#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
#DailyUI 89/100!
Yo, guys! "Terms of Service" design is here.
Check the animation below, please👇
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking
Yo, guys! "Terms of Service" design is here.
Check the animation below, please👇
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking

Looking to create a large workflow or tree chart. Probably 100+ blocks, any recommendations on what to use?
#uiux #design #buildinpublic
#uiux #design #buildinpublic
#DailyUI 88/100!
Hey, guys! "Avatar" design is here.
Check the animation below, please👇
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Hey, guys! "Avatar" design is here.
Check the animation below, please👇
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Techies in the House! What is a computer?
Make I laugh small😂
#buildinpublic #uiux #developers #webdeveloper #CloudComputing #ux #UIUXDesigner
Make I laugh small😂
#buildinpublic #uiux #developers #webdeveloper #CloudComputing #ux #UIUXDesigner
#DailyUI 87/100!
Have a good week, guys! "Tooltip" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Have a good week, guys! "Tooltip" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Products are not pieces of art to be admired.
They are there to serve a purpose and solve a problem.
#buildinpublic #design #figma #product #uiux
They are there to serve a purpose and solve a problem.
#buildinpublic #design #figma #product #uiux
It's a new week and I plan to extend my knowledge on UI design, will be sharing my progress here. #buildinpublic #uiux #techtwitter
2 design solution iteration, 6 new mockups and I designer... All weekend long.
I'm seeking a new product design role, I'll appreciate your referral and consideration.
#productdesign
#buildinpublic
#uiuxdesign
#uidesign
#uxdesign
#uiux
I'm seeking a new product design role, I'll appreciate your referral and consideration.
#productdesign
#buildinpublic
#uiuxdesign
#uidesign
#uxdesign
#uiux

👋🙂 Hey, folks.
I just published a new article on my blog. Maybe someone will find it useful.
UI resources for iOS developers and designers
blog.next-planet.com/ui-resources-f…
#iOSdev #buildinpublic #uiux
I just published a new article on my blog. Maybe someone will find it useful.
UI resources for iOS developers and designers
blog.next-planet.com/ui-resources-f…
#iOSdev #buildinpublic #uiux
Really giving this design this thing my all and hoping it turns out fine
#buildinpublic #design #uiux
#buildinpublic #design #uiux

Had an incredible video session with design guru Apeksha
3 game-changing insights we discussed
1️⃣ User Behavior: The Next Big Thing!
2️⃣ Build Your Brand with a Clear Purpose in Mind
3️⃣ Your Goals Should be Specific & Direct
#branding #buildinpublic #design #uiux #Trending
3 game-changing insights we discussed
1️⃣ User Behavior: The Next Big Thing!
2️⃣ Build Your Brand with a Clear Purpose in Mind
3️⃣ Your Goals Should be Specific & Direct
#branding #buildinpublic #design #uiux #Trending

#Resume template 🫶
Check it out on @figma: figma.com/community/file…
#Resume #templates #uiux #productdesign #buildinpublic #figma
Check it out on @figma: figma.com/community/file…
#Resume #templates #uiux #productdesign #buildinpublic #figma

#DailyUI 86/100!
Yo, guys! "Progress Bar" design is here.
I would appreciate any opinions and criticism.
Have an amazing weekend! 💞
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Yo, guys! "Progress Bar" design is here.
I would appreciate any opinions and criticism.
Have an amazing weekend! 💞
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

#DailyUI 86/100!
Yo, guys! "Progress Bar" design is here.
I would appreciate any opinions and criticism.
Have an amazing weekend! 💞
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Yo, guys! "Progress Bar" design is here.
I would appreciate any opinions and criticism.
Have an amazing weekend! 💞
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Exciting news! 🎉 RocketPages, our FREE #WebsiteBuilder, is in development, offering endless component versions for unmatched #website customization. Follow us on this amazing journey as we shape RocketPages' future!🚀 #RocketPages #BuildInPublic #ChatGPT #nocode #WebDesign #uiux
#DailyUI 85/100
Hey, guys! "Pagination" design is here.
Check the animation below, please👇
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Hey, guys! "Pagination" design is here.
Check the animation below, please👇
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

As a UI designer you basically bridge the gap between complex technology and people being able to use it without knowing anything about it.
Isn't this awesome?
#buildinpublic #uiux
Isn't this awesome?
#buildinpublic #uiux
#DailyUI 84/100
Hey, guys! "Badge design is here.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Hey, guys! "Badge design is here.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Frontend devs: Being able to write clean, understandable,
efficient code is one of the most valuable skills you can have.
This is not limited to just designing and coding from scratch,
it's also about being able to read, debug, and improve existing code.
#buildinpublic #uiux
efficient code is one of the most valuable skills you can have.
This is not limited to just designing and coding from scratch,
it's also about being able to read, debug, and improve existing code.
#buildinpublic #uiux
#DailyUI 83/100
Yo, guys! "Button" design is here.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Yo, guys! "Button" design is here.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

#DailyUI 82/100
Have a good week, guys! "Form" design is here.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Have a good week, guys! "Form" design is here.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Need a boost of Monday motivation? Check out these exciting hero concepts we've cooked up! Feel free to pick a favorite - we'll even create a template based on it. Let's rev up your day! 🏎️🎁
#buildinpublic #design #uiux #webflow #digitalart
#buildinpublic #design #uiux #webflow #digitalart

I will do html landing page psd, xd, sketch, figma to html convert fiverr.com/s/Eljo0K
#buildinpublic #crypto #Altseason #100DaysOfCode #codenewbie #UIUX #DesignAgency #AppDesign #opensource #database #UI #UIUXDesign #saas #solopreneur #startup #Linux #IoT #IIoT #BigData #js
#buildinpublic #crypto #Altseason #100DaysOfCode #codenewbie #UIUX #DesignAgency #AppDesign #opensource #database #UI #UIUXDesign #saas #solopreneur #startup #Linux #IoT #IIoT #BigData #js
#DailyUI 81/100
Yoo, guys! "Status Update" design is here.
Check the animation below👇
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Yoo, guys! "Status Update" design is here.
Check the animation below👇
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Excited to share my upcoming portfolio's hero section design with the awesome #buildinpublic and #indiecreators communities!
Can't wait to hear your thoughts! Stay tuned for the big launch! 🚀
#webdesign #frontenddev #UIUX
Can't wait to hear your thoughts! Stay tuned for the big launch! 🚀
#webdesign #frontenddev #UIUX

"Excited to share my upcoming portfolio's hero section design with the awesome #buildinpublic and #indiecreators communities!
Can't wait to hear your thoughts! Stay tuned for the big launch! 🚀
#webdesign #frontenddev #UIUX"
Can't wait to hear your thoughts! Stay tuned for the big launch! 🚀
#webdesign #frontenddev #UIUX"

Day 28 of my UI design challenge
I made a splash screen, a clickable heart and animated smooth transition.
Give corrections if there's any
#buildinpublic #ui #prototype #UserExperience #uiux #uidesign
I made a splash screen, a clickable heart and animated smooth transition.
Give corrections if there's any
#buildinpublic #ui #prototype #UserExperience #uiux #uidesign
Navigation & Hero → Portfolio
"TBH, this part is not that important as actual portfolio pages"
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
"TBH, this part is not that important as actual portfolio pages"
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

"Portfolio website"
It's really hard to change the old code.
Because it's a pure mess.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
It's really hard to change the old code.
Because it's a pure mess.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

#DailyUI 80/100
Hey, guys! "Date Picker" design is here.
Check the animation below👇
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Hey, guys! "Date Picker" design is here.
Check the animation below👇
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Day 27 of my UI design challenge
I learnt how to make a heart clickable, learnt how to scroll horizontally.
I'm still having problem with the vertical scrolling.
Please give corrections if need be
#ui #buildinpublic #uiux #prototype
I learnt how to make a heart clickable, learnt how to scroll horizontally.
I'm still having problem with the vertical scrolling.
Please give corrections if need be
#ui #buildinpublic #uiux #prototype
#DailyUI 79/100
Hello, guys! "Itinerary" design is here.
Tried to make it simple.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Hello, guys! "Itinerary" design is here.
Tried to make it simple.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Day 26 of my UI design challenge
From today till 30th day, I will be trying out prototyping and it will be with some of the mini mobile interfaces I had made.
Please check it out, give corrections
Thank you 😊
#buildinpublic #ui #uiux #tech
From today till 30th day, I will be trying out prototyping and it will be with some of the mini mobile interfaces I had made.
Please check it out, give corrections
Thank you 😊
#buildinpublic #ui #uiux #tech
I will be your good front-end developer fiverr.com/s/2aKaZN
#buildinpublic #ReactNative #ReactNativeUI #UIChallenge #tailwindcss #AI #chatgpt #dalle2 #developers #buildinpublic #coding #uiux #100DaysOfCode #javascript #code #Tailwind #mobileapps #engineer #developer #code
#buildinpublic #ReactNative #ReactNativeUI #UIChallenge #tailwindcss #AI #chatgpt #dalle2 #developers #buildinpublic #coding #uiux #100DaysOfCode #javascript #code #Tailwind #mobileapps #engineer #developer #code
Working on AI Assistant app in React Native 🔥
youtube tutorial coming soon ✌️
youtube.com/@codewithnomi
#ReactNative #ReactNativeUI #UIChallenge #tailwindcss #AI #chatgpt #dalle2 #developers #buildinpublic #coding #uiux #100DaysOfCode #javascript #code #Tailwind #mobileapps
youtube tutorial coming soon ✌️
youtube.com/@codewithnomi
#ReactNative #ReactNativeUI #UIChallenge #tailwindcss #AI #chatgpt #dalle2 #developers #buildinpublic #coding #uiux #100DaysOfCode #javascript #code #Tailwind #mobileapps

#DailyUI 78/100
Yo, guys! "Pending Invitation" design is here.
Mobile version for WeProg.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Yo, guys! "Pending Invitation" design is here.
Mobile version for WeProg.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Day 25 of my UI design challenge
This is an extension of a novel app I'm building
Showing the choose gender and add age
#buildinpublic #ui #uiux #tech
This is an extension of a novel app I'm building
Showing the choose gender and add age
#buildinpublic #ui #uiux #tech

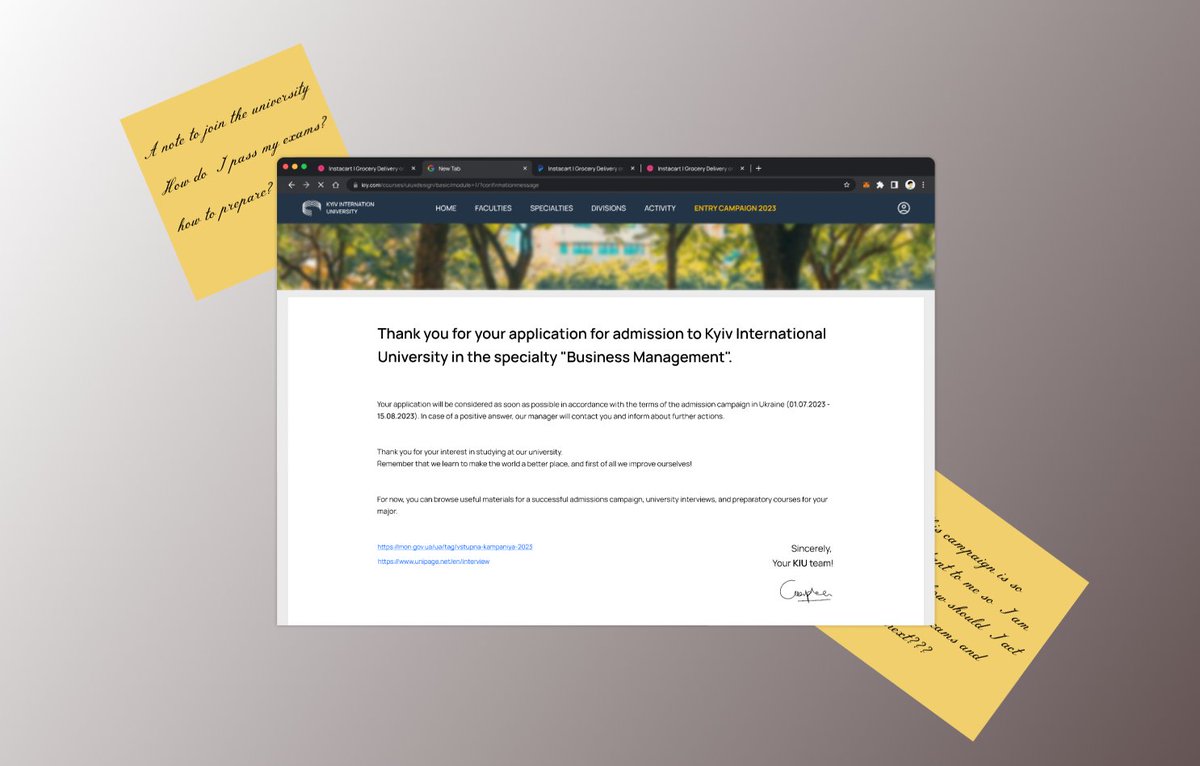
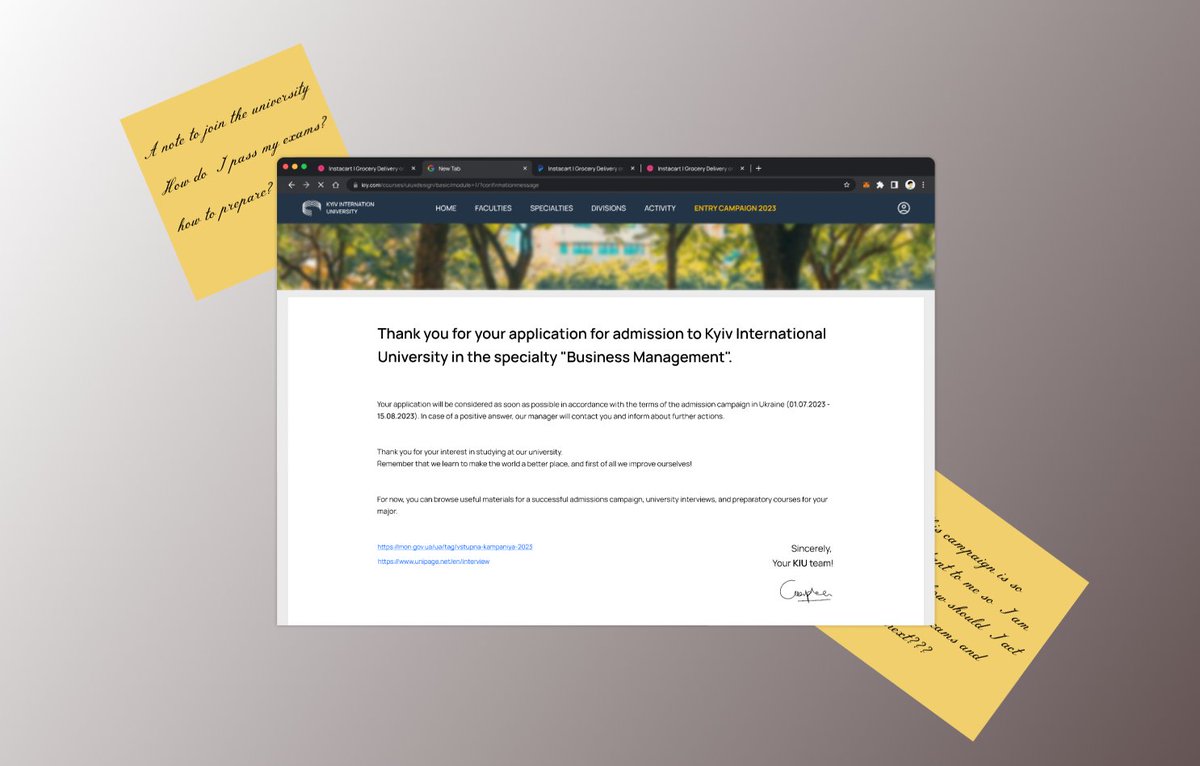
#DailyUI 77/100
Heyy, guys! "Thank You" design is here.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Heyy, guys! "Thank You" design is here.
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

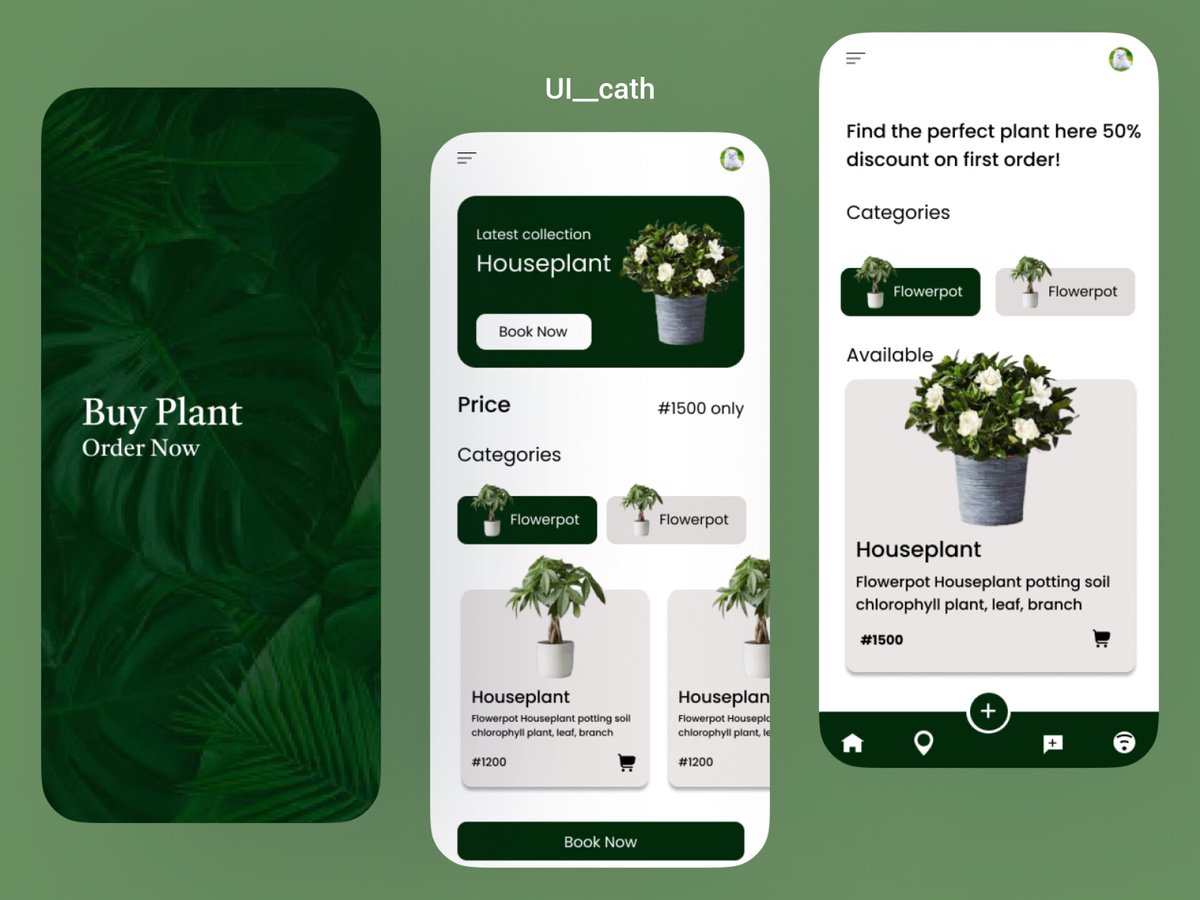
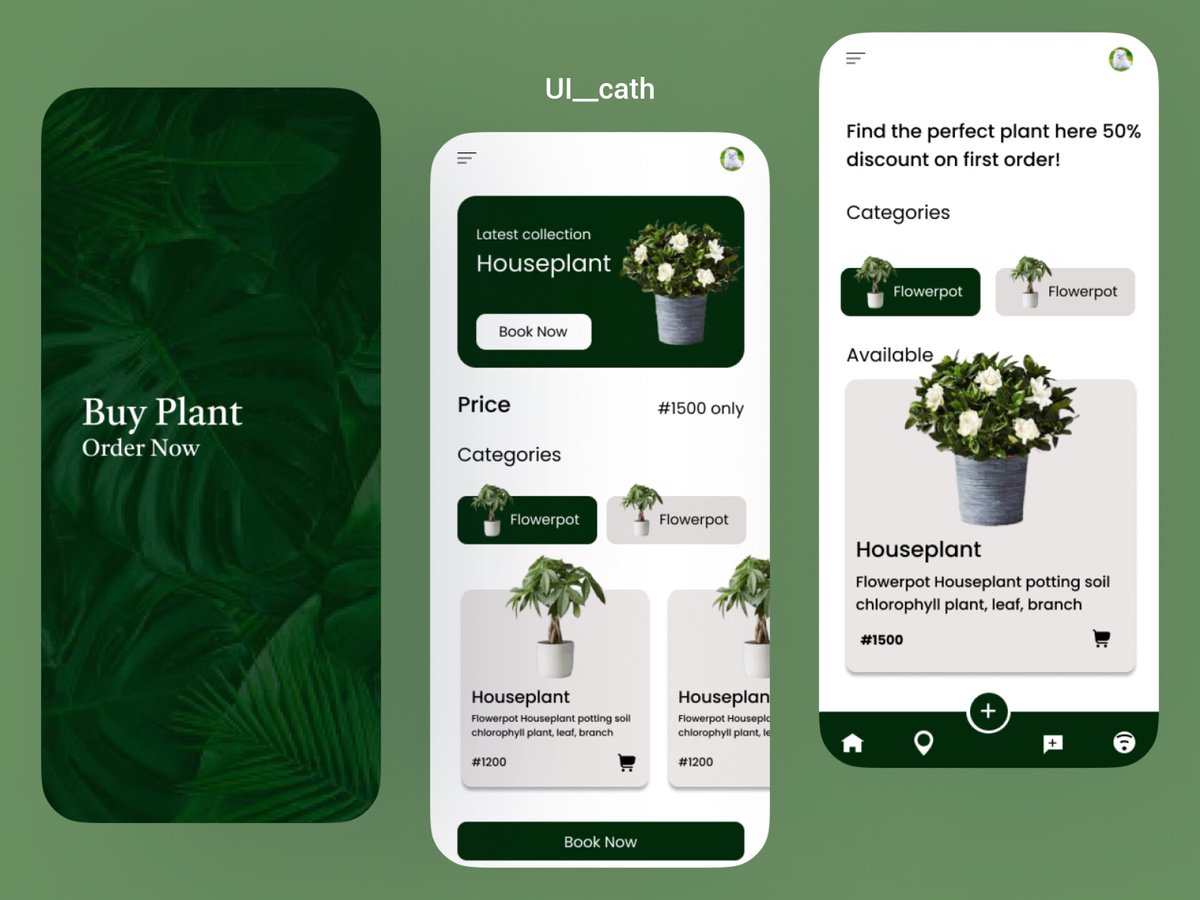
Day 24 of my UI design challenge
This is a mini interface of a flower app
#buildinpublic #ui #uiux #uidesign
This is a mini interface of a flower app
#buildinpublic #ui #uiux #uidesign

I only design icons when I drink coffee.
#icon #icondesign #graphicdesign #design #uiuxdesign #uiux #buildinpublic #designinspiration #earnings #thenounproject🤩🤩🤩🤩 RoomDesign DesignInspiration #ASLAHonors #Silver #Rihanna
Original: Yoon_ro_
#icon #icondesign #graphicdesign #design #uiuxdesign #uiux #buildinpublic #designinspiration #earnings #thenounproject🤩🤩🤩🤩 RoomDesign DesignInspiration #ASLAHonors #Silver #Rihanna
Original: Yoon_ro_

Day 23 pf my UI design challenge
This is a mini interface of a gadget app.
#buildinpublic #uiux #uidesign #100DayChallenge
This is a mini interface of a gadget app.
#buildinpublic #uiux #uidesign #100DayChallenge

Here's a new set of 100 finance icons.
#finance #icon #icondesign #graphic #graphicdesign #design #buildinpublic #uiux #uiuxdesign #nounproject #freelance #flaticon #income #fixedincome
#finance #icon #icondesign #graphic #graphicdesign #design #buildinpublic #uiux #uiuxdesign #nounproject #freelance #flaticon #income #fixedincome

#DailyUI 76/100
Yo, guys! "Loading..." design is here.
Check the animation below👇
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Yo, guys! "Loading..." design is here.
Check the animation below👇
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

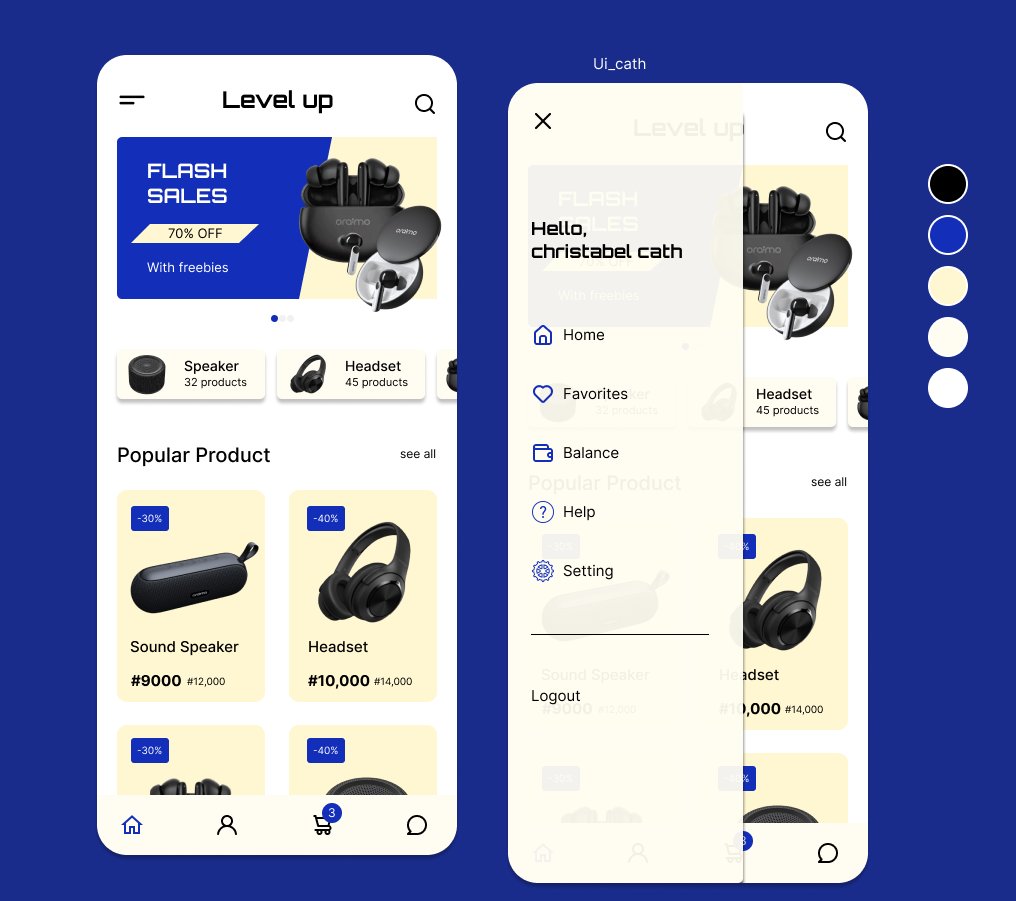
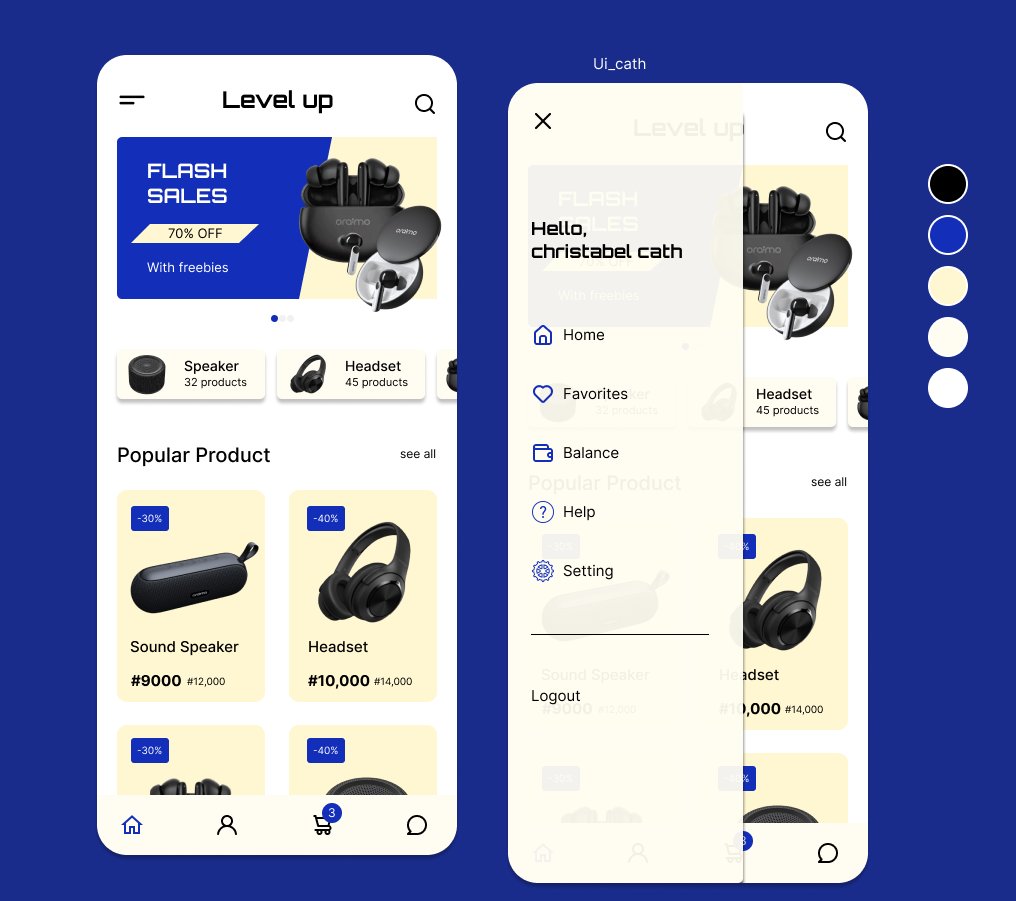
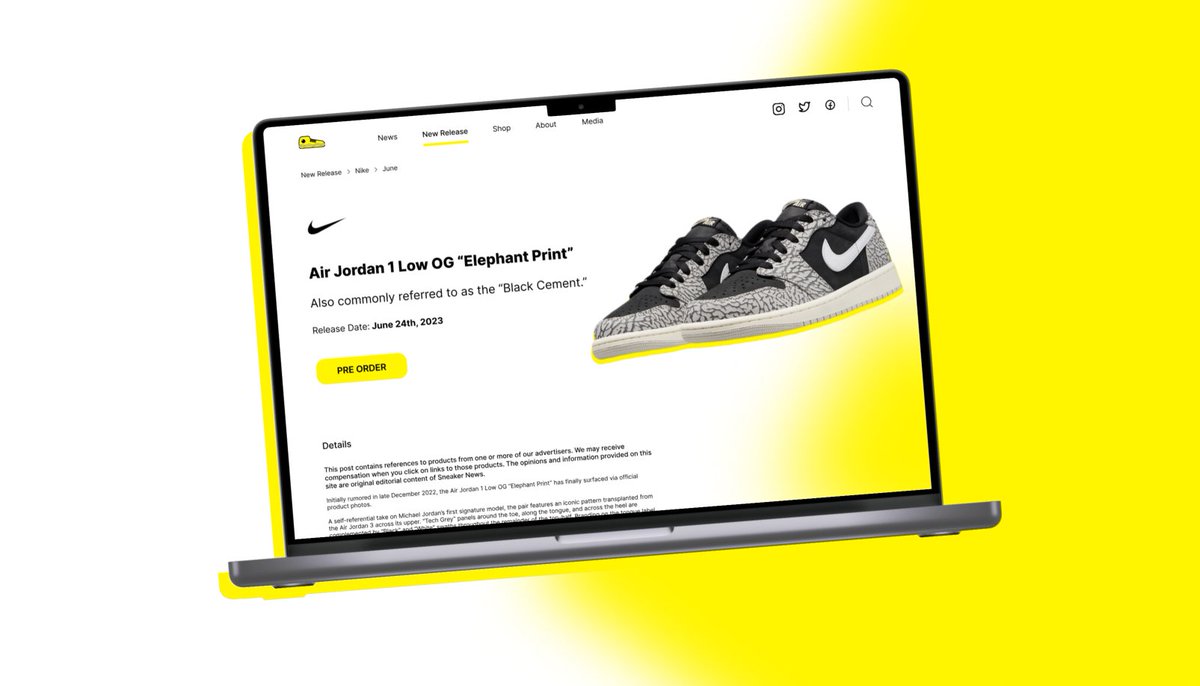
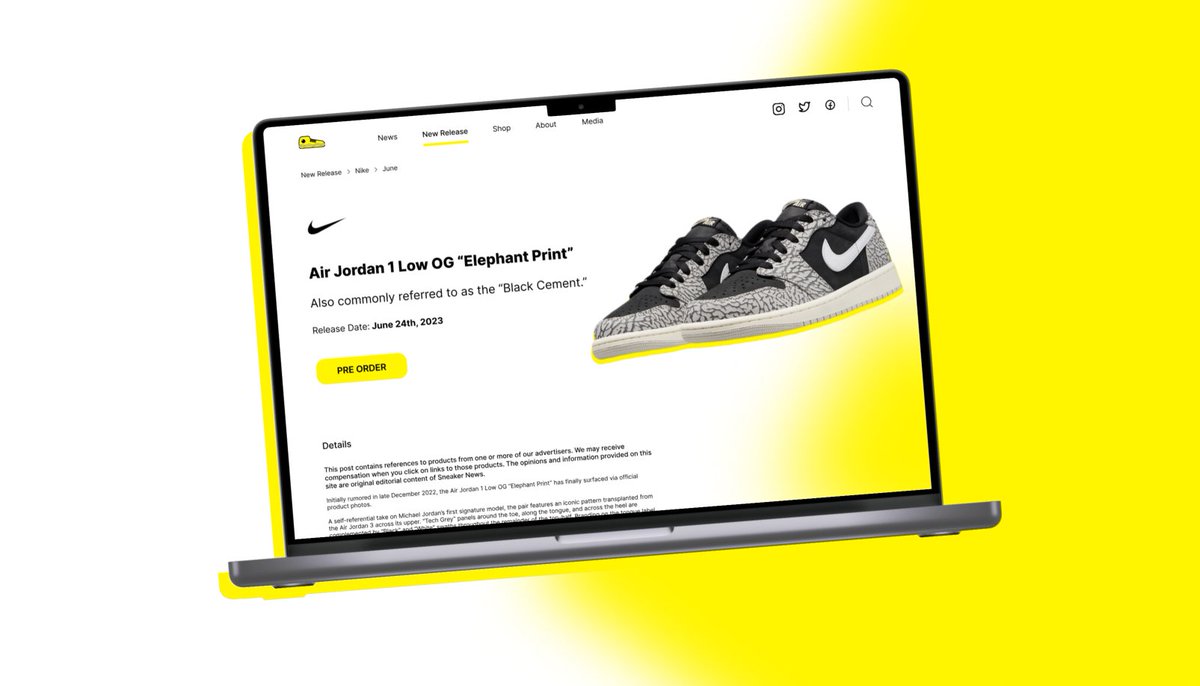
#DailyUI 75/100
Hello, guys! "Pre-Order" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Hello, guys! "Pre-Order" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

The Design Studio website is almost ready.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

#Software companies improve their workflows. 😍
When #UIUX design works in unison with development, the CUSTOMER benefits! 🤠
#startup business is always adapting and evolving! It starts with the top!
@Spacesium #design #buildinpublic #scanx dont copy us! 😅
When #UIUX design works in unison with development, the CUSTOMER benefits! 🤠
#startup business is always adapting and evolving! It starts with the top!
@Spacesium #design #buildinpublic #scanx dont copy us! 😅

✅ Design is finished
Really happy with this design so far!
Being a developer, it’s tempting to jump straight into coding and start building. But, having a well-thought-out design makes the building phase 10x easier.
#buildinpublic #mobileappdesign #uiux
Really happy with this design so far!
Being a developer, it’s tempting to jump straight into coding and start building. But, having a well-thought-out design makes the building phase 10x easier.
#buildinpublic #mobileappdesign #uiux

#DailyUI 74/100
Yo, guys! "Download App" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Yo, guys! "Download App" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

✅ Design done
Really happy with this design so far!
Being a developer, it’s tempting to jump straight into coding and start building. But, having a well-thought-out design makes the building phase 10x easier.
#buildinpublic #mobileappdesign #uiux
Really happy with this design so far!
Being a developer, it’s tempting to jump straight into coding and start building. But, having a well-thought-out design makes the building phase 10x easier.
#buildinpublic #mobileappdesign #uiux

#DailyUI 73/100
Hi, guys! "Virtual Reality" design is here.
Trying to play with Vision Pro design again
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Hi, guys! "Virtual Reality" design is here.
Trying to play with Vision Pro design again
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

I will be your good front-end developer fiverr.com/s/62Z9oL
#MI📷 #Robotics #AI #MachineLearning #Tech #Technology #Innovation #TechForGood #IoT #InternetOfThings #SmartHome #SmartBuilding #buildinpublic #hpegreenlake #hpediscover #fatherdaughter #codinglife #css #uiux
#MI📷 #Robotics #AI #MachineLearning #Tech #Technology #Innovation #TechForGood #IoT #InternetOfThings #SmartHome #SmartBuilding #buildinpublic #hpegreenlake #hpediscover #fatherdaughter #codinglife #css #uiux
#DailyUI 72/100
Have a good week, guys! "Image Slider" design is here.
Another case for DRIPSN!
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Have a good week, guys! "Image Slider" design is here.
Another case for DRIPSN!
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

I will be your good front-end developer fiverr.com/s/3Epjvx
#buildinpublic #newsletter #100DaysOfCode #sveltekit #daisyui #hiring #teckpert #itjobs #devjobs #opentowork #remotework #hybridwork #tech #AI #MachineLearning #DataScience #100Devs #React #uiux #SaaS #marketing
#buildinpublic #newsletter #100DaysOfCode #sveltekit #daisyui #hiring #teckpert #itjobs #devjobs #opentowork #remotework #hybridwork #tech #AI #MachineLearning #DataScience #100Devs #React #uiux #SaaS #marketing
Today I understood why User Persona is required to design an UI/UX for an app or web.
Defined user persona for my app and now I have a clear picture of what i need to add to my app screens.
#buildinpublic #uiux
Defined user persona for my app and now I have a clear picture of what i need to add to my app screens.
#buildinpublic #uiux
Unpopular opinion : UI/UX of a product is as important as its features.
#buildinpublic #uiux #uiuxdesign
#buildinpublic #uiux #uiuxdesign
Next up, we are planning to revamp the UI & make it more user friendly. We welcome your feedback & Stay tuned for the next update 🥳👍 #buildinpublic #javascript #uiux #accountability
Who else here is guilty of skipping #UIUX design and jumping straight into development? 🤦♂️
#buildinpublic
#buildinpublic
#DailyUI 71/100
Yo, guys! "Schedule" design is here.
Continuing to use my university's page design ☺️
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Yo, guys! "Schedule" design is here.
Continuing to use my university's page design ☺️
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

What's a good price for selling an original modern landing page design implemented in Figma?
$5, $10, more? less?
#buildinpublic #indiehackers #design #landingpage #uiux #tailwindcss #Webdesign
$5, $10, more? less?
#buildinpublic #indiehackers #design #landingpage #uiux #tailwindcss #Webdesign
#DailyUI 70/100
Hey, guys! "Event Listing" design is here.
Made my university's page design 🟢🟡
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Hey, guys! "Event Listing" design is here.
Made my university's page design 🟢🟡
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

So I made a Kanban board for my app, check it out!
WIP, Kanban view,
It's Tailwind CSS!
Check out this Kanban Board I've developed!
#buildinpublic #design #uiux #tailwindcss #Webdesign #frontend #indiehackers #SoftwareDeveloper #css #html
WIP, Kanban view,
It's Tailwind CSS!
Check out this Kanban Board I've developed!
#buildinpublic #design #uiux #tailwindcss #Webdesign #frontend #indiehackers #SoftwareDeveloper #css #html
Work In Progress🚀🚀🚀
#brandidentity #buildinpublic #designsystem #design #uidesign #uiux #onboarding #WIP
#brandidentity #buildinpublic #designsystem #design #uidesign #uiux #onboarding #WIP

What do you use for wireframing new features? I usually go for a pen and paper but I think I need something more flexible. I am tempted to try Figma but it seems a bit too complex. Advice?
#development #ux #uiux #buildinpublic
#development #ux #uiux #buildinpublic
#DailyUI 69/100
Yo, guys!
"Trending" design is here.
Check the animation below👇
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Yo, guys!
"Trending" design is here.
Check the animation below👇
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

#DailyUI 68/100
Have a great week, guys!
"Flight Search" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Have a great week, guys!
"Flight Search" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

My team and I have just developed this new amazing bottom input system! Would love to hear your feedback tbh 🥹
#figma #uidesign #uiux #buildinpublic
#figma #uidesign #uiux #buildinpublic
Game-changing update alert!💥
Sentro UI - the hit Figma UI Kit for mobile apps now features the Advanced Bottom Input System. Say goodbye to tedious navigation and easily switch tabs with a single click. Download today! #figma #uidesign #buildinpublic
Sentro UI - the hit Figma UI Kit for mobile apps now features the Advanced Bottom Input System. Say goodbye to tedious navigation and easily switch tabs with a single click. Download today! #figma #uidesign #buildinpublic
Just designed this Kanban feature for my app,
What do you think?
#buildinpublic #indiehackers #webdesign #figma #tailwindcss #design #uiux #projectmanagement #appdevelopment
What do you think?
#buildinpublic #indiehackers #webdesign #figma #tailwindcss #design #uiux #projectmanagement #appdevelopment

Currently Working on a new set of finance icons.
#finance #icon #icondesign #graphic #graphicdesign #design #buildinpublic #uiux #uiuxdesign #nounproject #freelance #flaticon #income #fixedincome
#finance #icon #icondesign #graphic #graphicdesign #design #buildinpublic #uiux #uiuxdesign #nounproject #freelance #flaticon #income #fixedincome

#DailyUI 67/100
Have a great week, guys! "Hotel Booking" design is here.
Just wanna do smth fun 😅
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Have a great week, guys! "Hotel Booking" design is here.
Just wanna do smth fun 😅
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

#Design #System🫶
#WIP #buildinpublic #designsystem #design #uidesign #uiux twitter.com/wealth4uss/sta…
#WIP #buildinpublic #designsystem #design #uidesign #uiux twitter.com/wealth4uss/sta…
Exciting News! 🎉 Working on a new project with my amazing mentor @fori_jr! 🤝
Currently in progress, but couldn't resist sharing a sneak peek! Stay tuned for updates and follow me on Twitter for more behind-the-scenes action. 🌟 #WIP
#buildinpublic #TeamworkMakesTheDreamWork
Currently in progress, but couldn't resist sharing a sneak peek! Stay tuned for updates and follow me on Twitter for more behind-the-scenes action. 🌟 #WIP
#buildinpublic #TeamworkMakesTheDreamWork
Mobile-first design couldn't be any easier than with Tailwind CSS. 😌
#buildinpublic #mobilefirst #uiux #tailwind
#buildinpublic #mobilefirst #uiux #tailwind
@flaticon Hey, there. I think there should be a cancel button under the section "Under Revision". I want to redo the second one on the left but I have to wait till the revision period :(
#icon #graphic #graphicdesign #uiux #uiuxdesign #icondesign #buildinpublic #freelance
#icon #graphic #graphicdesign #uiux #uiuxdesign #icondesign #buildinpublic #freelance

#DailyUI 66/100
Yo, guys! "Statistics" design is here.
Wanted to play with Apple Vision Pro 😅
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking
Yo, guys! "Statistics" design is here.
Wanted to play with Apple Vision Pro 😅
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #AppleVisionPro #designer #buildinpublic #ChatGPT #VisionPro #DesignThinking

I only design icons when I drink coffee.
#icon #icondesign #graphicdesign #design #uiuxdesign #uiux #buildinpublic #designinspiration #earnings #thenounproject
#icon #icondesign #graphicdesign #design #uiuxdesign #uiux #buildinpublic #designinspiration #earnings #thenounproject

#DailyUI 65/100
Hello, guys! "Notes Widget" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking
Hello, guys! "Notes Widget" design is here.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking

Working on my new product, will boost your productivity and save you time to start a new UI/UX project 🔥
Guess what could be? 🤔
#buildinpublic #uiux #figma
Guess what could be? 🤔
#buildinpublic #uiux #figma
Is it wise to have FAQ and Contact Info side by side, if I don't have a form?
#webdevelopment #buildinpublic #uiux
#webdevelopment #buildinpublic #uiux

Day 04 #100DaysOfCode 🍀
Think it's clear from my notes that I have been very busy...
⏩ Some loading animations for notes
Good? Bad? Meh? 🤷♂️
✅ Highlighting text is now a thing
✅ WIP Linking recordings to notes
✅ Added checklists to notes
#buildinpublic #uiux #Notion
Think it's clear from my notes that I have been very busy...
⏩ Some loading animations for notes
Good? Bad? Meh? 🤷♂️
✅ Highlighting text is now a thing
✅ WIP Linking recordings to notes
✅ Added checklists to notes
#buildinpublic #uiux #Notion

#DailyUI 64/100
Hello, guys! "Select User Type" design is here.
Today's design is quite simple.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking
Hello, guys! "Select User Type" design is here.
Today's design is quite simple.
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking

#DailyUI 63/100
Yo! "Best of" design is here.
Somehow I didn't get the task in the mail again
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking
Yo! "Best of" design is here.
Somehow I didn't get the task in the mail again
I would appreciate any opinions and criticism.
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking

Day 03 of #100DaysOfCode 🚀
Kicked off day 3 early with complete note management.
✅ Add notes
✅ Edit notes with blocks
✅ View previous notes
✅ Delete notes
✅ Browse a note list
✖️ Search notes
Did I accidentally create a Notion MVP?
#buildinpublic #uiux #Notion
Kicked off day 3 early with complete note management.
✅ Add notes
✅ Edit notes with blocks
✅ View previous notes
✅ Delete notes
✅ Browse a note list
✖️ Search notes
Did I accidentally create a Notion MVP?
#buildinpublic #uiux #Notion

Since my web app has to be responsive, I made a few changes and now it looks like this:
#buildinpublic #react #javascript #learninpublic #uiux #uidesign #Feedback #indiedev #techtwitter
#buildinpublic #react #javascript #learninpublic #uiux #uidesign #Feedback #indiedev #techtwitter

#DailyUI 62/100
Hey, guys! "Workout of the day" design is here.
I would appreciate any opinions and criticism.
Have a great week!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Hey, guys! "Workout of the day" design is here.
I would appreciate any opinions and criticism.
Have a great week!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Thoughts on the Notion block style text editor?🪄
Day 02
Kicked off day 2 by turning my mockup into an actual dashboard. Tailwind helped speed this up drastically. Currently working on the notes model for editing and saving notes!✨
#100DaysOfCode #buildinpublic #uiux
Day 02
Kicked off day 2 by turning my mockup into an actual dashboard. Tailwind helped speed this up drastically. Currently working on the notes model for editing and saving notes!✨
#100DaysOfCode #buildinpublic #uiux

Day 01
Started day 1 with a mockup for the Mind Mapped dash. Now that I've validated the idea with a quick vanilla JS demo, I spent today setting up a new project folder and getting a basic authentication flow working. ✨ Feedback welcome!
#100DaysOfCode #buildinpublic #uiux
Started day 1 with a mockup for the Mind Mapped dash. Now that I've validated the idea with a quick vanilla JS demo, I spent today setting up a new project folder and getting a basic authentication flow working. ✨ Feedback welcome!
#100DaysOfCode #buildinpublic #uiux

I will do html landing page psd, xd, sketch, figma to html convert fiverr.com/s/3E2RjA
#Serverless #DataScientist #BigData #Analytics #DataScience #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #buildinpublic #uidesign #uiux #Designers #designtwitter #ui
#Serverless #DataScientist #BigData #Analytics #DataScience #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #buildinpublic #uidesign #uiux #Designers #designtwitter #ui
#DailyUI 61/100
Hey guys! "Redeem Coupon" design is here!
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Hey guys! "Redeem Coupon" design is here!
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

Figma + @NotionHQ, a match made in browser heaven.
With our latest integration, you can now share your most updated designs right in Notion Projects.
By: @figma
twitter.com/figma/status/1…
#buildinpublic #figma #notion #designers #uiux #uxdesign
With our latest integration, you can now share your most updated designs right in Notion Projects.
By: @figma
twitter.com/figma/status/1…
#buildinpublic #figma #notion #designers #uiux #uxdesign
Figma + @NotionHQ, a match made in browser heaven.
With our latest integration, you can now share your most updated designs right in Notion Projects.
Thanks, bestie! 😘 twitter.com/NotionHQ/statu…
With our latest integration, you can now share your most updated designs right in Notion Projects.
Thanks, bestie! 😘 twitter.com/NotionHQ/statu…

#DailyUI 60/100
Helloo! "Color Picker" design is here!
DRIPSN project is back (again)!
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Helloo! "Color Picker" design is here!
DRIPSN project is back (again)!
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog

I will be your good front-end developer fiverr.com/s/gByb8W
#dailyui #challenge #figma #design #mobiledesign #uichallenge #CloudFestUSA #graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react
#dailyui #challenge #figma #design #mobiledesign #uichallenge #CloudFestUSA #graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react
I will do html landing page psd, xd, sketch, figma to html convert fiverr.com/s/8Vykav
#100DaysOfCode #menu #design #buildinpublic #AWS #AWSBlog #Serverless #Cloud #CloudComputing #AmazonWebServices #DynamoDB #figma #uiux #productdesigner #progress #cloud #cybersecurity #js
#100DaysOfCode #menu #design #buildinpublic #AWS #AWSBlog #Serverless #Cloud #CloudComputing #AmazonWebServices #DynamoDB #figma #uiux #productdesigner #progress #cloud #cybersecurity #js
If you are uploading your work on @Pinterest,
Please use Idea pin to upload your amazing design.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
Please use Idea pin to upload your amazing design.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

#DailyUI 59/100
Hey! "Background Pattern" design is here!
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog
Hey! "Background Pattern" design is here!
I would appreciate any opinions and criticism!
#design #uxui #uiux #uxdesign #uiuxdesign #figma #DesignInspiration #designer #buildinpublic #ChatGPT #Motivation #DesignThinking #blog











































