#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
[1/N] In the spirit of #buildinpublic, I'll share my thought process when building this feature.
This feature was requested by quite a number of you, which made it rly meaningful to be working on this 🥹
(Some snapshots of your feedback)
This feature was requested by quite a number of you, which made it rly meaningful to be working on this 🥹
(Some snapshots of your feedback)

[2/N] I knew that the user flow has to check the following in order to be intuitive:
✅ One-click copy to clipboard
✅ One-click to export both image and text
✅ Easily see what you're copying/exporting
#buildinpublic #uiux
✅ One-click copy to clipboard
✅ One-click to export both image and text
✅ Easily see what you're copying/exporting
#buildinpublic #uiux
🚀⚡️Feature update: You can now easily export your annotations in ohsnapp.co!
You can:
1. Copy your annotations to clipboard
2. Export as .txt file tgt with your annotated snapshot
Check it out, it's rly easy to use 👇
(Also, a 🧵)
#buildinpublic #indiehackers
You can:
1. Copy your annotations to clipboard
2. Export as .txt file tgt with your annotated snapshot
Check it out, it's rly easy to use 👇
(Also, a 🧵)
#buildinpublic #indiehackers
#indiehackers #buildinpublic fam, need some help re metadata tags for ohsnapp.co 😭 Been at it for ½ a day now.
Seems fine on FB, Whatsapp and IG. But Twitter, LI and Telegram aren't displaying properly. What's going on?
opengraph.xyz displays all ok.
Seems fine on FB, Whatsapp and IG. But Twitter, LI and Telegram aren't displaying properly. What's going on?
opengraph.xyz displays all ok.

imo, *sounds* and *haptics* are commonly overlooked when designing great mobile #uiux. Recently realised that Twitter's pull-down-to-refresh comes w a nice lil' audio feedback.
What other apps do you think have nailed their audio and tactile UX?
#buildinpublic #indiehackers
What other apps do you think have nailed their audio and tactile UX?
#buildinpublic #indiehackers
@cutajar86 Hmm, insights… I’ve learnt NOT to be too quick to kill an idea/MVP. Sometimes it takes time to iterate while trying to get as many eyeballs on your launch as possible. Give your prods a solid chance before pulling the plug.
Keep #buildinpublic posted on your launches!
Keep #buildinpublic posted on your launches!
To all #indiehackers,
Do y'all work towards building the next unicorn 🦄, or do y'all #buildinpublic to launch 10 products asap, hoping that one sticks?
What's the mindset here?
Do y'all work towards building the next unicorn 🦄, or do y'all #buildinpublic to launch 10 products asap, hoping that one sticks?
What's the mindset here?
@aliszu @that_igor_ @TakoTreba @DamianSkotzke @MrNick_Buzz @d4m1n @marvr_ @poppacalypse @pierre_Jacquel @sveta_bay @Matt_heyqq @marc_louvion @DanKulkov Thanks for the mention @aliszu ! Indeed landing page vs MVP is always a chicken and egg issue. Hoping to get some insights from the #buildinpublic community 🤝
Genuine question.
Which should come first? A landing page without a working product, or a working MVP without a landing page?
I went with the latter for ohsnapp.co. But am starting to wonder if I should have done the former.
#buildinpublic
Which should come first? A landing page without a working product, or a working MVP without a landing page?
I went with the latter for ohsnapp.co. But am starting to wonder if I should have done the former.
#buildinpublic
Literally the main reason why I've built ohsnapp.co. It makes annotating on my snapshots 10x faster. Hence the lightning logo ⚡️
Completely free to use for now, @ohsnapp_co. Hopefully it saves you some time as well!
#buildinpublic #solopreneurs #Productivity
Completely free to use for now, @ohsnapp_co. Hopefully it saves you some time as well!
#buildinpublic #solopreneurs #Productivity
If your startup idea can help people save time, execute it without wasting any time.
#buildinpublic fam: when and how did you realise that someone out there actually found what you’re building useful? Is it as simple as someone being willing to pay for your product?
[10/N] 3 days later and I realised that I've been using the wrong hashtag wtf. It's #buildinpublic goddammit. Rookie mistake.
Repeat after me:
#buildinpublic
#buildinpublic
#buildinpublic
Repeat after me:
#buildinpublic
#buildinpublic
#buildinpublic

7/ PS: @figma @MiroHQ if you’re seeing this, know that I LOVE your products. I wish y’all had this feature so I didn’t have to build @ohsnapp_co 😂 I’ve got more feature ideas, let’s chat if you’re down!
#buildinpublic #figma #miro #uidesign #productmanagement
#buildinpublic #figma #miro #uidesign #productmanagement
6/ Here’s my suggestion: you’ll probs be better off using @ohsnapp_co, @Figma and @MiroHQ all together, depending on your needs!
Positive sum, never zero sum.
#buildinpublic
Positive sum, never zero sum.
#buildinpublic
4/ Heck it, another eg (my fav). Your friend sends you a snapshot of @BTS_twt asking, for the 100th time, what are their names. You paste the snapshot in @ohsnapp_co, label their names, send it back. Done.
#buildinpublic
#buildinpublic

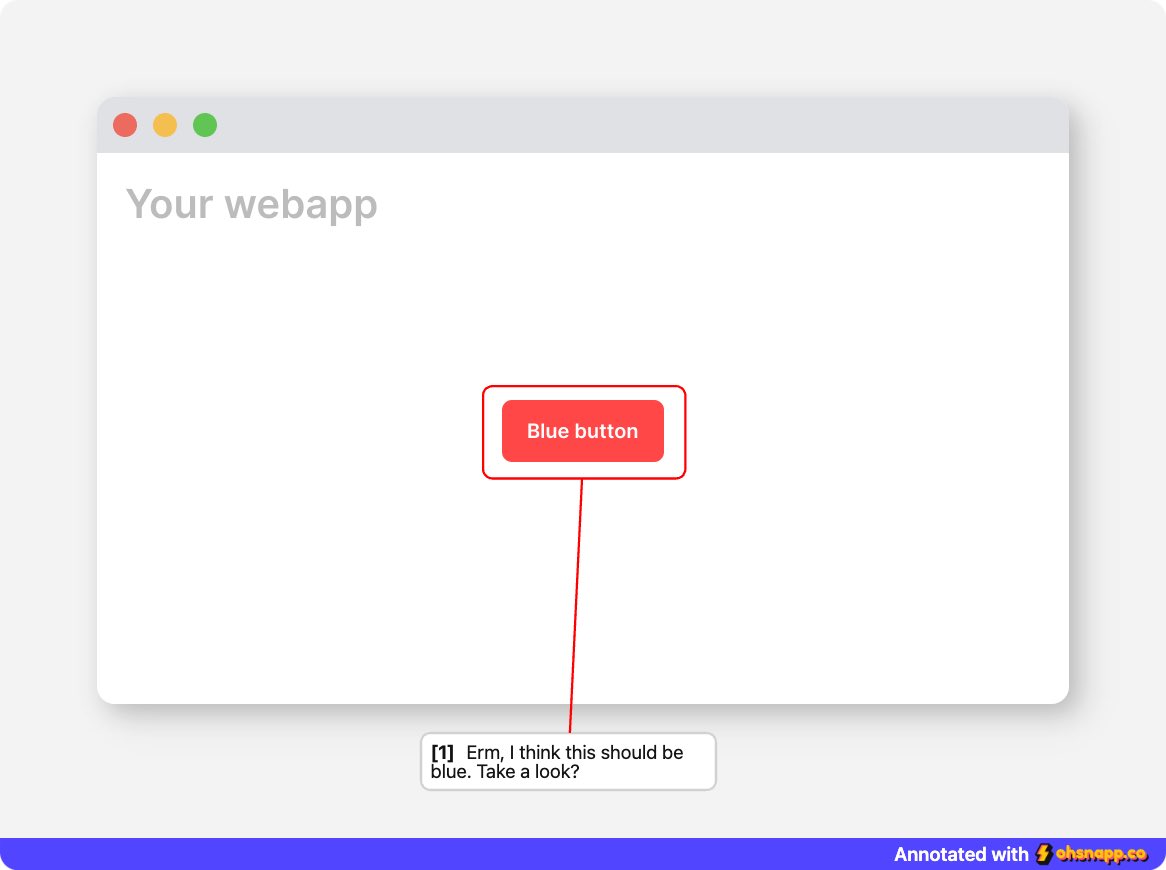
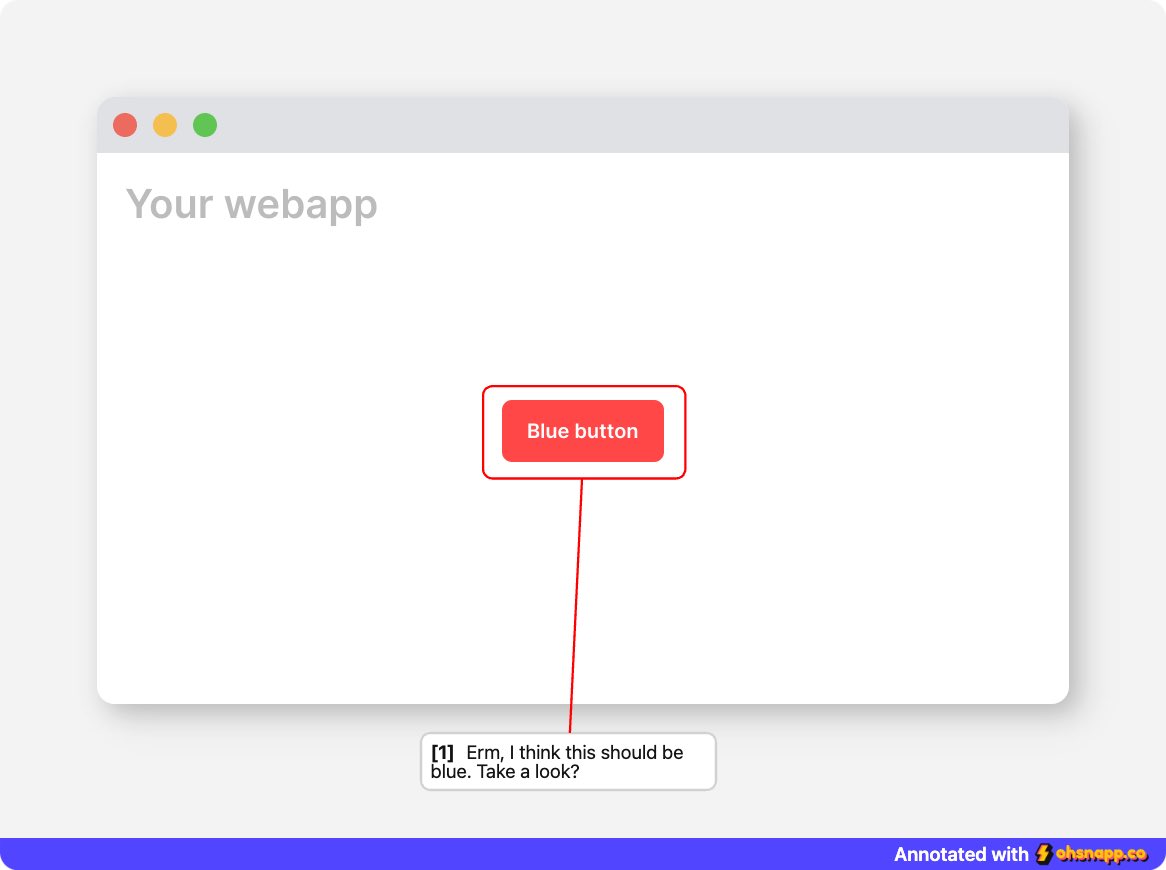
3/ E.g. You’re testing your webapp in the browser, the button should be blue instead of red. You quickly take a snapshot, annotate in ohsnapp.co, send it to your dev. Done.
#figma #uidesign #buildinpublic
#figma #uidesign #buildinpublic

2/ But both products serve 2 VERY different use cases.
If you’re looking to easily annotate on an image and share it *anywhere*, use ohsnapp.co.
If you’re leaving comments on your designer’s frames in @figma, stick to Figma!
#buildinpublic
If you’re looking to easily annotate on an image and share it *anywhere*, use ohsnapp.co.
If you’re leaving comments on your designer’s frames in @figma, stick to Figma!
#buildinpublic
1/ Annotating using ohsnapp.co is similar to that in @figma. Click on the area you wish to comment on, start typing away.
This is intentional. Our users are familiar with Figma and the flow is intuitive. There’s no need to change it. But…
#buildinpublic
This is intentional. Our users are familiar with Figma and the flow is intuitive. There’s no need to change it. But…
#buildinpublic
Since @ohsnapp_co’s launch, I’ve been asked a few times what’s the difference between using ohsnapp.co vs Figma / Miro for annotating your snapshots.
Great question! Here’s how I see it. A 🧵
#buildinpublic #figma #productmanagement
Great question! Here’s how I see it. A 🧵
#buildinpublic #figma #productmanagement



