#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Thankful to surpass 200+ sign ups and users trying the early Beta of the app!
#thankyou #saas #ai #buildinpublic #indiehackers #supabase #vercel
#thankyou #saas #ai #buildinpublic #indiehackers #supabase #vercel
Otro día aprendiendo #SwiftUI, la primera versión de la app de precios de la luz para #iOS está tomando forma.
Lo próximo añadir un selector de fecha, 🤔 pero tengo que comprobar si la migración de datos históricos són correctos.
#buildinpublic #iOS16 #supabase
Lo próximo añadir un selector de fecha, 🤔 pero tengo que comprobar si la migración de datos históricos són correctos.
#buildinpublic #iOS16 #supabase
175+ users and 700+ icons generated in just 4 days. Thank you!
#buildinpublic #saas #supabase #madewithsupabase #vercel #ai
#buildinpublic #saas #supabase #madewithsupabase #vercel #ai
Have been trying to wrangle why one of the RLS policies on supabase isnt working for the last few hours. It works fine in SQL query, all the variables look correct but then it always passes whether its set to true or false... driving me slightly insane #supabase #buildinpublic
Any Alternative to Firebase? I am pretty sure Google might kill it next...
#buildinpublic #firebase #alternative #supabase #appwrite #coding
#buildinpublic #firebase #alternative #supabase #appwrite #coding
What’s a feature in @supabase that you use, but don’t think many others use? #buildinpublic #supabase
Siguiendo los pasos de @Lokocr, me he animado a crear mi primera app para #iOS utilizando #SwiftUI. ¡Hasta ahora puedo listar y obtener datos de #Supabase!
#buildinpublic
#buildinpublic

Leveraging the power of Next.js, Supabase, Tailwind CSS, and MapLibre, I'll create a seamless user experience with robust functionality. Stay tuned as I combine these cutting-edge technologies to shape the future of mapping! #Nextjs #Supabase #TailwindCSS #MapLibre #buildinpublic
AFFiNE x Supabase
Not long left, final preparations.
#AFFiNE #supabase #OpenSource #meetup #event #community #buildinpublic
Not long left, final preparations.
#AFFiNE #supabase #OpenSource #meetup #event #community #buildinpublic

Stop wasting time searching for the perfect back-end and use #Supabase.
#buildinpublic with confidence 💪
#buildinpublic with confidence 💪
For tomorrow: Can work further on making it possible to change settings like biography, website and avatar. After that all profile things are done and than it will come to implementing the main features of inspi.dev
#buildinpublic #nextjs #javascript #supabase
#buildinpublic #nextjs #javascript #supabase
How it is going with Inspi.dev. I've implemented a profile Layout in #nextjs with the app directory and made a basic profile page. Next to that I made a few #supabase functions and triggers to implement a profile table.
#buildinpublic
#buildinpublic

Since today my #supabase auth system is working fine. Next to that I upgraded inspi.dev with @shadcn his UI components, great library to play with.
Next for coming two days: building more features like the option to create projects and view them. #buildinpublic
Next for coming two days: building more features like the option to create projects and view them. #buildinpublic

Leveraging the power of Next.js, Supabase, Tailwind CSS, and MapLibre, I'll create a seamless user experience with robust functionality. Stay tuned as I combine these cutting-edge technologies to shape the future of mapping! #Nextjs #Supabase #TailwindCSS #MapLibre #buildinpublic
Day 4th of #100DaysOfCode
Almost tweeted my defeat against Google API after 10hours battle, but it finally works.
I think I'm in love triangle with #supabase and #nextjs.
hey #buildinpublic, I might wanna launch soon my thirst thing! How do you do that?? 😱
Almost tweeted my defeat against Google API after 10hours battle, but it finally works.
I think I'm in love triangle with #supabase and #nextjs.
hey #buildinpublic, I might wanna launch soon my thirst thing! How do you do that?? 😱

Progress of Inspi.dev. Today I worked on auth, and in a few days everyone will be able to test out Inspi, the new platform for sharing ideas and projects with fellow programmers to inspire each other.
#buildinpublic #supabase #next #nextjs #javascript
#buildinpublic #supabase #next #nextjs #javascript

🗯️¡Practicar es la mejor forma de comprender el funcionamiento de una plataforma! Acabando de desarrollar un sistema de citas populares basado en #supabase.
#buildinpublic #devjourney
🧵
#buildinpublic #devjourney
🧵

Time to apply to @ycombinator? haha just kidding...unless..?
Details and public launch coming <date_tbd>.
#buildinpublic #Flutter #supabase
Details and public launch coming <date_tbd>.
#buildinpublic #Flutter #supabase

📢¡Actualización de apuntes! de como armar una apI Rest con #supabase, ahora incluyen mini videos tutoriales y 🚀banco de pruebas para experimentar con el cliente JavaScript de Supabase. 👇
#buildinpublic
#buildinpublic
🔝Quieres hacer consultas de recursos georeferenciados en tu aplicación? ¡Con Supabase + PostGIS
#buildinpublic #supabase #postGis
👀jsfiddle.net/zdw9njuq/
#buildinpublic #supabase #postGis
👀jsfiddle.net/zdw9njuq/

Aprendiendo a crear un sistema de georeferenciación en #supabase usando la extensión #PostGis para obtener listados basados en la ubicación.
#DevJourney #buildinpublic
#DevJourney #buildinpublic
Built my own Statistics viewer for @NexBotAI, letting me see stats per date range. 🔥 #buildinpublic #supabase #flutterdev 

Estoy muy hipeado con todo lo que voy descubriendo de #supabase, menuda golosina 🍭
las custom queries 😍
lástima que SQL no es lo más amigable, pero tirando de #ChatGPT como asesor, voy sacando la api rest de los senderos
#buildinpublic
las custom queries 😍
lástima que SQL no es lo más amigable, pero tirando de #ChatGPT como asesor, voy sacando la api rest de los senderos
#buildinpublic
My Auth context provider is still way too buggy for my liking, but I did manage to create a profile page before it logged me out again 💫 Users can now log in, post, and delete jobs! #Nextjs #supabase #buildinpublic
is firebase or supabase better for chatGPT apps, to store messages and embed text
#buildinpublic #firebase #supabase
#buildinpublic #firebase #supabase
When I'm writing my mobile app code, I feel compelled to try to reduce round trips to #supabase. Does this really matter?
My intuition is yes, but I wonder if I'm making my code complicated for no user benefit. Sadly I'm too lazy to do perf analysis.
#buildinpublic
My intuition is yes, but I wonder if I'm making my code complicated for no user benefit. Sadly I'm too lazy to do perf analysis.
#buildinpublic
I'm using Emojis in my #PostgreSQL query. Someone please stop me, I've become monster.
#supabase
#buildinpublic
#supabase
#buildinpublic

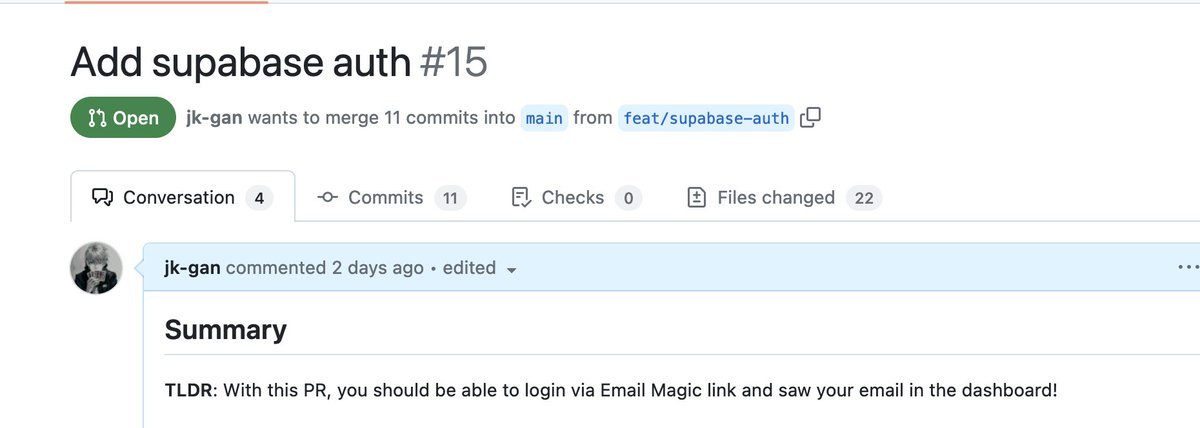
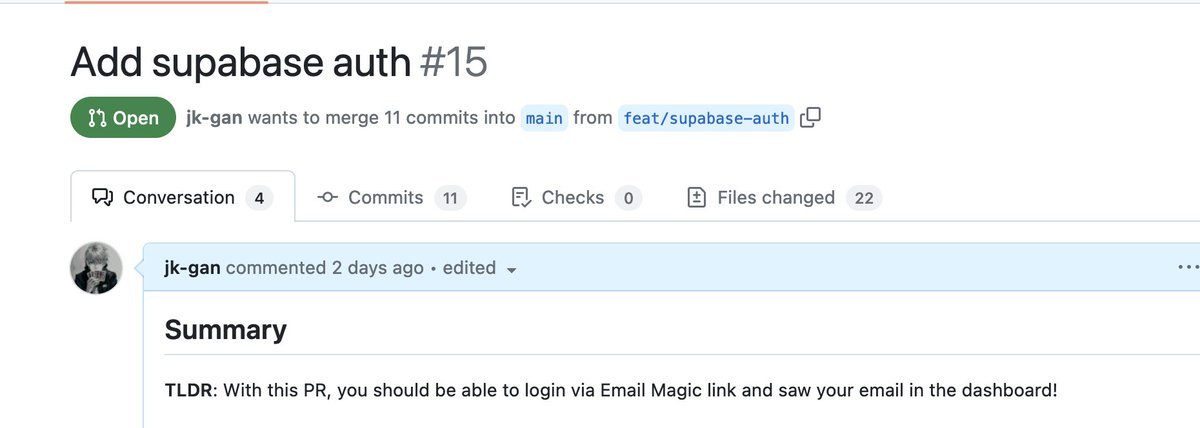
Just set up authentication for my latest project using @supabase Auth recently, and it was a breeze! Loving how easy it is to build secure user authentication with Supabase.
#buildinpublic #webdevelopment #supabase #authentication
#buildinpublic #webdevelopment #supabase #authentication

Done building the invoicing feature for my upcoming project with taxes support and everything. Super proud of the result until I realized I didn't add a "due date" field! 🙈
Design is yet to be done but functionality-wise, it's the smoothest UX.
#buildinpublic #nextjs #supabase
Design is yet to be done but functionality-wise, it's the smoothest UX.
#buildinpublic #nextjs #supabase

@supabase can you help us find an A1 developer to help us scale our Supabase instance? We can work with them on a flexible basis but our only caveat is that we are working with the best!
#supabase #indiedev #buildinpublic #backend
#supabase #indiedev #buildinpublic #backend
Lesson: Low-code backend with #supabase is convenient but creates *a lot* of state complexity in the frontend... #buildinpublic 

🤔 I've been exploring Supabase recently. What features of Supabase are you using in your SaaS?
Database, built-in auth, edge functions and even buckets?
Would love to get some feedback about Supabase features. 👇
#buildinpublic #supabase #saas
Database, built-in auth, edge functions and even buckets?
Would love to get some feedback about Supabase features. 👇
#buildinpublic #supabase #saas
I'm looking into the @supabase Database functions. 😅
But I'm looking for an example of updating/deleting a row based on an existing ID. 🤔
But I can't find it. Did anyone get a resource for me? 🙏
#indiehacker #PostgreSQL #supabase #database #webdev #postgress #buildinpublic
But I'm looking for an example of updating/deleting a row based on an existing ID. 🤔
But I can't find it. Did anyone get a resource for me? 🙏
#indiehacker #PostgreSQL #supabase #database #webdev #postgress #buildinpublic

Adding @Calcom Sans to the @Supabase Login Page ✨
It's so astonishing to see how just one font change can so drastically improve your UI 😍
#buildinpublic #supabase #nextjs #expirydatetracker
It's so astonishing to see how just one font change can so drastically improve your UI 😍
#buildinpublic #supabase #nextjs #expirydatetracker
If you are as 🔥-up about @supabase as me
Checkout this showcase with all kinds of projects build with #supabase
This shows that a lot of peopl #buildinpublic are using Supabase to build great services 🚀
🔗 buff.ly/3PyGYxr
#developer #indiehackers #PostgreSQL
Checkout this showcase with all kinds of projects build with #supabase
This shows that a lot of peopl #buildinpublic are using Supabase to build great services 🚀
🔗 buff.ly/3PyGYxr
#developer #indiehackers #PostgreSQL

Now Google consent screen for @emgrid shows Emgrid instead of the #supabase URL. Had to go through a verification process but got approval in 4-5 hours.
#buildinpublic
#buildinpublic

Working on a project with @supabase as Backend
Has anyone worked with cron/schedulers on it?
#buildinpublic #supabase
Has anyone worked with cron/schedulers on it?
#buildinpublic #supabase
The graph is ready,
The data is ready,
The data + graph is not ready..
I can't seem to make it so that the page only loads when all data is ready...
Frustrating!
#buildinpublic #chartjs #supabase
The data is ready,
The data + graph is not ready..
I can't seem to make it so that the page only loads when all data is ready...
Frustrating!
#buildinpublic #chartjs #supabase
I discovered database.dev for #indiehackers and other #developers that use @supabase 🚀
This website has loads of SQL scripts you can use to configure or automate tasks in #supabase 💪🔥
#buildinpublic #sql #PostgreSQL #quicktip
This website has loads of SQL scripts you can use to configure or automate tasks in #supabase 💪🔥
#buildinpublic #sql #PostgreSQL #quicktip

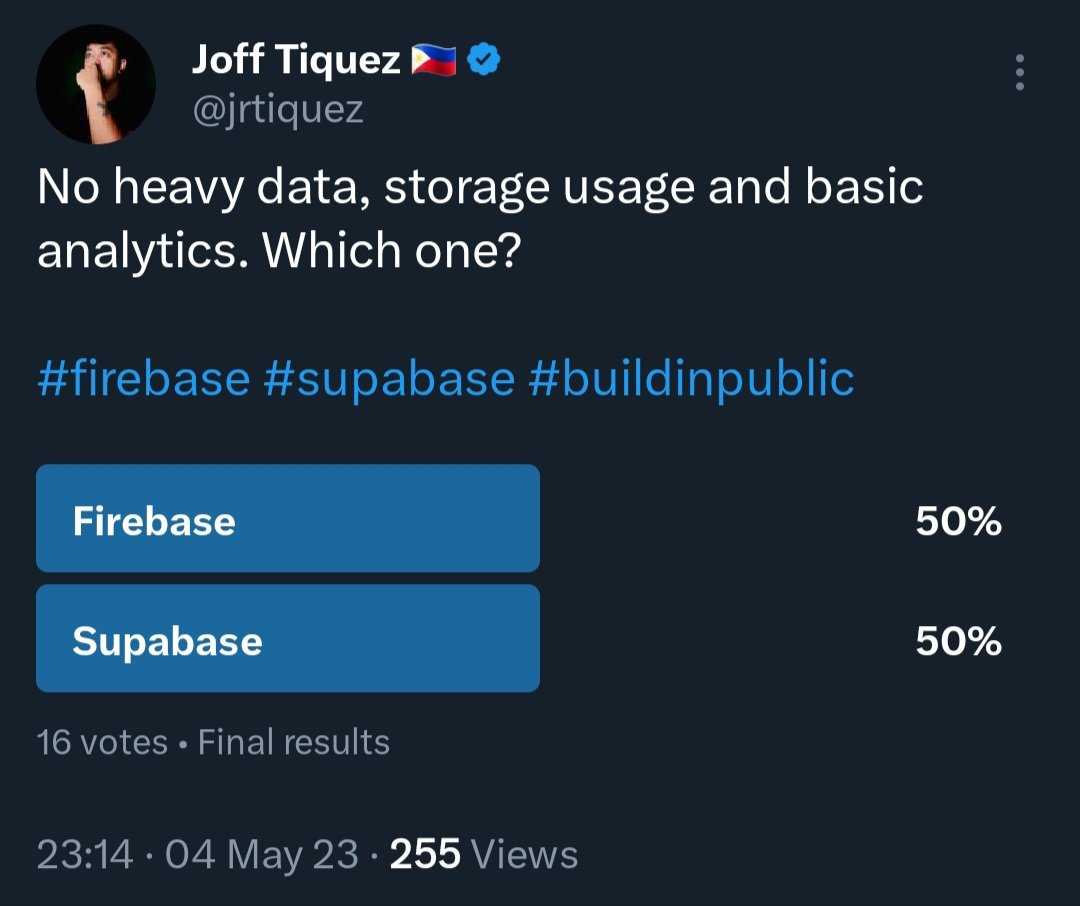
Escogiendo la herramienta perfecta para la base de datos de tu proyecto:
Firebase 🔥 VS supabase ⚡
#firebase #supabase #nocode #buildinpublic
Firebase 🔥 VS supabase ⚡
#firebase #supabase #nocode #buildinpublic

I have been having some trouble fetching session data from @supabase in my VueJS router.
Anyone familiar with this that can help me out? Would really appreciate it!
Me right now:
#buildinpublic #supabase #vuejs
Anyone familiar with this that can help me out? Would really appreciate it!
Me right now:
#buildinpublic #supabase #vuejs

So.. I finished the @stripe integration!
Thanks @jonmeyers_io for the detailed explanation on @eggheadio
#buildinpublic #supabase
Thanks @jonmeyers_io for the detailed explanation on @eggheadio
#buildinpublic #supabase

Anyone had problems with uploading to @supabase using storage-py? All image files are corrupted (uploading the same files using web browser work). #buildinpublic #supabase
New app idea gym booking system.
Will make the foundation open source as a template #nextjs #typescript #prisma #trpc and #supabase #buildinpublic
Will make the foundation open source as a template #nextjs #typescript #prisma #trpc and #supabase #buildinpublic
Where to put my bussines logic in a Supabase Project? In Supabase edge functions?
#supabase #backend #buildinpublic
#supabase #backend #buildinpublic
👋 Hi #buildinpublic! When you are coding a side project, do you use:
local --> staging --> production
or
local --> production ?
I'm struggling at maintaining my #supabase migrations correct for all env 🥲
local --> staging --> production
or
local --> production ?
I'm struggling at maintaining my #supabase migrations correct for all env 🥲
Here's a quick sneak peak of it in action with the pagination component driving it...
All pagination is handled in the #pinia store but it's url hackable too using querystring 👋🏻
#vuejs #supabase #buildinpublic
@kiwicopple @thorwebdev twitter.com/GaryLake/statu…
All pagination is handled in the #pinia store but it's url hackable too using querystring 👋🏻
#vuejs #supabase #buildinpublic
@kiwicopple @thorwebdev twitter.com/GaryLake/statu…
Ok, here's how I've done it – first my #pinia store
Holding the current "page" state in an array and our page limit and page offset.
I use an rpc as there's a lot of logic and joins to selecting inventory which I didn't really want in the client.
@kiwicopple twitter.com/GaryLake/statu…
Holding the current "page" state in an array and our page limit and page offset.
I use an rpc as there's a lot of logic and joins to selecting inventory which I didn't really want in the client.
@kiwicopple twitter.com/GaryLake/statu…

Today I did the setup for deep links and added google auth with #supabase for @Toshokan_app
I also optimized the storage of images and displayed the country of each city for dreamclimate.city
#buildinpublic
I also optimized the storage of images and displayed the country of each city for dreamclimate.city
#buildinpublic
2 Hours of development this morning and "Sign-In with Google" is complete.
Loving @supabase & @tailwindcss more every day!
Postgres is next 👀
#buildinpublic #buildinginpublic #supabase #tailwind twitter.com/Ryan_Gaudion/s…
Loving @supabase & @tailwindcss more every day!
Postgres is next 👀
#buildinpublic #buildinginpublic #supabase #tailwind twitter.com/Ryan_Gaudion/s…

2 Hours later, I have a fully responsive app, with all logic working in-browser.
Now comes the fun part: Auth & Postgres with
@supabase
#buildinpublic #tailwindcss #supabase twitter.com/Ryan_Gaudion/s…
Now comes the fun part: Auth & Postgres with
@supabase
#buildinpublic #tailwindcss #supabase twitter.com/Ryan_Gaudion/s…

2 Hours later, I have a fully responsive app, with all logic working in-browser.
Now comes the fun part: Auth & Postgres with
@supabase
#buildinpublic #tailwindcss #supabase twitter.com/Ryan_Gaudion/s…
Now comes the fun part: Auth & Postgres with
@supabase
#buildinpublic #tailwindcss #supabase twitter.com/Ryan_Gaudion/s…

🗓️ Day 12
🥳 completed #supabase google oauth setup for both production and local development. Each one having different credentials.
#buildinginpublic #buildinpublic #webdev
🥳 completed #supabase google oauth setup for both production and local development. Each one having different credentials.
#buildinginpublic #buildinpublic #webdev
🗓️ Day 7
I have learning supabase's database still.
I thinking of making a simple todo app, to get more familiar with the database, before I implement it in my project.
#buildinginpublic #buildinpublic
I have learning supabase's database still.
I thinking of making a simple todo app, to get more familiar with the database, before I implement it in my project.
#buildinginpublic #buildinpublic
You have only 1 week to build a full saas product. What are your weapons of choice to reach that deadline? For me...
🖥 Frontend: Nextjs
👨🏾💻 Backend: Nextjs
💾 Database: Supabase
☁️ Hosting: Vercel
📈 Analytics: Plausible
#buildinpublic #nextjs #supabase #vercel #plausible #SaaS
🖥 Frontend: Nextjs
👨🏾💻 Backend: Nextjs
💾 Database: Supabase
☁️ Hosting: Vercel
📈 Analytics: Plausible
#buildinpublic #nextjs #supabase #vercel #plausible #SaaS
On to the next task - Setting up the customer sign-in, sign-up and subscription process.
Not an ideal flow but a minimal one to start with the learning of #Sveltekit + #Supabase + #Paddle saas infra.
#buildinpublic
Not an ideal flow but a minimal one to start with the learning of #Sveltekit + #Supabase + #Paddle saas infra.
#buildinpublic

Honestly, how can I get job posting data for now?
🔨 Scraping existing sites
✍️ Input some demo data manually
🙂 Waiting for @marckohlbrugge so we can talk about the Startup Jobs API
#supabase #hackathon #buildinpublic
🔨 Scraping existing sites
✍️ Input some demo data manually
🙂 Waiting for @marckohlbrugge so we can talk about the Startup Jobs API
#supabase #hackathon #buildinpublic
@taishik_ Great idea! If you need data for this I can give you access to the @startupjobs API
Update! Almost ready to release v1!
Added: -
🌟 Roadmap view
🌟 Update post status
🌟 Edit post/comment
#supabase #buildinpublic #freetool #opensource twitter.com/zernonia/statu…
Added: -
🌟 Roadmap view
🌟 Update post status
🌟 Edit post/comment
#supabase #buildinpublic #freetool #opensource twitter.com/zernonia/statu…

🎉🎉🎉
Finally! New and exciting tools for @supabase user!!!
Bug/Feature Request list on your own website, with your Supabase Instance for FREE!
It respect RLS too 😉!
Inspired by @dashibase 's Embedding Form. Thank you @sweekiat_lim ! 🙌🏼
Check out github.com/zernonia/supae…!
Finally! New and exciting tools for @supabase user!!!
Bug/Feature Request list on your own website, with your Supabase Instance for FREE!
It respect RLS too 😉!
Inspired by @dashibase 's Embedding Form. Thank you @sweekiat_lim ! 🙌🏼
Check out github.com/zernonia/supae…!

Check out Hi Maker by @zernonia
Easily share your social link, project, or any link with your visitors.
madewithsupabase.com/p/hi-maker
#supabase #buildinpublic
Easily share your social link, project, or any link with your visitors.
madewithsupabase.com/p/hi-maker
#supabase #buildinpublic
#SaaS #buildinpublic #PaaS #NextJS #Supabase #100daysofcodechallenge #developer
Working on tiny-paas.developer-service.io
Learning more @nextjs, this time using Layouts to structure the page 😎
Full auth flow working showing the Auth component with conditional rendering👨💻
Working on tiny-paas.developer-service.io
Learning more @nextjs, this time using Layouts to structure the page 😎
Full auth flow working showing the Auth component with conditional rendering👨💻
#SaaS #buildinpublic #PaaS #NextJS #Supabase #100daysofcodechallenge #developer
Day 3 of my new SaaS, tiny-paas.developer-service.io
Switched from Django to @nextjs and @supabase
The first basic login flow working 💪😎👨💻
Day 3 of my new SaaS, tiny-paas.developer-service.io
Switched from Django to @nextjs and @supabase
The first basic login flow working 💪😎👨💻
Empower new devs to enter the industry by allowing them to concentrate on building projects!
Check out devpa. ge by @joe_ashwell
madewithsupabase.com/p/devpage
#supabase #devs
Check out devpa. ge by @joe_ashwell
madewithsupabase.com/p/devpage
#supabase #devs
"The Search Engine for Influencers" 🖖, I code since a few days a side-project that allows to have the emails and many statistics of each influencer 👀
Made with #react #supabase
#indiedev #buildinpublic
Made with #react #supabase
#indiedev #buildinpublic
Today i implemented a way to change the order of a Link. Next step will be a drag and drop functionality ✨
#buildinpublic #SaaS #Nextjs #supabase #tailwind
#buildinpublic #SaaS #Nextjs #supabase #tailwind

Specifically I’m using #React, with all the typical packages (no Next.js yet) and Nestjs on the backend, as well as #supabase for my DB and auth provider. Aside from the Typescript in my react code I haven’t used any of these before at all #buildinpublic