#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Navigation & Hero → Portfolio
"TBH, this part is not that important as actual portfolio pages"
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
"TBH, this part is not that important as actual portfolio pages"
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

"Portfolio website"
It's really hard to change the old code.
Because it's a pure mess.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
It's really hard to change the old code.
Because it's a pure mess.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

The Design Studio website is almost ready.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

🚀 Day 1 of creating the client app: Exciting start! ✨ Initiated the app with Vite and TypeScript, and crafted a stunning hero section. Here's a sneak peek of what's to come! Stay tuned for more updates on this incredible journey. #100DaysOfCode #Vite #TypeScript #buildinpublic 

If you are uploading your work on @Pinterest,
Please use Idea pin to upload your amazing design.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind
Please use Idea pin to upload your amazing design.
#graphic #graphicdesign #designer #uiux #ui #ux #uiuxdesign #buildinpublic #indiedev #marketing #design #designinspiration #webdev #react #reactjs #vite #tailwind

Studying Tilt, Higher Order Component and Framer-motion.
Using HOC makes all the motion.div so clean.
#react #reactjs #fe #frontend #website #webdev #webdesign #ui #ux #uiux #buildinpublic #designinspiration #uxdesign #uiuxdesign #vite #vercel
Using HOC makes all the motion.div so clean.
#react #reactjs #fe #frontend #website #webdev #webdesign #ui #ux #uiux #buildinpublic #designinspiration #uxdesign #uiuxdesign #vite #vercel
Pricing section of the design agency's website
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic

Process section of the design agency website
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic
.
.
.
.
.
.
.
#reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic

Currently working on the design agency website.
- Information Section
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
- Information Section
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

Currently working on the design agency website.
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

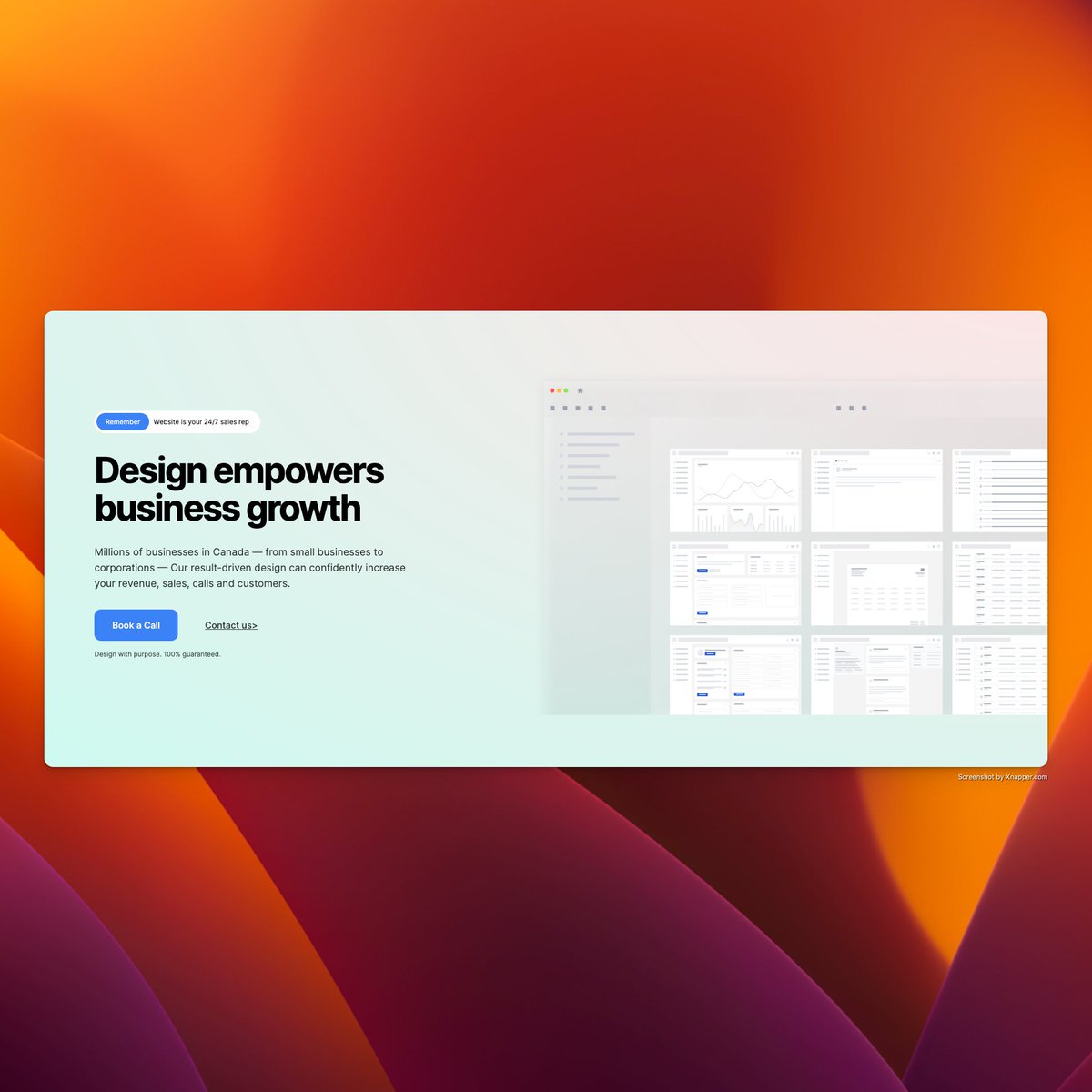
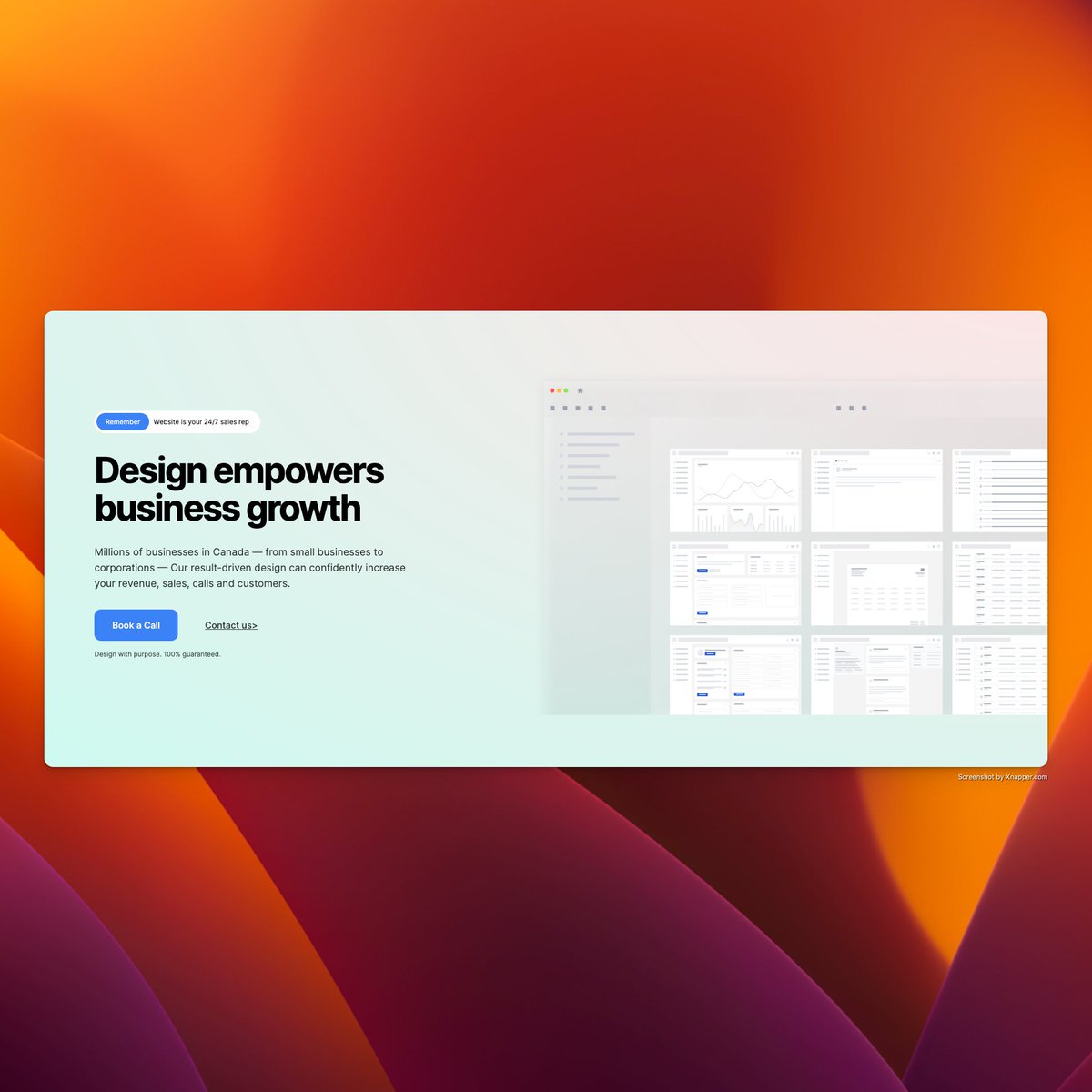
Working on the solo-design agency landing page - hero section. What are the good catchphrases to use?
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic

Their website has an excellent design worth checking out.
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
suggestr.co
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
suggestr.co

Currently working on the shared office website redesign and dev.
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

Review and testimonial section for Yoga studio. Inspired by Mayota Health.
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration

Currently working on the yoga studio website #2
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration #alldesignmatters
#react #reactjs #frontend #javascript #webdev #programming #FE #tailwind #vite #framer #uxdesign #uiux #webdesign #websitedesign #websitedevelopment #buildinpublic #DesignInspiration #alldesignmatters

Build your own fullstack application demo with #Java #SpringBoot3, #Vite and #Backbone - had a lot of fun with this proof of concept of legacy and modern JavaScript - youtu.be/dd9v_L7NXd0 #BuildInPublic #tutorial 

New Year, new side project.
#netlify deploy worked first time🤘
cosus.netlify.app
#buildinpublic #vuejs #vite
#netlify deploy worked first time🤘
cosus.netlify.app
#buildinpublic #vuejs #vite

I finally added one more way to buy the books. in addition to Leanpub now you can buy them directly from my website: damianofusco.com #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vitejs #tailwindcss #100DaysOfCode #buildinpublic #tweet100 

Books:
Large Scale Apps with [Vue/Svelte/React] and TypeScript #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vitejs #tailwindcss #100DaysOfCode #buildinpublic #Tweet100 store.damianofusco.com
Large Scale Apps with [Vue/Svelte/React] and TypeScript #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vitejs #tailwindcss #100DaysOfCode #buildinpublic #Tweet100 store.damianofusco.com

Three books bundle:
Large Scale Apps with [Vue/Svelte/React] and TypeScript #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vitejs #tailwindcss #100DaysOfCode #buildinpublic #Tweet100 store.damianofusco.com
Large Scale Apps with [Vue/Svelte/React] and TypeScript #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vitejs #tailwindcss #100DaysOfCode #buildinpublic #Tweet100 store.damianofusco.com

I finally added one more way to buy the books. in addition to Leanpub now you can buy them directly via @lmsqueezy on my website: damianofusco.com #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vitejs #tailwindcss #100DaysOfCode #buildinpublic 

Three books bundle:
Large Scale Apps with [Vue/Svelte/React] and TypeScript leanpub.com/b/react-svelte… #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vite #tailwindcss #100DaysOfCode #buildinpublic
Large Scale Apps with [Vue/Svelte/React] and TypeScript leanpub.com/b/react-svelte… #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vite #tailwindcss #100DaysOfCode #buildinpublic

Three books bundle:
Large Scale Apps with [Vue/Svelte/React] and TypeScript leanpub.com/b/react-svelte… #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vite #tailwindcss #100DaysOfCode #buildinpublic
Large Scale Apps with [Vue/Svelte/React] and TypeScript leanpub.com/b/react-svelte… #vue #svelte #react #vuejs #vite #webdev #javascript #typescript #vite #tailwindcss #100DaysOfCode #buildinpublic

Today was the first step in creating @koduj_js platform. Created #ReactJS project with #Vite and #TypeScript and added #Firebase authentication.
#Koduj #JavaScript #BuildInPublic
#Koduj #JavaScript #BuildInPublic

Our @astrodotbuild starter we use for #Syncore just got a whole heck of a lot faster thanks to full PWA optimization.
Now to just solve the question of image optimization with #Svelte and #Vite 🤔
#buildinpublic
Now to just solve the question of image optimization with #Svelte and #Vite 🤔
#buildinpublic

Currently building this free Chrome extension to free up 95% memory and quickly share multiple tabs:
supatabs.com
Stack is #vite #React and #tailwindcss
#buildinpublic #buildinginpublic
supatabs.com
Stack is #vite #React and #tailwindcss
#buildinpublic #buildinginpublic











