#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
The best thing for me in building solo is that I don't need to have 5 meetings to agree on some button color.
I just go and change it.
#buildinpublic #indiehackers
I just go and change it.
#buildinpublic #indiehackers
I managed to make some under-the-hood improvements to the editor.
And, to have something visual, added all the missing sidebar items 🙂
Now you can have a sneak peek at where the app is going.
#buildinpublic
And, to have something visual, added all the missing sidebar items 🙂
Now you can have a sneak peek at where the app is going.
#buildinpublic

It should be possible to connect external websites to Hackosy for several purposes
The first is to have tiny analytics integrated right into your project workspace.
The second is to be able to show early subscribers.
And the third is to automatically track MRR
#buildinpublic
The first is to have tiny analytics integrated right into your project workspace.
The second is to be able to show early subscribers.
And the third is to automatically track MRR
#buildinpublic

The last two hours were productive!
✅Added the "Early users" page
✅Added an Express app to handle new user requests
✅Added Recharts to show the early users graph
Now I need to create a landing page and write a tiny library for connecting websites to Hackosy
#buildinpublic
✅Added the "Early users" page
✅Added an Express app to handle new user requests
✅Added Recharts to show the early users graph
Now I need to create a landing page and write a tiny library for connecting websites to Hackosy
#buildinpublic

Building a personal project outside the main working hours is like running a marathon one meter every day, but starting already tired 😅
#buildinpublic
#buildinpublic
So, today I:
✅ Configured proper RLS in Supabase
✅ Configured Supabase edge functions to use for several use-cases
✅ Added a menu item and a page for showing early subscribers.
#buildinpublic #buildinginpublic
✅ Configured proper RLS in Supabase
✅ Configured Supabase edge functions to use for several use-cases
✅ Added a menu item and a page for showing early subscribers.
#buildinpublic #buildinginpublic

Another two hours on Hackosy start now!
I plan to do some infra changes and database configuration stuff. Sometimes you need to work under the hood! 🙂
#buildinpublic
I plan to do some infra changes and database configuration stuff. Sometimes you need to work under the hood! 🙂
#buildinpublic
Hackosy will help you with:
• Notes
• Tasks
• Branding and initial market analysis
• Landing page
• Analytics
• Project statistics
• Finance tracking
• Building in public with Twitter integration
#BuildInPublic
• Notes
• Tasks
• Branding and initial market analysis
• Landing page
• Analytics
• Project statistics
• Finance tracking
• Building in public with Twitter integration
#BuildInPublic

Ok, I am more tired than I thought.
But here's a basic non-editable image block in Hackosy editor 🙂
#BuildInPublic
But here's a basic non-editable image block in Hackosy editor 🙂
#BuildInPublic

Here's what I am going to achieve really soon when I connect the Twitter API.
Usually, I gather my tweet ideas in some note-taking app and then tweet or schedule them.
I want to remove that additional step of switching between notes and Twitter 🙂
#buildinpublic
Usually, I gather my tweet ideas in some note-taking app and then tweet or schedule them.
I want to remove that additional step of switching between notes and Twitter 🙂
#buildinpublic

Here's what I made yesterday for the first landing page outline. To align with a brand identity, I decided to go with a modern, brutal style and started to think about the tone of voice. Of course, all the texts will be changed 🙂
#buildinpublic
#buildinpublic

While doing the Hackosy brand identity outline, I understood that I wanted it to be disruptive, progressive, dynamic, and playful instead of the usual calm and safe.
The app itself, though, should be cozy, simplistic, and focused.
#buildinpublic
The app itself, though, should be cozy, simplistic, and focused.
#buildinpublic

I just added the "task" inline item. So now linked tasks are directly shown in the editor, with their state and id.
#buildinpublic
#buildinpublic

Check this out: it is possible to create a task straight from your notes 🙂
I also plan to add the ability to convert notes into a task and vice versa.
And tweet directly from notes and tasks.
#buildinginpublic #buildinpublic
I also plan to add the ability to convert notes into a task and vice versa.
And tweet directly from notes and tasks.
#buildinginpublic #buildinpublic
Looks like the #buildinpublic hashtag gives more visibility than the #buildinginpublic. But Twitter auto-suggests the latter instead of the former, and I keep selecting it.
Need to be more careful 🙂
Need to be more careful 🙂

I love #buildinpublic because every like I get feels like I really earned it 😅
What a fantastic community we have here.
What a fantastic community we have here.
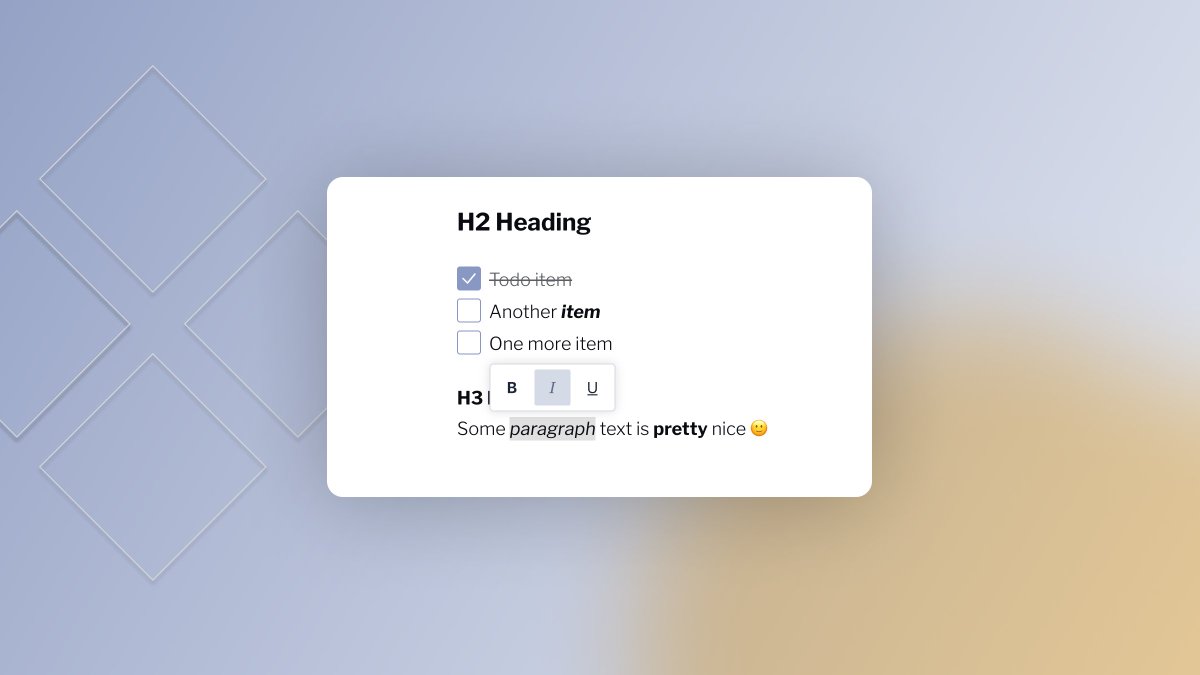
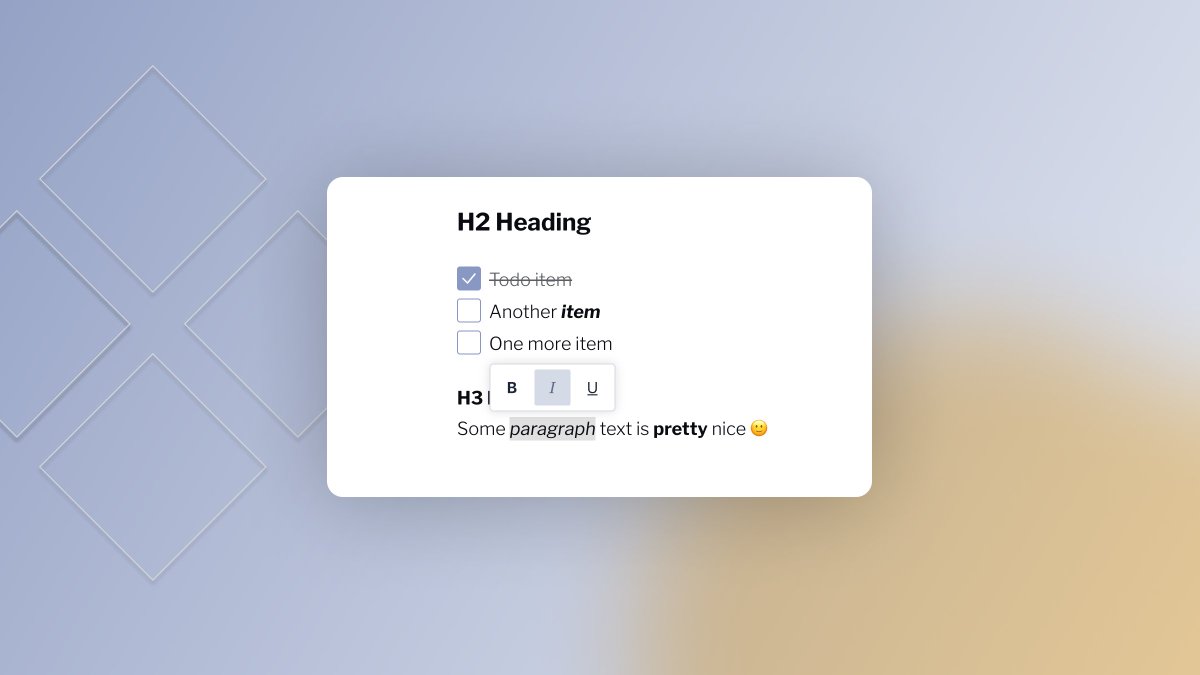
I spent some ridiculous time trying to figure out how the text toolbar should look 😅
Tried to make it dark, tried to add separators, tried to make it look closer to Notions's one (which I hate btw because of the different widths of buttons)
Here's what came out
#buildinpublic
Tried to make it dark, tried to add separators, tried to make it look closer to Notions's one (which I hate btw because of the different widths of buttons)
Here's what came out
#buildinpublic

And here's the next update!
Today I:
✅Added heading blocks
✅Added bold/italic/underline, with keyboard shortcuts of course
✅Added a text toolbar
✅Fixed sidebar items paddings and colors
✅Made block selection modal work with up and down arrows
#buildinpublic
Today I:
✅Added heading blocks
✅Added bold/italic/underline, with keyboard shortcuts of course
✅Added a text toolbar
✅Fixed sidebar items paddings and colors
✅Made block selection modal work with up and down arrows
#buildinpublic


