#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Thanks to @gumroad product API + NextJS Serverless Functions, I can now display my product price based on user location, using Purchasing Power Parity 🔥
#buildinpublic
#buildinpublic

Quick @spirokit update:
- The new private NPM registry is ready and working.
- It's fully integrated with Gumroad, so only users with a valid License key can log in and access the packages 🥳
- Docs and templates updated to simplify everything
#buildinpublic
- The new private NPM registry is ready and working.
- It's fully integrated with Gumroad, so only users with a valid License key can log in and access the packages 🥳
- Docs and templates updated to simplify everything
#buildinpublic
@AndreusCafe Me re sumaría a un stream con esa onda. Te podes meter a hacer #buildinpublic, esta muy bueno cuando miras para atrás y está toda la evidencia de lo que fuiste haciendo en los últimos tiempos. Súper recomendado también como forma de reflexionar y planificar a futuro.
Now I'm working on a few simple email templates using a fantastic tool called unlayer.com (highly recommended).
As always, a lot to do, but very happy with the results so far.
#buildinpublic
As always, a lot to do, but very happy with the results so far.
#buildinpublic

Exciting update!
I'm currently working on building a private NPM registry for @SpiroKit on top of @verdaccio_npm ❤️, so clients no longer have to deal with local packages.
I'm still in the development phase, but stay tuned for updates!
verdaccio.org
#buildinpublic
I'm currently working on building a private NPM registry for @SpiroKit on top of @verdaccio_npm ❤️, so clients no longer have to deal with local packages.
I'm still in the development phase, but stay tuned for updates!
verdaccio.org
#buildinpublic
This week is all about improving @SpiroKit based on what my clients need.
I already upgraded all the templates to work with Expo SDK 47 + RNW 18.1.
Now, I'm working on a new template for a universal app with Solito + Expo + Next + SpiroKit.
Wish me luck 🤞
#buildinpublic
I already upgraded all the templates to work with Expo SDK 47 + RNW 18.1.
Now, I'm working on a new template for a universal app with Solito + Expo + Next + SpiroKit.
Wish me luck 🤞
#buildinpublic
Quick SpiroKit update:
I’ve been working hard on fixing bugs and releasing two new versions last week.
Also, I’m getting a lot valuable feedback from new clients 🙌
I finished v1 of the demo app and added a call to action to redirect to Gumroad.
#buildinpublic
I’ve been working hard on fixing bugs and releasing two new versions last week.
Also, I’m getting a lot valuable feedback from new clients 🙌
I finished v1 of the demo app and added a call to action to redirect to Gumroad.
#buildinpublic

Some things to consider:
I want to let people now that some components are not available in the demo, so I just added this UI change to better communicate the state
#buildinpublic
I want to let people now that some components are not available in the demo, so I just added this UI change to better communicate the state
#buildinpublic

Quick build in public update about @SpiroKit
I'm currently building a friendly demo app that I'll submit to the stores in the next few days so you can see SpiroKit in action before buying.
I'll be sharing more about this soon.
#buildinpublic
I'm currently building a friendly demo app that I'll submit to the stores in the next few days so you can see SpiroKit in action before buying.
I'll be sharing more about this soon.
#buildinpublic

I'm doing some experiments with @SpiroKit's landing page.
I'm trying to present the product as a toolkit 🔨, given that now it's more than just a UI Kit.
I also added two more CTA's to provide easy access to components and templates.
What do you think? 💭
#buildinpublic
I'm trying to present the product as a toolkit 🔨, given that now it's more than just a UI Kit.
I also added two more CTA's to provide easy access to components and templates.
What do you think? 💭
#buildinpublic

Crazy start to the year.
Almost ready with the release of this e-commerce template + upcoming release of a new @SpiroKit version with many bugs fixed!
I'll share more in the upcoming days!
#buildinpublic
Almost ready with the release of this e-commerce template + upcoming release of a new @SpiroKit version with many bugs fixed!
I'll share more in the upcoming days!
#buildinpublic
More progress on the e-commerce template for @SpiroKit 🥳
While working on the checkout section, I realized I didn't have an ActionSheet component 😅. So, I had to add it.
That's why dogfooding is so essential to improve your product 💡
What do you think?
#buildinpublic
While working on the checkout section, I realized I didn't have an ActionSheet component 😅. So, I had to add it.
That's why dogfooding is so essential to improve your product 💡
What do you think?
#buildinpublic
More progress on the e-commerce template for @SpiroKit 🥳
While working on the checkout section, I realized I didn't have an ActionSheet component 😅. So, I had to add it.
That's why dogfooding is so essential to improve your product 💡
What do you think?
#buildinpublic
While working on the checkout section, I realized I didn't have an ActionSheet component 😅. So, I had to add it.
That's why dogfooding is so essential to improve your product 💡
What do you think?
#buildinpublic
So, after a few days of coding this massive React Native template, I'm halfway through.
11 of 18 screens are done 💪
Pushing to finish everything this week.
Super pumped about @SpiroKit future ✨
#buildinpublic
11 of 18 screens are done 💪
Pushing to finish everything this week.
Super pumped about @SpiroKit future ✨
#buildinpublic
The e-commerce template for @SpiroKit is coming along nicely 💪🏽
18 screens already 🙌🏽
I think this is good enough for an MVP 🚀
Now it's time to code this thing 💻
#buildinpublic
18 screens already 🙌🏽
I think this is good enough for an MVP 🚀
Now it's time to code this thing 💻
#buildinpublic

The e-commerce template for @SpiroKit is coming along nicely 💪🏽
18 screens already 🙌🏽
I think this is good enough for an MVP 🚀
Now it's time to code this thing 💻
#buildinpublic
18 screens already 🙌🏽
I think this is good enough for an MVP 🚀
Now it's time to code this thing 💻
#buildinpublic

Working on the checkout screen for my upcoming e-commerce template for @SpiroKit, I wanted to share this credit card selector component:
- You can switch between Visa/Mastercard
- Light/dark mode is available
- The component is responsive
#buildinpublic twitter.com/mauro_codes/st…
- You can switch between Visa/Mastercard
- Light/dark mode is available
- The component is responsive
#buildinpublic twitter.com/mauro_codes/st…
I've been researching 🔍 e-commerce apps for the upcoming template for @SpiroKit to come up with screen ideas. 💡
Here are a few prototypes for the search, checkout, and details screens.
What do you think? 😊
#buildinpublic 🚧 twitter.com/mauro_codes/st…
Here are a few prototypes for the search, checkout, and details screens.
What do you think? 😊
#buildinpublic 🚧 twitter.com/mauro_codes/st…

I've been researching 🔍 e-commerce apps for the upcoming template for @SpiroKit to come up with screen ideas. 💡
Here are a few prototypes for the search, checkout, and details screens.
What do you think? 😊
#buildinpublic 🚧 twitter.com/mauro_codes/st…
Here are a few prototypes for the search, checkout, and details screens.
What do you think? 😊
#buildinpublic 🚧 twitter.com/mauro_codes/st…

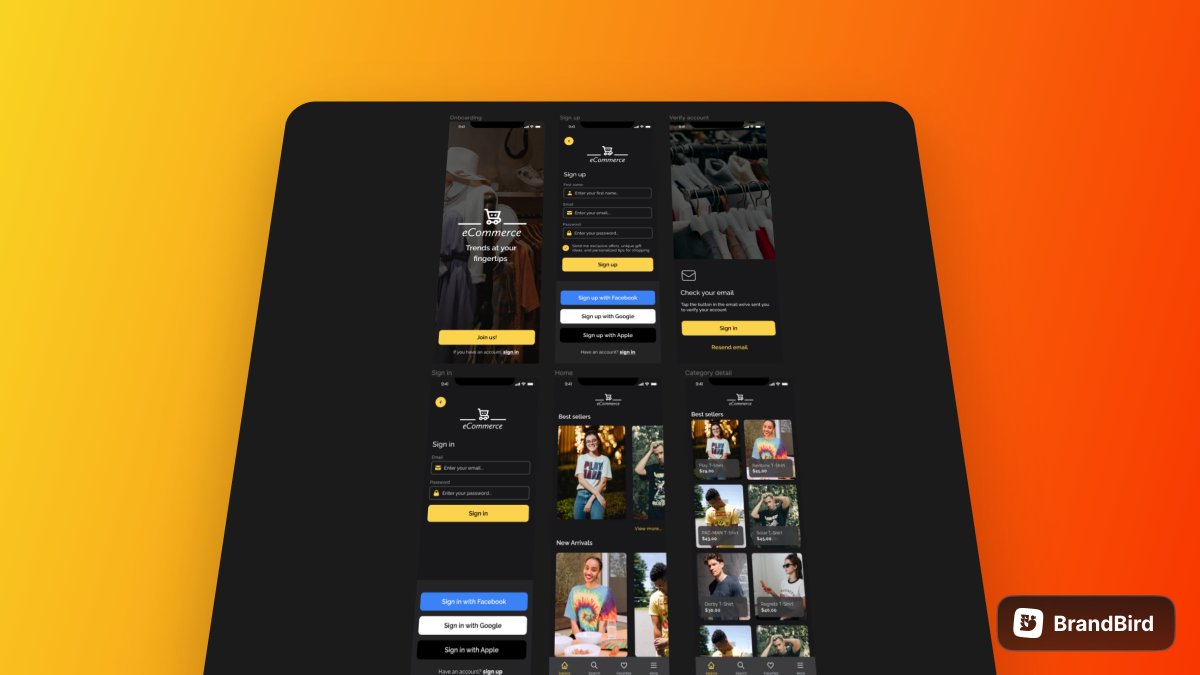
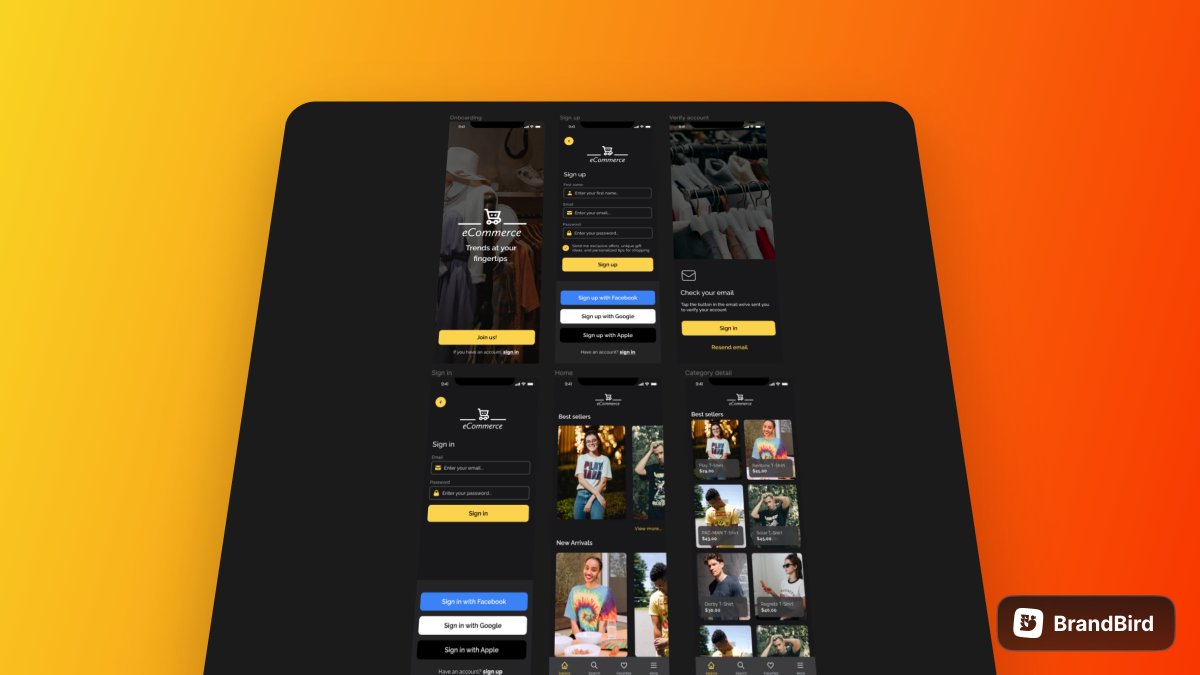
I'm excited to announce my next app template for SpiroKit:
A full-blown eCommerce app with everything you need! 🛒 Given that it's a massive project, I'll be sharing everything in public as usual. 🤗
What do you think?
#buildinpublic
A full-blown eCommerce app with everything you need! 🛒 Given that it's a massive project, I'll be sharing everything in public as usual. 🤗
What do you think?
#buildinpublic

Here's a quick preview of what I've been working on for the Date Time Picker variants on Figma.
A few things switch between:
- Light and dark mode
- Calendar, month selector & time selector
- Date & Datetime mode
#buildinpublic
A few things switch between:
- Light and dark mode
- Calendar, month selector & time selector
- Date & Datetime mode
#buildinpublic
Quick #buildinpublic update about @SpiroKit
The Figma components for the Date Time Picker are almost ready 🥳
- Light / Dark mode
- Calendar / Month selector / Time selector
I'll be publishing a new version of the Figma template today.
The Figma components for the Date Time Picker are almost ready 🥳
- Light / Dark mode
- Calendar / Month selector / Time selector
I'll be publishing a new version of the Figma template today.

I just released a new @SpiroKit version 🚀
📅 DateTimePicker component with tons of features + Full docs with examples
🐞 Bug fixing
Next, I'll be working on adding this new component to Figma. 🎨
#buildinpublic
blog.spirokit.com/spirokit-for-r…
📅 DateTimePicker component with tons of features + Full docs with examples
🐞 Bug fixing
Next, I'll be working on adding this new component to Figma. 🎨
#buildinpublic
blog.spirokit.com/spirokit-for-r…

