#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
I just released a new @SpiroKit version 🚀
📅 DateTimePicker component with tons of features + Full docs with examples
🐞 Bug fixing
Next, I'll be working on adding this new component to Figma. 🎨
#buildinpublic
maurocodes.hashnode.dev/spirokit-for-r…
📅 DateTimePicker component with tons of features + Full docs with examples
🐞 Bug fixing
Next, I'll be working on adding this new component to Figma. 🎨
#buildinpublic
maurocodes.hashnode.dev/spirokit-for-r…
Quick @SpiroKit update:
The DateTime Picker I've been working on is finally ready 🥳🥳.
As usual, documenting everything took me way more time than building the component 😅 But it's looking fantastic 😍
Will release it later today with version 1.0.2
#buildinpublic twitter.com/mauro_codes/st…
The DateTime Picker I've been working on is finally ready 🥳🥳.
As usual, documenting everything took me way more time than building the component 😅 But it's looking fantastic 😍
Will release it later today with version 1.0.2
#buildinpublic twitter.com/mauro_codes/st…

Quick update about the date picker: I've been working on what I consider the MVP for this component:
✅ "value" and "defaultValue" props to initialize the input
✅ Support for disabled, error and success states
✅ "_modal" pseudo-prop to customize the modal
#buildinpublic
1/3
✅ "value" and "defaultValue" props to initialize the input
✅ Support for disabled, error and success states
✅ "_modal" pseudo-prop to customize the modal
#buildinpublic
1/3
Quick update about the date picker: I've been working on what I consider the MVP for this component:
✅ "value" and "defaultValue" props to initialize the input
✅ Support for disabled, error and success states
✅ "_modal" pseudo-prop to customize the modal
#buildinpublic
1/3
✅ "value" and "defaultValue" props to initialize the input
✅ Support for disabled, error and success states
✅ "_modal" pseudo-prop to customize the modal
#buildinpublic
1/3
Great news about the DatePicker component. I had an amazing experience customizing the library I found.
✅ Already supports 17 @SpiroKit color palettes and dark mode.
✅ Dark mode
✅ Works on web and with Expo Go.
What do you think?
#buildinpublic twitter.com/mauro_codes/st…
✅ Already supports 17 @SpiroKit color palettes and dark mode.
✅ Dark mode
✅ Works on web and with Expo Go.
What do you think?
#buildinpublic twitter.com/mauro_codes/st…
Great news about the DatePicker component. I had an amazing experience customizing the library I found.
✅ Already supports 17 @SpiroKit color palettes and dark mode.
✅ Dark mode
✅ Works on web and with Expo Go.
What do you think?
#buildinpublic twitter.com/mauro_codes/st…
✅ Already supports 17 @SpiroKit color palettes and dark mode.
✅ Dark mode
✅ Works on web and with Expo Go.
What do you think?
#buildinpublic twitter.com/mauro_codes/st…
Quick @SpiroKit update:
I'm currently working on adding a decent Date Picker component.
It seems like there are only a few options, being react-native-community/datetimepicker the standard choice.
It's a great library, but it has a few big issues for my case:
More 👇
I'm currently working on adding a decent Date Picker component.
It seems like there are only a few options, being react-native-community/datetimepicker the standard choice.
It's a great library, but it has a few big issues for my case:
More 👇
I keep adding this kind of 🇦🇷Argentinian easter eggs everywhere on @SpiroKit.
I hope you enjoy them 😁
#buildinpublic
I hope you enjoy them 😁
#buildinpublic

I'm happy to share that @SpiroKit has new clients this month 🥳🥳
People are already using the discount codes provided through @paritydeals to support Purchasing Power Parity, which has been my goal since day 1.
I can't wait to see what they build 🚀
#buildinpublic
People are already using the discount codes provided through @paritydeals to support Purchasing Power Parity, which has been my goal since day 1.
I can't wait to see what they build 🚀
#buildinpublic

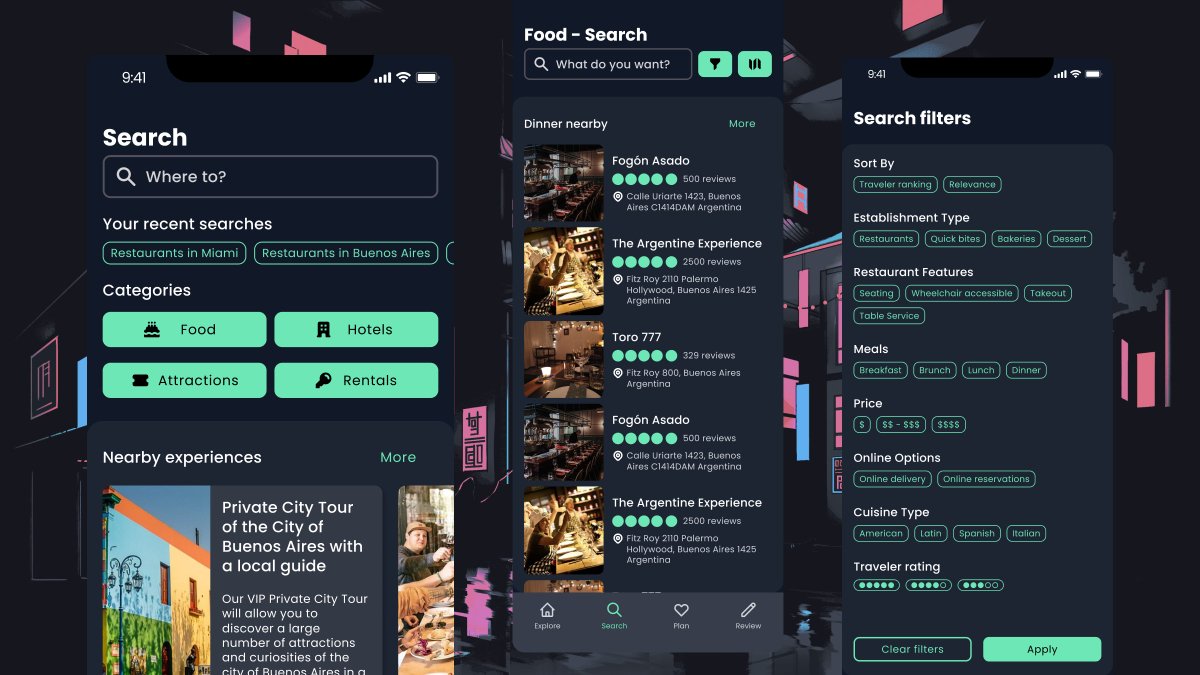
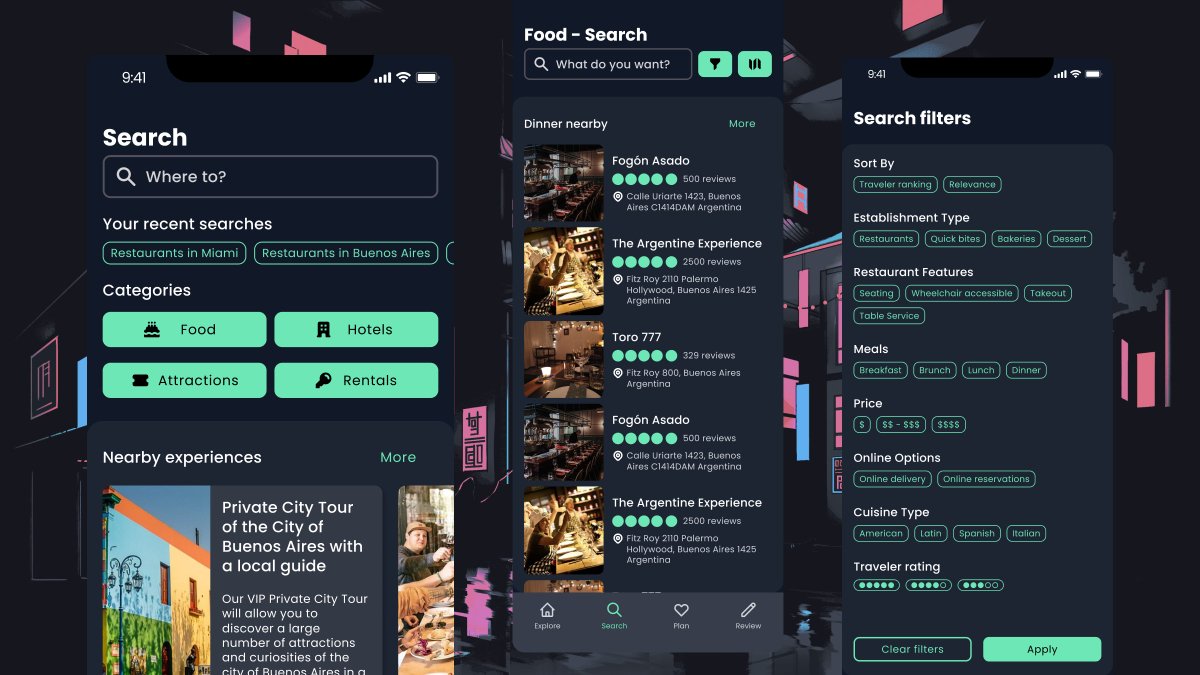
It took me 12 hours to research, design, build and create an Expo template for a travel app with @SpiroKit. 🤯
I'll be sharing more about this today 🚀
Here's a sneak peek. More about this coming soon
#buildinpublic
I'll be sharing more about this today 🚀
Here's a sneak peek. More about this coming soon
#buildinpublic

☀️Light mode for the new Travel app template
✅Figma prototypes are done.
Let's start building this with @SpiroKit!
I'll be sharing a live coding video about the building process soon.
#buildinpublic
✅Figma prototypes are done.
Let's start building this with @SpiroKit!
I'll be sharing a live coding video about the building process soon.
#buildinpublic

More progress on the upcoming Travel App template for @SpiroKit.
I can already tell these templates will be a fantastic source of inspiration for new components.
Shoutout to @adamwathan for the idea of doing this as a way to extract real-life components
#buildinpublic
I can already tell these templates will be a fantastic source of inspiration for new components.
Shoutout to @adamwathan for the idea of doing this as a way to extract real-life components
#buildinpublic

I'm building a magazine app for an article about the new Expo Router that includes:
✨ Tab and Stack navigation
✨ Dynamic Routes
✨ UI using SpiroKit with Dark Mode
✨ Working on the web, android, and iOS
Loving the experience so far.
Kudos to the @expo team 👏
#buildinpublic
✨ Tab and Stack navigation
✨ Dynamic Routes
✨ UI using SpiroKit with Dark Mode
✨ Working on the web, android, and iOS
Loving the experience so far.
Kudos to the @expo team 👏
#buildinpublic
I'm working on the first React Native App template for @SpiroKit, and I'll document the entire process in public:
From prototyping with Figma 🎨 to building the real app with SpiroKit 👩💻
✨The final result will be included for free with the standard license
#buildinpublic
From prototyping with Figma 🎨 to building the real app with SpiroKit 👩💻
✨The final result will be included for free with the standard license
#buildinpublic

I decided to create a blog using @hashnode so I could share news and tutorials about @SpiroKit
First time using it, and I loved the experience. 🥳
It took me 15' to setup a blog with a custom domain and branding. 🎨
Now, let's write the first blog post ✍️
#buildinpublic
First time using it, and I loved the experience. 🥳
It took me 15' to setup a blog with a custom domain and branding. 🎨
Now, let's write the first blog post ✍️
#buildinpublic

It's crazy to think that almost one year of working on a React Native UI library is reduced to a 161.7 KB package 😂
I'm absolutely proud of this first version, and I'll be announcing the launch this week.
Can't wait to start building new stuff for @SpiroKit 🚀
#buildinpublic
I'm absolutely proud of this first version, and I'll be announcing the launch this week.
Can't wait to start building new stuff for @SpiroKit 🚀
#buildinpublic

Getting back to work on @SpiroKit new landing page for the upcoming launch.
Hoping to finish everything this week so I can finally focus on the roadmap
#buildinpublic
Hoping to finish everything this week so I can finally focus on the roadmap
#buildinpublic

It's happening... I'm almost there!
Working on finishing the installation docs, and creating a few @expo + @SpiroKit starter templates.
Very happy with the docs so far:
docs.spirokit.com
#buildinpublic
Working on finishing the installation docs, and creating a few @expo + @SpiroKit starter templates.
Very happy with the docs so far:
docs.spirokit.com
#buildinpublic

I've been dogfooding @SpiroKit like crazy lately:
This is an example of a web app I built with SpiroKit, @expo and React Native Web (using React-Location by @tannerlinsley for the routing)
Web support is experimental atm, but looking good 🚀
#buildinpublic
This is an example of a web app I built with SpiroKit, @expo and React Native Web (using React-Location by @tannerlinsley for the routing)
Web support is experimental atm, but looking good 🚀
#buildinpublic

Quick @SpiroKit update:
I'm on that awkward face of the project where I'm moving faster than ever, but I don't have any concrete to show. I'm focusing on:
- Critical bug fixing
- Adding style props to my components
- Docs
- Docs
- Docs 😂
#buildinpublic
I'm on that awkward face of the project where I'm moving faster than ever, but I don't have any concrete to show. I'm focusing on:
- Critical bug fixing
- Adding style props to my components
- Docs
- Docs
- Docs 😂
#buildinpublic
I just finished working on the radio button component for @SpiroKit 🥳
✅ Built on top of @nativebase radio button
✅ Color, size, and spacing customization 🎨
✅ Dark mode support 🌓
✅ Accessibility goodies 💪
✅ Much more 🚀
Docs: docs.spirokit.com/?path=/docs/co…
#buildinpublic
✅ Built on top of @nativebase radio button
✅ Color, size, and spacing customization 🎨
✅ Dark mode support 🌓
✅ Accessibility goodies 💪
✅ Much more 🚀
Docs: docs.spirokit.com/?path=/docs/co…
#buildinpublic