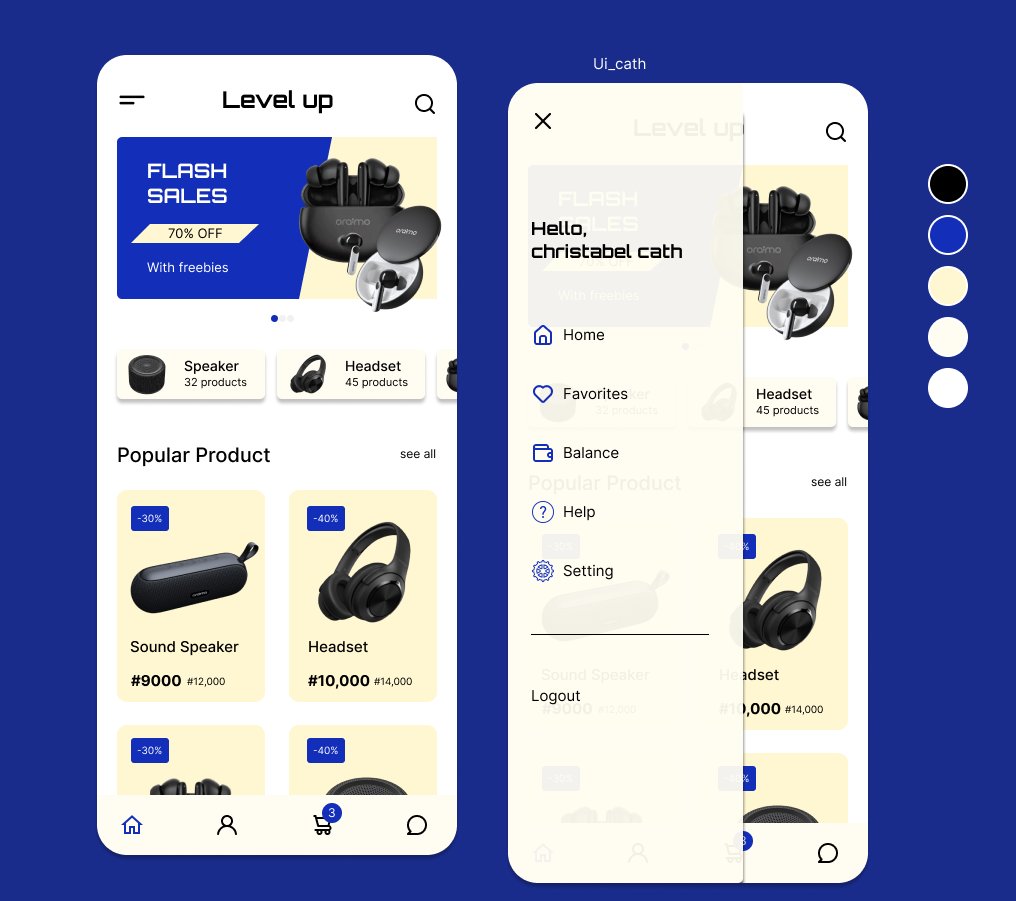
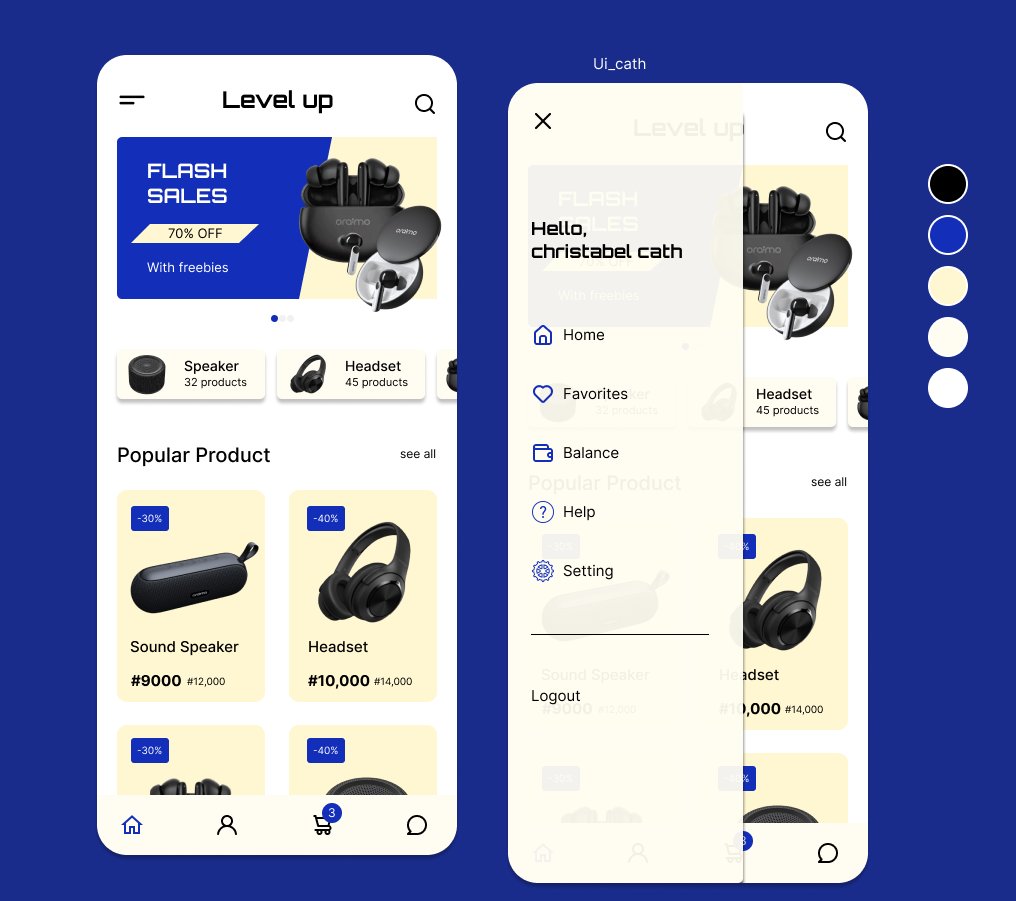
Day 004 of my UI/UX challenge.
Honestly, I love to see my progress and I am amazed with the outcome💜.
Here, I applied my color combination skill and made my fonts as simple as possible.
I’d love you to follow me in this journey😇.
#DailyUI #buildinpublic #uidesign twitter.com/_jennifernwoye…
Honestly, I love to see my progress and I am amazed with the outcome💜.
Here, I applied my color combination skill and made my fonts as simple as possible.
I’d love you to follow me in this journey😇.
#DailyUI #buildinpublic #uidesign twitter.com/_jennifernwoye…

Another day as a UI lover to share my experience and my work. Here is my day 3 challenge UI/UX.
While doing this, I mastered how to use my grids as well as shapes to make colorful gradients. Doing this was time well spent and I enjoyed every process❤️.
#dailyui #buildinpublic
While doing this, I mastered how to use my grids as well as shapes to make colorful gradients. Doing this was time well spent and I enjoyed every process❤️.
#dailyui #buildinpublic

Day 004 of my UI/UX challenge.
Honestly, I love to see my progressing and I am amazed with the outcome💜.
Here, I applied my color combination skill and made my fonts as simple as possible.
I’d love you to follow me in this journey😇.
#DailyUI #buildinpublic #uidesign twitter.com/_jennifernwoye…
Honestly, I love to see my progressing and I am amazed with the outcome💜.
Here, I applied my color combination skill and made my fonts as simple as possible.
I’d love you to follow me in this journey😇.
#DailyUI #buildinpublic #uidesign twitter.com/_jennifernwoye…

Another day as a UI lover to share my experience and my work. Here is my day 3 challenge UI/UX.
While doing this, I mastered how to use my grids as well as shapes to make colorful gradients. Doing this was time well spent and I enjoyed every process❤️.
#dailyui #buildinpublic
While doing this, I mastered how to use my grids as well as shapes to make colorful gradients. Doing this was time well spent and I enjoyed every process❤️.
#dailyui #buildinpublic

Search bar prototype in @figma
Made this Dropdown and search bar in the auto layout
#prototype #figma #buildinpublic #uidesign
Made this Dropdown and search bar in the auto layout
#prototype #figma #buildinpublic #uidesign
Working on a completely new color palette for Prime Design System 🔥(@primedesignkit) for @figma. This will be the best palette I've ever created. Why? Read more in this mini thread.
#uidesign #designsystem #buildinpublic
#uidesign #designsystem #buildinpublic
I will convert xd to html css bootstrap5 responsive figma, zeplin, pdf to html website fiverr.com/s/QyGwjR
#buildinpublic #learninpublic #100DaysOfCode #Designgod #uidesign #uiuxdesign #UIUXDesigner #uiuxdesigners #AI #IoT #IIoT #Python #RStats #TensorFlow #Java #ReactJS
#buildinpublic #learninpublic #100DaysOfCode #Designgod #uidesign #uiuxdesign #UIUXDesigner #uiuxdesigners #AI #IoT #IIoT #Python #RStats #TensorFlow #Java #ReactJS
How to create Bootstrap Nav Tabs HTML CSS Custom Design | HTML CSS Boots... youtu.be/yaNyS9vziUY via @YouTube
#buildinpublic #techtwitter #100Devs #catchupcrew #UI #DailyUI #UIdesign #MarketingDigital #MarketingStrategy #blog #DevOps #mern #react #node #javascript #mongodb
#buildinpublic #techtwitter #100Devs #catchupcrew #UI #DailyUI #UIdesign #MarketingDigital #MarketingStrategy #blog #DevOps #mern #react #node #javascript #mongodb
Using @Figma's variables on my new design has been amazing🥳
See more pages👉figma.com/file/LJ6Drb5z3…
#uidesign #buildinpublic
See more pages👉figma.com/file/LJ6Drb5z3…
#uidesign #buildinpublic
Just shipped v1.8.1 for Figma!
with an updated calendar component now having layout wrap and breakpoints ✨
#uidesign #buildinpublic
with an updated calendar component now having layout wrap and breakpoints ✨
#uidesign #buildinpublic
2 design solution iteration, 6 new mockups and I designer... All weekend long.
I'm seeking a new product design role, I'll appreciate your referral and consideration.
#productdesign
#buildinpublic
#uiuxdesign
#uidesign
#uxdesign
#uiux
I'm seeking a new product design role, I'll appreciate your referral and consideration.
#productdesign
#buildinpublic
#uiuxdesign
#uidesign
#uxdesign
#uiux

There are many ways to authenticate yourself, whether you use a third-party login or email verification.
How to choose? This is the way I've compiled all the authentication and interaction logic so far.
Take a look👉figma.com/file/LJ6Drb5z3…
#uidesign #dailyui #buildinpublic
How to choose? This is the way I've compiled all the authentication and interaction logic so far.
Take a look👉figma.com/file/LJ6Drb5z3…
#uidesign #dailyui #buildinpublic

Made subtle updates to the site to highlight new FramesX features.
#uidesign #buildinpublic twitter.com/i/web/status/1…
#uidesign #buildinpublic twitter.com/i/web/status/1…

The #1 reason #Threadsapp hit 70m users in 24h
👉Their product and design team!
Here their phenomenal work around product and UI/UX decisions 🧵
#uidesign #buildinpublic
👉Their product and design team!
Here their phenomenal work around product and UI/UX decisions 🧵
#uidesign #buildinpublic
I've spent some time revamping the Tool Finder (toolfinder.co) news & list pages.
Subtle changes, but hopefully they will enhance readability. I also added our amazing authors & reading time to the news articles.
#buildinpublic #uidesign
Subtle changes, but hopefully they will enhance readability. I also added our amazing authors & reading time to the news articles.
#buildinpublic #uidesign

Excited to release FramesX v1.8!
This update includes the latest Figma features, with design variables and layout wrap to boost your design game!
A list with all core improvements ↓
#uidesign #buildinpublic
This update includes the latest Figma features, with design variables and layout wrap to boost your design game!
A list with all core improvements ↓
#uidesign #buildinpublic

This thread will cover my UI/UX designing process of the current project that I'm working on, I want your honest feedback so I can improve it. 🏮
#buildinpublic #uidesign #opensource
#buildinpublic #uidesign #opensource
This thread it's just about UI/UX design of the project that I'm currently work on, I want your honest feedback so I can improve it.
#buildinpublic #uidesign #opensource
#buildinpublic #uidesign #opensource
Finally can start a feature I've been waiting for soon (that means tomorrow!) ✨🔥🚀
#buildinpublic #productdesign #uidesign
#buildinpublic #productdesign #uidesign

Now, the workspace state of vibe-genie.app is automatically saved, ensuring you never lose your progress. You can seamlessly continue working on your curated feed after reloads. 💪 Can't wait to release this new version soon!
#buildinpublic #productdesign #uidesign
#buildinpublic #productdesign #uidesign

It doesn't seem so, but this was one of the most time-consuming components ever!😂
PS: I chose A and I implemented your feedback on it! Tell me what you think!
#FigChallenge #buildinpublic #uidesign twitter.com/sepidy_/status…
PS: I chose A and I implemented your feedback on it! Tell me what you think!
#FigChallenge #buildinpublic #uidesign twitter.com/sepidy_/status…
I'm designing the badge component for FigChallenge.
Help me decide! Which one do you like more?
#buildinginpublic
Help me decide! Which one do you like more?
#buildinginpublic

→ Let’s try something folks in #buildinpublic. Reply with a link to your product and we will tell you 3 suggestions that can improve your UI 🤓🔥 #uidesign
❋ Design Concept 5 ❋
User Journey / Flow Kit for Figma, trying out dark options. With Figma variables modes became easier to maintain. Still not sure, stick with light or do both? ☀️
#uidesign #buildinpublic
User Journey / Flow Kit for Figma, trying out dark options. With Figma variables modes became easier to maintain. Still not sure, stick with light or do both? ☀️
#uidesign #buildinpublic
Some old designs from my social trip planning app Hurd. previously called Troop. Taking a Design course on Udemy so that I can revamp the designs and really set the design language to where it needs to be.This was just me winging it. #BuildinPublic #iOSDev #uidesign 

Baking next-level dashboard templates in Figma ♨️
#uidesign #buildinpublic twitter.com/i/web/status/1…
#uidesign #buildinpublic twitter.com/i/web/status/1…
Hi, #ai startup founders! Excited to introduce Subsystem, a new interface design service for AI products. Powered by humans, augmented by AI, we’re ready to partner with you on your journey. #buildinpublic #uidesign
subsystem.design
subsystem.design
❋ Design Concept 4 ❋
Share Article UI light and dark, designed in Figma.
#uidesign #buildinpublic #designsystems
Share Article UI light and dark, designed in Figma.
#uidesign #buildinpublic #designsystems

User Journey / Flow Kit for Figma... still not set on the name and total number of screens but trying out some concepts.
#buildinpublic #uidesign
#buildinpublic #uidesign
Use less variants with variables in Figma!
You can now natively control color modes and batch update variables instead of creating new variants 🙌
#uidesign #buildinpublic
You can now natively control color modes and batch update variables instead of creating new variants 🙌
#uidesign #buildinpublic
Use less variants with variables in Figma!
We can now natively control color modes and batch update component set variables 🙌
#uidesign #buildinpublic
We can now natively control color modes and batch update component set variables 🙌
#uidesign #buildinpublic
Use less variants with variables in Figma!
Tip: natively control color modes and batch update component set variables 🙌
#uidesign #buildinpublic
Tip: natively control color modes and batch update component set variables 🙌
#uidesign #buildinpublic
❓After finalizing the deployments we were able to see how the app would like to end user - this uncovered few things to look at next week 1) SEO and 2) Making it mobile responsive. #uidesign
Welcome any feedback from #buildinpublic community- Have a fantastic week ahead! 🌟
Welcome any feedback from #buildinpublic community- Have a fantastic week ahead! 🌟
Thinking of doing an experiment, using Ai as my mentor — can it help me launch a profitable side project…🤔
Like if interested ❤️
Follow to see the process 👀
#BuildinPublic #solopreneur #uidesign #ai #OpenAI
Like if interested ❤️
Follow to see the process 👀
#BuildinPublic #solopreneur #uidesign #ai #OpenAI
I actually Forgot that, my App supports Light theme😅
#buildinpublic #figma #uidesign #lightmode twitter.com/AdiptaJonak/st…
#buildinpublic #figma #uidesign #lightmode twitter.com/AdiptaJonak/st…

👀Onboarding Screen "1" UI Design
This is my First non-practice @Figma Design!
#buildinpublic #figma #mobileapp #onboarding twitter.com/AdiptaJonak/st…
This is my First non-practice @Figma Design!
#buildinpublic #figma #mobileapp #onboarding twitter.com/AdiptaJonak/st…

Day 28 of my UI design challenge
I made a splash screen, a clickable heart and animated smooth transition.
Give corrections if there's any
#buildinpublic #ui #prototype #UserExperience #uiux #uidesign
I made a splash screen, a clickable heart and animated smooth transition.
Give corrections if there's any
#buildinpublic #ui #prototype #UserExperience #uiux #uidesign
For variables, I'm keeping the trick I used with styles.
I add a special symbol "$" to quickly filter and show only current mode variables ✌️
#uidesign #buildinpublic #figma
I add a special symbol "$" to quickly filter and show only current mode variables ✌️
#uidesign #buildinpublic #figma
Some glimpse of a SaaS product I worked on this year. The struggle in showing huge data sets is unreal!!!!
#buildinpublic #showyourwork #uidesign #SaaS
#buildinpublic #showyourwork #uidesign #SaaS

I'm constantly looking for resources that can help me improve my design process.
Here are the 7 sites I check every day:
By @ozanoz
twitter.com/ozanoz/status/…
#uidesign #ux #resources #buildinpublic #design
Here are the 7 sites I check every day:
By @ozanoz
twitter.com/ozanoz/status/…
#uidesign #ux #resources #buildinpublic #design
I'm constantly looking for resources that can help me improve my design process.
Here are the 7 sites I check every day:
🧵
Here are the 7 sites I check every day:
🧵
Check out my Gig on Fiverr: do html landing page psd, xd, sketch, figma to html convert fiverr.com/s/Qy2Egj
#buildinpublic #Python #coder #developer #sofware #techtwitter #indiehackers #webDev #frontEnd #CSS #100DaysOfCode #quiz #js #code #programming #uidesign #DailyUI #js
#buildinpublic #Python #coder #developer #sofware #techtwitter #indiehackers #webDev #frontEnd #CSS #100DaysOfCode #quiz #js #code #programming #uidesign #DailyUI #js
took a break from the documentation and AI work today to work on some good old workflow enhancements
been wanting to add this (obvious) feature for over a year now. feels awesome to finally get it in there!
#buildinpublic #nocode #uidesign
been wanting to add this (obvious) feature for over a year now. feels awesome to finally get it in there!
#buildinpublic #nocode #uidesign
❋ Design Concept 3 ❋
Share Article UI - for logged in and logged out users. This pattern has been live on a project for some time now and proved very useful. Designed in Figma.
#buildinpublic #uidesign
Share Article UI - for logged in and logged out users. This pattern has been live on a project for some time now and proved very useful. Designed in Figma.
#buildinpublic #uidesign

Basic Design Principles – Tips for WordPress Developers
Via: wpmudev
#designprinciples #uidesign #landingpages #buildinpublic #indiehackers #wordpress #SoftwareEngineering
Via: wpmudev
#designprinciples #uidesign #landingpages #buildinpublic #indiehackers #wordpress #SoftwareEngineering

Quick audio player design exploration, light and dark versions. Done in Figma as always.
#buildinpublic #uidesign
#buildinpublic #uidesign

2/n
We quickly started making key user flows for @nudge_to. It allowed us to work in a creative space and figure out some 'must haves' early on.
Trust your intuition. You have a spidey-sense for what your product will need, let it flow.
#buildinpublic #uidesign #productdesign
We quickly started making key user flows for @nudge_to. It allowed us to work in a creative space and figure out some 'must haves' early on.
Trust your intuition. You have a spidey-sense for what your product will need, let it flow.
#buildinpublic #uidesign #productdesign

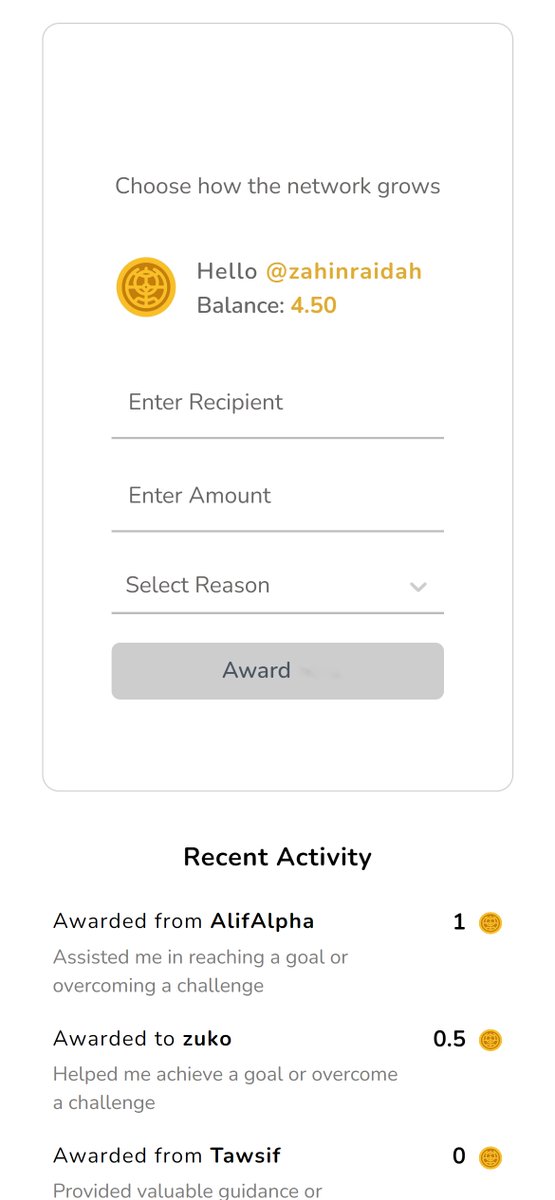
This is my User Profile #Webdesign for creating a #workout with Personal Trainer AI.
It a local stored alternative if people dont want to use the chat ui.
Try it out yourself:
…naltrainer-ai-simonprammer.vercel.app/profile
#webdeveloper #buildinpublic #ChatGPT #uidesign #Website #Webdesign
It a local stored alternative if people dont want to use the chat ui.
Try it out yourself:
…naltrainer-ai-simonprammer.vercel.app/profile
#webdeveloper #buildinpublic #ChatGPT #uidesign #Website #Webdesign

Just noticed that Twitter implemented Highlights tab. Nice way for all designers to feature their best work, especially after the latest Dribbble migration.
#buildinpublic #uidesign
#buildinpublic #uidesign
👀Excited to slowly share what we're building at @nudge_to. More to come soon🔥
#buildinpublic #uidesign #productdesign
#buildinpublic #uidesign #productdesign

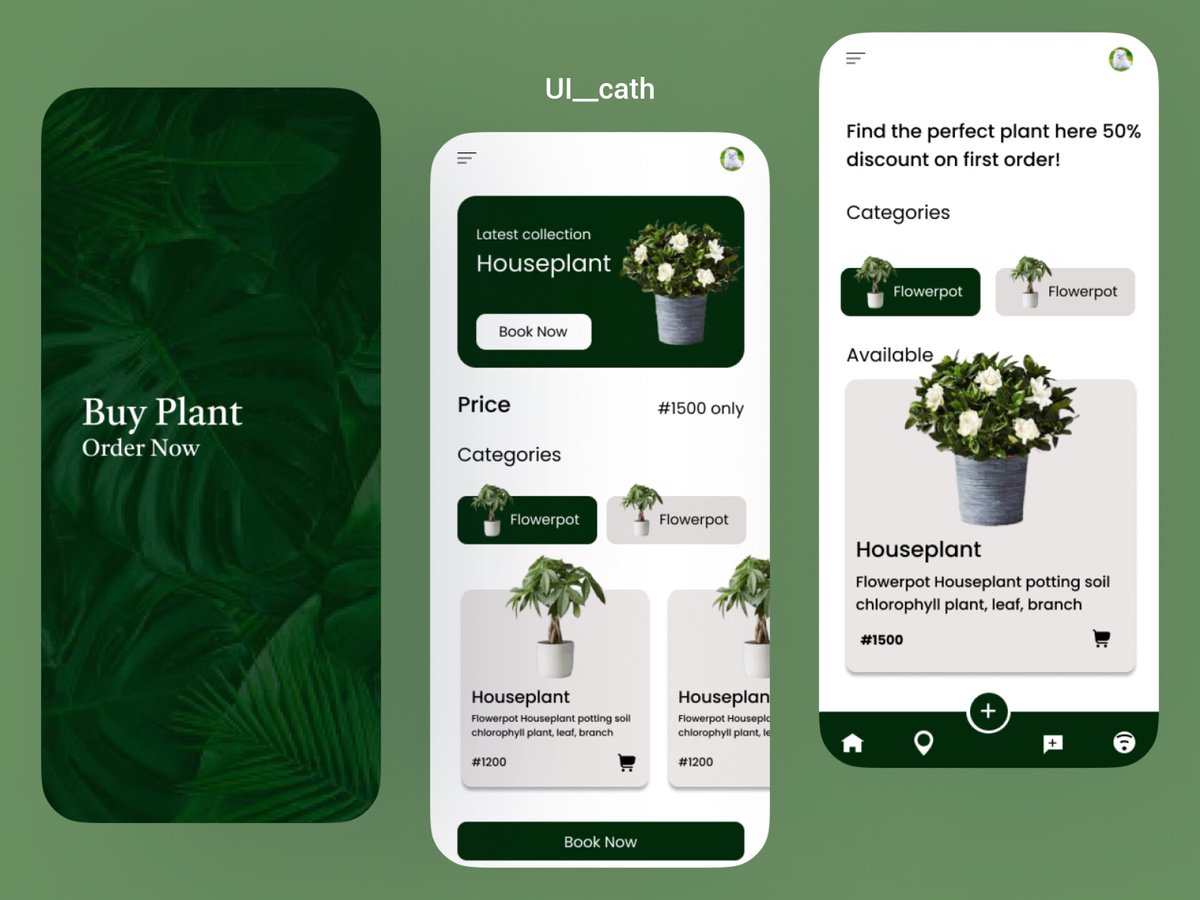
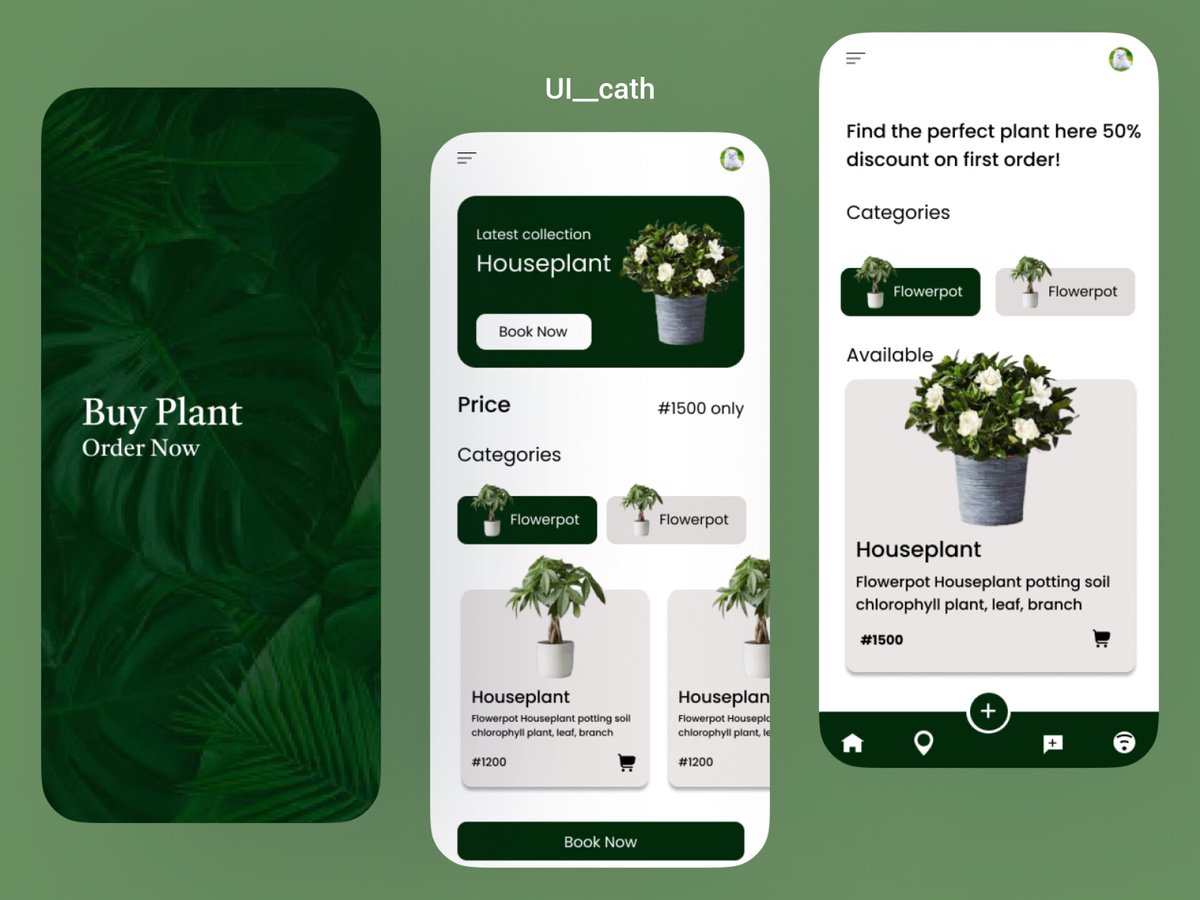
Day 24 of my UI design challenge
This is a mini interface of a flower app
#buildinpublic #ui #uiux #uidesign
This is a mini interface of a flower app
#buildinpublic #ui #uiux #uidesign

Day 23 pf my UI design challenge
This is a mini interface of a gadget app.
#buildinpublic #uiux #uidesign #100DayChallenge
This is a mini interface of a gadget app.
#buildinpublic #uiux #uidesign #100DayChallenge

Where do you find your UI design inspiration? 🤔
I swear, I can't stop spending hours pondering over it, only to end up redesigning everything from scratch.
#UIdesign #buildinpublic
I swear, I can't stop spending hours pondering over it, only to end up redesigning everything from scratch.
#UIdesign #buildinpublic
A Beginner Friendly Resource Hub For UI/UX Design Access collection of resource links to help you get started with UIUX design and build a strong foundation of knowledge.
uxresourcehub.com
Curated by: @thejenjen
#uidesign #buildinpublic #uxdesign #design #resources
uxresourcehub.com
Curated by: @thejenjen
#uidesign #buildinpublic #uxdesign #design #resources
A Beginner Friendly Resource Hub For UI/UX Design
Access collection of resource links to help you get started with UIUX design and build a strong foundation of knowledge
uxresourcehub.com
#uidesign #buildinpublic #UI #uxdesign #design
Access collection of resource links to help you get started with UIUX design and build a strong foundation of knowledge
uxresourcehub.com
#uidesign #buildinpublic #UI #uxdesign #design
Here the kind of preview you will get in REAL TIME while creating your logo with our upcoming logo maker 🪄Can wait for you to try it out :)
#buildinpublic #uidesign #logo
#buildinpublic #uidesign #logo

Creating multi-theme component sets with a light and dark mode got easier. Thanks Figma.
#uidesign #buildinpublic
#uidesign #buildinpublic
Creating multi-theme component sets with light and dark modes got easier. Thanks Figma.
#uidesign #buildinpublic
#uidesign #buildinpublic
1/n
We did a simple ideation and prioritisation exercise to understand what we want to build and what was important to build first.
Start with a workshop, a plan and be assertive as a designer.
#buildinpublic #design #uidesign #productdesign
We did a simple ideation and prioritisation exercise to understand what we want to build and what was important to build first.
Start with a workshop, a plan and be assertive as a designer.
#buildinpublic #design #uidesign #productdesign

📸 Excited to share Nudge (@nudge_to) a crazy product we're building
I'll share the design process, taking us from crazy exploration workshop ➡️ slick full fat prototype + all tricks I know to help you be a better designer overnight 🔥#buildinpublic #uidesign #productdesign
I'll share the design process, taking us from crazy exploration workshop ➡️ slick full fat prototype + all tricks I know to help you be a better designer overnight 🔥#buildinpublic #uidesign #productdesign

Just added a cool feature to our logo maker, the ability to control the logo thickness 🫡 Launching next week!
#uidesign #buildinpublic #branding
#uidesign #buildinpublic #branding
Beep is getting more features so I had to figure out a way to have 4 tabs in this small window. What are your thoughts on this animation?🤔
#buildinpublic #uidesign
#buildinpublic #uidesign
Laravel 9 crud with image in Hindi 🧵
youtu.be/YPwEoVIWlNs
#buildinpublic
#ux #ui #uxdesign #uidesign #productdesign #figma #html #css #js #visualdesign #mobile #webdevelopment #webdesign #appdesign #design #userexperience #designsystem #sourcecode
#laravrl9 #webdeveloper
youtu.be/YPwEoVIWlNs
#buildinpublic
#ux #ui #uxdesign #uidesign #productdesign #figma #html #css #js #visualdesign #mobile #webdevelopment #webdesign #appdesign #design #userexperience #designsystem #sourcecode
#laravrl9 #webdeveloper
I've been working on functions to programmatically generate logos for logoshaper! Here, we have a variety of different logos generated by duplicating, rotating the original shape and changing the origin of the rotation 🪄
#uidesign #buildinpublic
#uidesign #buildinpublic

I will be your good front-end developer fiverr.com/s/083qky
#WorkWednesday #WordPressJobs #logistics #India #SupplyChain #logisticsmanagement #100DaysOfCode #buildinpublic #quizify #edtech #indiedev #PCGaming #Mobile #Steam #Gameplay #trend #design #ux #uxdesign #uidesign
#WorkWednesday #WordPressJobs #logistics #India #SupplyChain #logisticsmanagement #100DaysOfCode #buildinpublic #quizify #edtech #indiedev #PCGaming #Mobile #Steam #Gameplay #trend #design #ux #uxdesign #uidesign
Last person to RETWEET, gets 2 weeks of @Tunasoda_ for free.
🐿️💨
#buildinpublic #freebie #uidesign #WebsiteDesign #saas
🐿️💨
#buildinpublic #freebie #uidesign #WebsiteDesign #saas
complete crud operation with image in PHP with Source code🧵 youtu.be/C7TlzhzxNvE
#buildinpublic
#ux #ui #uxdesign #uidesign #productdesign #figma #html #css #js #visualdesign #mobile #webdevelopment #webdesign #appdesign #design #userexperience #designsystem #sourcecode
#buildinpublic
#ux #ui #uxdesign #uidesign #productdesign #figma #html #css #js #visualdesign #mobile #webdevelopment #webdesign #appdesign #design #userexperience #designsystem #sourcecode
If you could bring back any design trend what would it be? #design
#ux #uxdesign #buildinpublic #uidesign
#ux #uxdesign #buildinpublic #uidesign
👨🎨 Creating graphics like this is easy!
Background: haikei.app
Figma iPhone Mock-ups: figma.com/community/file…
#buildinpublic #uidesign #mobileappdevelopment
Background: haikei.app
Figma iPhone Mock-ups: figma.com/community/file…
#buildinpublic #uidesign #mobileappdevelopment

Dear #designers,
Is it necessary to include skip buttons on onboarding screens, and is it mandatory to have two or three onboarding screens?
#buildinpublic #MobileApp #fintech #uidesign #uiuxdesign #WIP
Is it necessary to include skip buttons on onboarding screens, and is it mandatory to have two or three onboarding screens?
#buildinpublic #MobileApp #fintech #uidesign #uiuxdesign #WIP

What was the first programming language you learned as a web developer?
#buildinpublic
#ux #ui #uxdesign #uidesign #productdesign #figma #html #css #js #visualdesign #mobile #webdevelopment #webdesign #appdesign #design #userexperience #designsystem #sourcecode
#buildinpublic
#ux #ui #uxdesign #uidesign #productdesign #figma #html #css #js #visualdesign #mobile #webdevelopment #webdesign #appdesign #design #userexperience #designsystem #sourcecode
World's most loved design conference is here 🥶
Here are 8 #Config sessions you shouldn't miss🧵:
By: @ADPList
twitter.com/ADPList/status…
#buildinpublic #design #uidesign #config #uiuxdesign
Here are 8 #Config sessions you shouldn't miss🧵:
By: @ADPList
twitter.com/ADPList/status…
#buildinpublic #design #uidesign #config #uiuxdesign
27 Best Free Fonts for Modern UI Design in 2023 (+ Typography Best Practices)
By: @darasoba
twitter.com/darasoba/statu…
#uidesign #typography #buildinpublic #design #fonts
By: @darasoba
twitter.com/darasoba/statu…
#uidesign #typography #buildinpublic #design #fonts
27 Best Free Fonts for Modern UI Design in 2023 (+ Typography Best Practices)
untitledui.com/blog/best-free…
untitledui.com/blog/best-free…
FramesX dropdown component in Figma
*fixed edition*
#uidesign #buildinpublic twitter.com/buninux/status…
*fixed edition*
#uidesign #buildinpublic twitter.com/buninux/status…

Just released FramesX v1.7.1 for Figma 💥
- updated the dropdown component with new variants and properties
- limited the number of nested instances for better usability
#uidesign #buildinpublic
- updated the dropdown component with new variants and properties
- limited the number of nested instances for better usability
#uidesign #buildinpublic
Customizing design system component illustrations (skeletons) by adjusting accent color. Easily adjust per project.
Done in Figma as always. 🪄
#uidesign #designsystem #buildinpublic
Done in Figma as always. 🪄
#uidesign #designsystem #buildinpublic
Just released FramesX v1.7.1 for Figma 💥
- updated the dropdown component with new variants and properties
- limited the number of nested instances for better usability
#uidesign #buildinpublic
- updated the dropdown component with new variants and properties
- limited the number of nested instances for better usability
#uidesign #buildinpublic
Just released FramesX v1.7.1 for Figma 💥
- updated the dropdown component with new variants and properties
- limited the number of nested instances for better usability
#uidesign #buildinpublic
- updated the dropdown component with new variants and properties
- limited the number of nested instances for better usability
#uidesign #buildinpublic
Just released FramesX v1.7.1 for Figma 💥
- updated the dropdown component with new variants and properties
- limited the number of nested instances for better usability.
#uidesign #buildinpublic
- updated the dropdown component with new variants and properties
- limited the number of nested instances for better usability.
#uidesign #buildinpublic
Just shipped FramesX v1.7.1 for Figma 💥
- Updated the dropdown component with new variants and improved properties.
- Limited the number of nested instances for better usability.
#uidesign #buildinpublic
- Updated the dropdown component with new variants and improved properties.
- Limited the number of nested instances for better usability.
#uidesign #buildinpublic