#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
I'm building a Chrome extension to crosspost tweets to Threads! 🧵
If you're excited about this and want to see it go public, give this tweet a like, retweet, or share your thoughts in the comments!
#ChromeExtension #BuildInPublic
If you're excited about this and want to see it go public, give this tweet a like, retweet, or share your thoughts in the comments!
#ChromeExtension #BuildInPublic
🚀#AITool Today at #SaaSBaba 🚀
SidekicAI #ChromeExtension is a free cover letter generator for job seekers.
#ai #aitools #generativeai #buildinpublic #ProductHunt #chatgpt #OPENAI
👉 saasbaba.com/tool/sidekicai…
SidekicAI #ChromeExtension is a free cover letter generator for job seekers.
#ai #aitools #generativeai #buildinpublic #ProductHunt #chatgpt #OPENAI
👉 saasbaba.com/tool/sidekicai…
#buildinpublic working on making Reoccurring Tasks repeat independent of having the Timer button switched.
#chromeextension
#chromeextension

🚀Ai Tools Today🚀
Unlock superpowers for your Chat GPT experience with Cape GPT - Get real-time notifications and more! #ChatGPT #ChromeExtension
#buildinpublic #indiedev #GPT4
aitoolhunt.com/tool/chrome.go…
Unlock superpowers for your Chat GPT experience with Cape GPT - Get real-time notifications and more! #ChatGPT #ChromeExtension
#buildinpublic #indiedev #GPT4
aitoolhunt.com/tool/chrome.go…
🚀Ai Tools Today🚀
Effortlessly harness the power of GPT-3, GPT-4, and ChatGPT API with GPT-Prompter. Get quick explanations and generate content with ease. #GPT #ChromeExtension
#buildinpublic #indiedev #GPT4
aitoolhunt.com/tool/gptprompt…
Effortlessly harness the power of GPT-3, GPT-4, and ChatGPT API with GPT-Prompter. Get quick explanations and generate content with ease. #GPT #ChromeExtension
#buildinpublic #indiedev #GPT4
aitoolhunt.com/tool/gptprompt…
1/3 🎉 Big news: My Chrome Extension, AIwingman, is LIVE! Inspired by Grammarly, it integrates ChatGPT / GPT-4 into your favorite websites effortlessly! 🔥
Get started:
1️⃣ Visit aiwingman.me
2️⃣ Add to Chrome
3️⃣ Enjoy!
#AIwingman #ChromeExtension #buildinpublic #gpt4
Get started:
1️⃣ Visit aiwingman.me
2️⃣ Add to Chrome
3️⃣ Enjoy!
#AIwingman #ChromeExtension #buildinpublic #gpt4
Unfortunately, a #ChatGPT update a few days ago broke some functionality.
We corrected it, but the update took 3 days to be published, sorry!
Update to 2023.4.3 and if you have any problems contact us in DM or on the Discord channel.
#buildinpublic #GPTEZ #ChromeExtension
We corrected it, but the update took 3 days to be published, sorry!
Update to 2023.4.3 and if you have any problems contact us in DM or on the Discord channel.
#buildinpublic #GPTEZ #ChromeExtension
GPT-EZ for ChatGPT
version 2023.4.2
just published 🎉
Changelog ⬇️
・ Arabic localization
・ Font customization
・ Contact form
・ Opt-in/out for remote services
・ Social links
・ Errors tracking
🔗 chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
version 2023.4.2
just published 🎉
Changelog ⬇️
・ Arabic localization
・ Font customization
・ Contact form
・ Opt-in/out for remote services
・ Social links
・ Errors tracking
🔗 chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
Thrilled to share that @gptez_xyz has just earned the 🌟 Established Publisher Badge 🌟 on the #ChromeWebStore! 🎯
Now, let's go for that Featured Badge! 🚀
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #MilestoneAchieved #Grateful #NextGoal
Now, let's go for that Featured Badge! 🚀
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #MilestoneAchieved #Grateful #NextGoal
We've just unlocked the 🌟Established Publisher Badge🌟 on the #ChromeWebStore! 🎯
Huge shoutout to our incredible users for trusting and supporting us every step of the way!
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #MilestoneAchieved #Grateful #TechSuccess
Huge shoutout to our incredible users for trusting and supporting us every step of the way!
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #MilestoneAchieved #Grateful #TechSuccess

We've just unlocked the 🌟Established Publisher Badge🌟 on the #ChromeWebStore! 🎯
Huge shoutout to our incredible users for trusting and supporting us every step of the way!
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #MilestoneAchieved #Grateful #TechSuccess
Huge shoutout to our incredible users for trusting and supporting us every step of the way!
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #MilestoneAchieved #Grateful #TechSuccess

I want to thank everyone who upvoted my launch on
@ProductHunt! 🫶 I have been working on @Bookmarkify_io
for the past couple of months solely on my own and it's been an amazing journey so far #buildinpublic #chromeextension
@ProductHunt! 🫶 I have been working on @Bookmarkify_io
for the past couple of months solely on my own and it's been an amazing journey so far #buildinpublic #chromeextension

I want to thank everyone who upvoted my launch on
@ProductHunt! 🫶I have been working on
@Bookmarkify_io
for the past couple of months solely on my own and it's been an amazing journey so far #buildinpublic #chromeextension
@ProductHunt! 🫶I have been working on
@Bookmarkify_io
for the past couple of months solely on my own and it's been an amazing journey so far #buildinpublic #chromeextension
Apologies for being MIA over the past few days, was focusing on Jotter. Had a productive weekend, almost got sidetracked by a new project but managed to stay on track. Exciting news coming soon! Time for beta testers?... 🤔🚀 #buildinpublic #openstartup #chromeextension
GPT-EZ for ChatGPT
version 2023.4.1
just published 🎉
Changelog ⬇️
・Fixed sidebar, code blocks and 'Continue' button
・Improved download and sharing for long and complex conversations
🔗 chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
version 2023.4.1
just published 🎉
Changelog ⬇️
・Fixed sidebar, code blocks and 'Continue' button
・Improved download and sharing for long and complex conversations
🔗 chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
Need to archive your conversations with ChatGPT?
You just need to choose the format: PDF, DOC, TXT, MD and PNG available 🔥
🔗 chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
You just need to choose the format: PDF, DOC, TXT, MD and PNG available 🔥
🔗 chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT

7 weeks ago I started my journey with @gptez_xyz
These are the numbers today:
🧍 Users: 2100+
⭐ Rating: 4.94 (32)
📂 Downloaded chat: 11000+
🔗 Shared chat: 5000+
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
chrome.google.com/webstore/detai…
These are the numbers today:
🧍 Users: 2100+
⭐ Rating: 4.94 (32)
📂 Downloaded chat: 11000+
🔗 Shared chat: 5000+
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
chrome.google.com/webstore/detai…
My next goals for @Bookmarkify_io
Small updates
- Being able to reposition bookmarks
- Delete all bookmarks with a specific tag
Big updates
- Switch to an online DB so people can share their bookmarks
- Building a platform to find amazing websites
#buildinpublic #chromeextension
Small updates
- Being able to reposition bookmarks
- Delete all bookmarks with a specific tag
Big updates
- Switch to an online DB so people can share their bookmarks
- Building a platform to find amazing websites
#buildinpublic #chromeextension

My favorite thing about @bookmarkify_io has to be that you can switch between grid/fullscreen/mobile mode!
#buildinpublic #chromeextension
#buildinpublic #chromeextension

Really glad with how @Bookmarkify_io is turned out
Still a lot of work to be done though!
#buildinpublic #chromeextension
Still a lot of work to be done though!
#buildinpublic #chromeextension

Some changes to the basic layout of ChatGPT have caused problems with GPT-EZ. You may find the left sidebar narrower and the chat container moved to the right...
The update is already pending review...
#buildinpublic #GPTEZ #ChromeExtension
The update is already pending review...
#buildinpublic #GPTEZ #ChromeExtension
Hate the boring look of ChatGPT?
Beautify it with GPT-EZ ⬇️
A better interface for #ChatGPT with more features 🔥
🔗 chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension
Beautify it with GPT-EZ ⬇️
A better interface for #ChatGPT with more features 🔥
🔗 chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension

Say goodbye to cluttered screens 👋
With our new design you can easily minimize the app whenever you want to stay focused 🧐
#BuildInPublic #ChromeExtension #YouTube
@LunaNotesApp
With our new design you can easily minimize the app whenever you want to stay focused 🧐
#BuildInPublic #ChromeExtension #YouTube
@LunaNotesApp
GPT-EZ: a free Chrome Extension for ChatGPT 🔥
・Change the theme color ・Download chats as PDFs and other formats ・Share your chats ・Set the output language and more
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
・Change the theme color ・Download chats as PDFs and other formats ・Share your chats ・Set the output language and more
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
With GPT-EZ you can:
・Change the theme color ・Download chats as PDFs and other formats ・Share your chats ・Set the output language and more
An extension you should try! 🔥
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
・Change the theme color ・Download chats as PDFs and other formats ・Share your chats ・Set the output language and more
An extension you should try! 🔥
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus

GPT-EZ for ChatGPT
version 2023.4.0
just published 🎉
Changelog ⬇️
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
version 2023.4.0
just published 🎉
Changelog ⬇️
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
Great news! I've added a new speech recognition feature 🎤 to my Chrome extension that allows you to speak with ChatGPT instead of typing.
Thanks to @gaeldemondragon for the suggestion! 👋
#ChromeExtension #buildinpublic #ChatGPT
twitter.com/hxagonne/statu…
Thanks to @gaeldemondragon for the suggestion! 👋
#ChromeExtension #buildinpublic #ChatGPT
twitter.com/hxagonne/statu…
Just wrote a Chrome extension to copy answers from #ChatGPT with one click! No more manual copying and pasting.
Would you like me to create a GitHub repo to share the code? 🤔
#buildinpublic
Would you like me to create a GitHub repo to share the code? 🤔
#buildinpublic

6 weeks ago I started my journey with @gptez_xyz
These are the numbers today:
🧍 Users: +1500
⭐ Rating: 5.00 (28)
📂 Downloaded chat: about 8000
🔗 Shared chat: about 4000
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
These are the numbers today:
🧍 Users: +1500
⭐ Rating: 5.00 (28)
📂 Downloaded chat: about 8000
🔗 Shared chat: about 4000
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus

Fixed all the problems with non-Latin alphabets, improved download and share features.
If you haven't installed it yet, do it now, it's free! @gptez_xyz
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
youtube.com/watch?v=rC0VkT…
If you haven't installed it yet, do it now, it's free! @gptez_xyz
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
youtube.com/watch?v=rC0VkT…
GPT-EZ for ChatGPT
version 2023.3.4
just published 🎉
Changelog ⬇️
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
version 2023.3.4
just published 🎉
Changelog ⬇️
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
Decided to Tweet more about my new startup, bookmarkify.io! Currently doing tons of bug fixing/UX improvements and aiming to launch on the first of April! 🥳#buildinpublic #chromeextension #productdesign
As promised, the extension is now fully compatible with ChatGPT Plus. And full support for all languages is coming very soon...
@DataChaz have you tried it with ChatGPT Plus?
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
@DataChaz have you tried it with ChatGPT Plus?
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
GPT-EZ for ChatGPT
version 2023.3.3
just published 🎉
Changelog ⬇️
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
version 2023.3.3
just published 🎉
Changelog ⬇️
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
GPT-EZ for ChatGPT
version 2023.3.3
just published 🎉
Changelog ⬇️
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
version 2023.3.3
just published 🎉
Changelog ⬇️
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
chrome.google.com/webstore/detai…
🚀 Introducing Jotter, the easy-to-use Google Chrome extension that turns webpages into whiteboards! 🖥️👨💻
👉 Jotter is still in development, but we're excited to share what we've been working on! #buildinpublic #jotter #openstartup #chromeextension
👉 Jotter is still in development, but we're excited to share what we've been working on! #buildinpublic #jotter #openstartup #chromeextension
Hey everyone! I'm Dys, and I'm building Jotter - a Google Chrome extension that turns webpages into whiteboards. Follow me for updates on my journey to launch and to be the first to try out Jotter! #buildinpublic #chromeextension #openstartup #productivity
I discovered that PDF downloads have problems with non-Latin alphabets. I will proceed with the remote processing of the downloads so that I have total control over the quality of the output...
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
Developing a #ChromeExtension that interacts with a third-party site while only being able to do so "from the outside" is not easy... but it's fun! And gratifying to see that people appreciate my work... I'll share some stats soon...
#buildinpublic #GPTEZ #ChatGPT #ChatGPTPlus
#buildinpublic #GPTEZ #ChatGPT #ChatGPTPlus
Support for ChatGPT Plus is coming. We just pushed out the update, it will take a couple of days at most for it to be verified and published... and then you will receive it automatically!
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus

Support for ChatGPT Plus is coming. We just pushed out the update, it will take a couple of days at most for it to be verified and published... and then you will receive it automatically!
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus

We are already working on it! One/two days at most and we will publish the next update....
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
So I just bought the ChatGPT Plus subscription.
Soon GPT-EZ @gptez_xyz will be fully compatible with the Plus service...
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
Soon GPT-EZ @gptez_xyz will be fully compatible with the Plus service...
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus

So I just bought the ChatGPT Plus subscription.
Soon GPT-EZ @gptez_xyz will be fully compatible with the Plus service...
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus
Soon GPT-EZ @gptez_xyz will be fully compatible with the Plus service...
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT #ChatGPTPlus

We are listening to your feedback and, before proceeding with our roadmap, we are working on your requests so that every feature included in the extension works well for most of you.
A new update will be coming soon...
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
A new update will be coming soon...
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
Or directly check out the site I build for it! Took me less than a day with #webflow bookmarkify.io
#buildinpublic #Chromeextension
#buildinpublic #Chromeextension
I just launched a chrome extension for Web designers and -developers, but everyone can use it! It lets you quickly and easily save websites with tags, and custom descriptions, and interact with bookmarked sites in one tab
producthunt.com/products/bookm…
#buildinpublic #Chromeextension
producthunt.com/products/bookm…
#buildinpublic #Chromeextension
8/🧵 More features coming soon... stay tuned!
chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
chrome.google.com/webstore/detai…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
1/🧵 Hate the boring look of ChatGPT?
I'm happy to share with you GPT-EZ an extension that will "beautify" it, adding a touch of color and some new features to the ChatGPT interface.
It's free @gptez_xyz
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
gptez.xyz
I'm happy to share with you GPT-EZ an extension that will "beautify" it, adding a touch of color and some new features to the ChatGPT interface.
It's free @gptez_xyz
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
gptez.xyz
1/🧵 Hate the boring look of ChatGPT?
I'm happy to share with you GPT-EZ an extension that will "beautify" it, adding a touch of color and some new features to the ChatGPT interface.
It's free @gptez_xyz
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
gptez.xyz
I'm happy to share with you GPT-EZ an extension that will "beautify" it, adding a touch of color and some new features to the ChatGPT interface.
It's free @gptez_xyz
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
gptez.xyz
GPT-EZ for ChatGPT
version 2023.3.1
just published 🎉
Changelog:
- welcome message
- request to leave a review, after one week
- collapsible sidebar
- bug fixes
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
chrome.google.com/webstore/detai…
version 2023.3.1
just published 🎉
Changelog:
- welcome message
- request to leave a review, after one week
- collapsible sidebar
- bug fixes
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
chrome.google.com/webstore/detai…
Try now this new Chrome extension for ChatGPT, it's free! ⬇️
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
Do you want to find out if our extension can be useful to you? Take a look at the main functionalities in this overview of GPT-EZ for ChatGPT version 2023.3.0
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
youtube.com/watch?v=-b59AM…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
youtube.com/watch?v=-b59AM…
Do you want to find out if our extension can be useful to you? Take a look at the main functionalities in this overview of GPT-EZ for ChatGPT version 2023.3.0
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
youtube.com/watch?v=-b59AM…
#buildinpublic #GPTEZ #ChromeExtension #ChatGPT
youtube.com/watch?v=-b59AM…
Enhance your ChatGPT experience with GPT-EZ 🚀
Download your conversations in multiple formats, share them privately, and customize your interface with our themes. More features coming soon!
gptez.xyz
#ChatGPT #ChromeExtension #buildinpublic
Download your conversations in multiple formats, share them privately, and customize your interface with our themes. More features coming soon!
gptez.xyz
#ChatGPT #ChromeExtension #buildinpublic
Here is an article showing how to get the most out of @WebHighlights_ and #ChatGPT 🙌
web-highlights.com/blog/how-web-h…
#Productivity #buildinpublic #Entrepreneurship #chromeextension #Chrome #research #productivitytool #onlinetools #highlighting
web-highlights.com/blog/how-web-h…
#Productivity #buildinpublic #Entrepreneurship #chromeextension #Chrome #research #productivitytool #onlinetools #highlighting
Just realized how powerful @WebHighlights_ is when combined with #ChatGPT! Helps me a lot to keep long chats organized!
#Productivity #ChatGPT
#Productivity #ChatGPT

#breakthru #buildinpublic
Finally figured out how to create a consistent extension ID for my #ChromeExtension
One more step closer to publishing my @Stepply_HQ chromium extension🎉
SOURCE: Keeping a consistent Chrome extension ID
developer.chrome.com/docs/extension…
Finally figured out how to create a consistent extension ID for my #ChromeExtension
One more step closer to publishing my @Stepply_HQ chromium extension🎉
SOURCE: Keeping a consistent Chrome extension ID
developer.chrome.com/docs/extension…
I build a #ChromeExtension that allows you to save tabs and integrates with @raycastapp, so you can search browser tab groups、tabs from anywhere on your Mac
Do you like this idea?
#buildinpublic #indiehackers
onetab.group/blog/search-sa…
Do you like this idea?
#buildinpublic #indiehackers
onetab.group/blog/search-sa…

Constantly checking stats is an addiction that can be depressing. Before Christmas, I was close to reaching 8k+ active users in the Chrome Store, then it went downhill.
Here is why:
#chromeextension #buildinpublic #WebHighlights
Here is why:
#chromeextension #buildinpublic #WebHighlights

Hey everyone! Just wanted to let you know that "Twitter View Count Remover" now includes the ability to show or hide the tweet view count!
#BuildInPublic #ChromeExtension #ViewCount
chrome.google.com/webstore/detai…
#BuildInPublic #ChromeExtension #ViewCount
chrome.google.com/webstore/detai…
New webstore image, what do you think?
#BuildInPublic #ChromeExtension #Twitter
chrome.google.com/webstore/detai…
#BuildInPublic #ChromeExtension #Twitter
chrome.google.com/webstore/detai…

Users will redirected to the post-install and post-uninstall survey forms @NomoresurfExt on the next update...should've thought about this earlier 😅✌
#buildinpublic #indiedev #chromeextension
#buildinpublic #indiedev #chromeextension

🌈🌈 One Tab Group Released v1.2.0
🪄 Supports the feature of “Sync Browser Tabs & Tab Groups To Notion”
Turn the Notion into a browser tab manager.
onetab.group/blog/sync-sess…
#buildinpublic #indiehackers #chromeextension #sidehustle #Notion #productivity #Chrome
🪄 Supports the feature of “Sync Browser Tabs & Tab Groups To Notion”
Turn the Notion into a browser tab manager.
onetab.group/blog/sync-sess…
#buildinpublic #indiehackers #chromeextension #sidehustle #Notion #productivity #Chrome

Exciting news! I've been working on a chrome extension to help write compelling content. I'm looking for feedback from fellow content creators - if you're interested in trying out the beta version, DM me for more details! #GPT3 #chromeextension #contentcreation #buildinpublic
🌈🌈 One Tab Group Released v1.2.0
🪄 Supports the feature of “Sync Browser Tabs & Tab Groups To Notion”
Turn the Notion into a browser tab manager.
onetab.group/blog/sync-sess…
#buildinpublic #indiehackers #chromeextension #sidehustle #Notion #productivity #Chrome
🪄 Supports the feature of “Sync Browser Tabs & Tab Groups To Notion”
Turn the Notion into a browser tab manager.
onetab.group/blog/sync-sess…
#buildinpublic #indiehackers #chromeextension #sidehustle #Notion #productivity #Chrome

Next week, I'll be focusing on the marketing part of @NomoresurfExt because I realize that no amount of coding will save my product if I don't actually tell anyone about it 🌚
#buildinpublic #indiedeveloper #chromeextension
#buildinpublic #indiedeveloper #chromeextension
Yay, we hit 130 users for our @NomoresurfExt chrome extension! 🤩🚀
I'm wondering where all these users came from 🤔
#buildinpublic #indiedev #chromeextension
I'm wondering where all these users came from 🤔
#buildinpublic #indiedev #chromeextension
We're thrilled to have 130 users for our Chrome extension! 🤯
Thank you to everyone who has supported us and given us the opportunity to help you cut back on your screen time. 😄🚀
Keep surfing responsibly!
👉nomoresurf.com
Thank you to everyone who has supported us and given us the opportunity to help you cut back on your screen time. 😄🚀
Keep surfing responsibly!
👉nomoresurf.com

🌈🌈 One Tab Group Released v1.2.0
Supports the feature of “Sync Sessions To Notion”
#buildinpublic #indiehackers #chromeextension #sidehustle #Notion #productivity
onetab.group/blog/sync-sess…
Supports the feature of “Sync Sessions To Notion”
#buildinpublic #indiehackers #chromeextension #sidehustle #Notion #productivity
onetab.group/blog/sync-sess…

My train just arrived in Zurich station. Drop you email here forms.gle/YnLYdE8ghqBfq9… or in the comments below to be notified when the extension is ready.
#buildinpublic #gpt3chat #OpenAI #ChatGPT #chromeExtension #softwaredevelopment
#buildinpublic #gpt3chat #OpenAI #ChatGPT #chromeExtension #softwaredevelopment
We're excited to announce that @NomoresurfExt is being featured on Product Hunt! 🎊
We want to hear your thoughts, so leave us a comment and let us know what you think. 🤩👇
producthunt.com/products/nomor…
We want to hear your thoughts, so leave us a comment and let us know what you think. 🤩👇
producthunt.com/products/nomor…
9 people is waiting for @NomoresurfExt launching on @ProductHunt 🤩🚀
#buildinpublic #indiedev #chromeextension
#buildinpublic #indiedev #chromeextension

Get ready for the launch of @NomoresurfExt on @ProductHunt! 🚀
Join us as we showcase our product to the toughest tech community out there. 🤩
#buildinpublic #chromeextension #indiedev
Join us as we showcase our product to the toughest tech community out there. 🤩
#buildinpublic #chromeextension #indiedev
We're excited to announce that Nomoresurf is launching on Product Hunt! 😸🚀
Follow our journey and be the first to give us feedback. Subscribe to our "coming soon" page now. 🤩✨
👇
producthunt.com/products/nomor…
Follow our journey and be the first to give us feedback. Subscribe to our "coming soon" page now. 🤩✨
👇
producthunt.com/products/nomor…
Let's go! 🚀
In a few days we will be launching @NomoresurfExt on @ProductHunt 😺
👉 nomoresurf.com
#buildinpublic #indiedev #chromeextension
In a few days we will be launching @NomoresurfExt on @ProductHunt 😺
👉 nomoresurf.com
#buildinpublic #indiedev #chromeextension

GM #indiehackers
Three sales last day, #BlackFriday magic.
#buildinpublic @OneTabGroup #ChromeExtension
Three sales last day, #BlackFriday magic.
#buildinpublic @OneTabGroup #ChromeExtension

Alright!
Quite some advancements this weekend with @threadcleaner.
After wrestling with Stripe, we have it connected with our @outseta backend 🥳!
✅ Functional MVP #chromeextension
✅ Landing Page
⏩: Outreach & Marketing week!
What are you working on #buildinpublic fam? #SaaS
Quite some advancements this weekend with @threadcleaner.
After wrestling with Stripe, we have it connected with our @outseta backend 🥳!
✅ Functional MVP #chromeextension
✅ Landing Page
⏩: Outreach & Marketing week!
What are you working on #buildinpublic fam? #SaaS
Which of them do you prefer?
I'm currently working on a landing page for my productivity website blocker chrome extension @NomoresurfExt.
Please let me know what you think!
#buildinpublic #chromeextension #productivity
I'm currently working on a landing page for my productivity website blocker chrome extension @NomoresurfExt.
Please let me know what you think!
#buildinpublic #chromeextension #productivity

Decisions decisions decisions - first focus is a #microsaas powered by a #chromeextension. Simple prototype and initial validation in the bag.
#buildinpublic #biastowardsaction
#buildinpublic #biastowardsaction
Alright alright! Day 2 in the books!
Today was scope writing of my #chromeextension #buildinpublic .
1/
Today was scope writing of my #chromeextension #buildinpublic .
1/
Alright. Day 1 summary. #buildinpublic
1/ Validated there is a need for the project. Many ppl struggle with this. Yet, no #chromeextension found to solve this.
1/ Validated there is a need for the project. Many ppl struggle with this. Yet, no #chromeextension found to solve this.
Somebody found my site and tried to install the extension. The problem is that it is still under review.
I think ill replace the install button with a wait list widget for now.
#buildinginpublic #buildinpublic #chromeextension
I think ill replace the install button with a wait list widget for now.
#buildinginpublic #buildinpublic #chromeextension
Hello there! 👋
I'm excited to announce new updates to LunaNotes.
Overall, the UI/UX has been significantly improved and is now more user friendly!
Here's a thread about the new improvements 🧵
#BuildInPublic #ChromeExtension
I'm excited to announce new updates to LunaNotes.
Overall, the UI/UX has been significantly improved and is now more user friendly!
Here's a thread about the new improvements 🧵
#BuildInPublic #ChromeExtension

Gradients coming soon to Favicon Creator.
Install it here: chrome.google.com/webstore/detai…
#chromeextension #buildinpublic
Install it here: chrome.google.com/webstore/detai…
#chromeextension #buildinpublic

My #ChromeExtension has been approved once again, and is back online. Check it out chrome.google.com/webstore/detai…
#buildinpublic #favicon
#buildinpublic #favicon

Today, I launch TabBrew on INDIE HACKERS! 😆
indiehackers.com/post/tabbrew-a…
#indiehackers #buildinpublic #chromeextension #producthunt #productivity
indiehackers.com/post/tabbrew-a…
#indiehackers #buildinpublic #chromeextension #producthunt #productivity
#Simplified Chrome Extension is here!🥳
👉 smpl.is/16p
Schedule articles, blogs, videos and pretty much anything with a link straight to your social media without swtiching tabs. Now that's an extension worth pinning 📌
#justshipped #chromeextension #buildinpublic
👉 smpl.is/16p
Schedule articles, blogs, videos and pretty much anything with a link straight to your social media without swtiching tabs. Now that's an extension worth pinning 📌
#justshipped #chromeextension #buildinpublic
Hey Chrome extension developers!
I'm developing an app where you can get beautiful screenshots of your extensions reviews!
What do you think? 🥳
#BuildInPublic #ChromeExtension
I'm developing an app where you can get beautiful screenshots of your extensions reviews!
What do you think? 🥳
#BuildInPublic #ChromeExtension

If you're reading till the end and wandering about What Chome Extension I’m talking about
Checkout @ClipboardArchi1 and let me know your feedback 🙏🏻
(4/4)
#BuildinPublic #Chromeextension #Product #Hustler
Checkout @ClipboardArchi1 and let me know your feedback 🙏🏻
(4/4)
#BuildinPublic #Chromeextension #Product #Hustler
@ImTranslator #chromeextension has over 900k active users. 🤯
It doesn't have any innovative translation tool to differenciete from the rest. So, why 900k users?
Simple... It's been around for more than 10 years.
#javascript #webdevelopment #buildinpublic
It doesn't have any innovative translation tool to differenciete from the rest. So, why 900k users?
Simple... It's been around for more than 10 years.
#javascript #webdevelopment #buildinpublic
The translation extension space needs a new player. Something new, innovative, seamless integrated with your day to day tasks. It's almost here! 💨💨
#chromeextension #buildinpublic #webdevelopment #javascript
#chromeextension #buildinpublic #webdevelopment #javascript
There's a big need for a website about the #browserextension market. I can't think of a remarkable one.
#chromeextension #javascript #webdevelopment #buildinpublic
#chromeextension #javascript #webdevelopment #buildinpublic
As a side project, it took LunaNotes.io 6 months to reach 200 active users 🥳
the next goal is 500 active users, how long do you think it will take?
#ChromeExtension #BuildInPublic #SoloFounder
the next goal is 500 active users, how long do you think it will take?
#ChromeExtension #BuildInPublic #SoloFounder

🚀 New feature update out.
Tables are now in Membr 🥳.
#buildinpublic #chromeextension #productivity #uidesign #reactjs #notetaking
Tables are now in Membr 🥳.
#buildinpublic #chromeextension #productivity #uidesign #reactjs #notetaking

😎 Check out our new swanky website membr.shiftlabz.com
❤️ Give the extension a spin in your Chrome browser if you don't mind the OAuth verification warning (sorting it out soon).
🔨 Made with
@GatsbyJS
#buildinpublic #chromeextension #reactjs #uidesign #research
❤️ Give the extension a spin in your Chrome browser if you don't mind the OAuth verification warning (sorting it out soon).
🔨 Made with
@GatsbyJS
#buildinpublic #chromeextension #reactjs #uidesign #research

Check out our new swanky website 😎 membr.shiftlabz.com
❤️ Give the extension a spin in your Chrome browser if you don't mind the OAuth verification warning (sorting it out soon).
🔨 Made with @GatsbyJS
#buildinpublic #chromeextension #reactjs #uidesign #research
❤️ Give the extension a spin in your Chrome browser if you don't mind the OAuth verification warning (sorting it out soon).
🔨 Made with @GatsbyJS
#buildinpublic #chromeextension #reactjs #uidesign #research
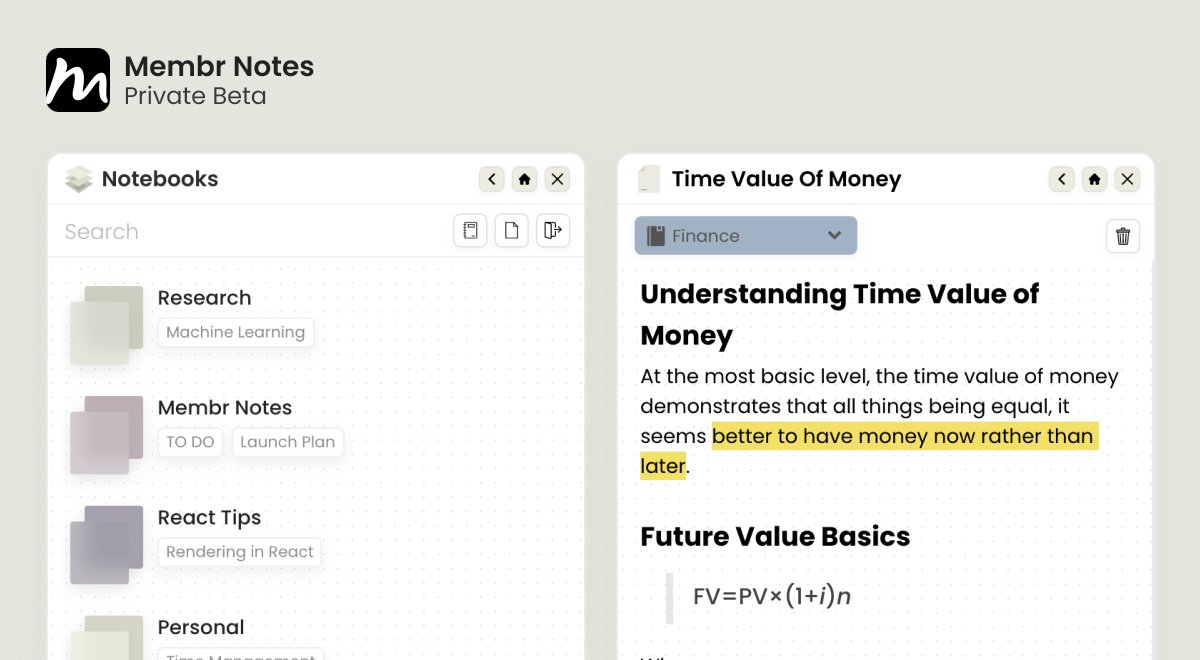
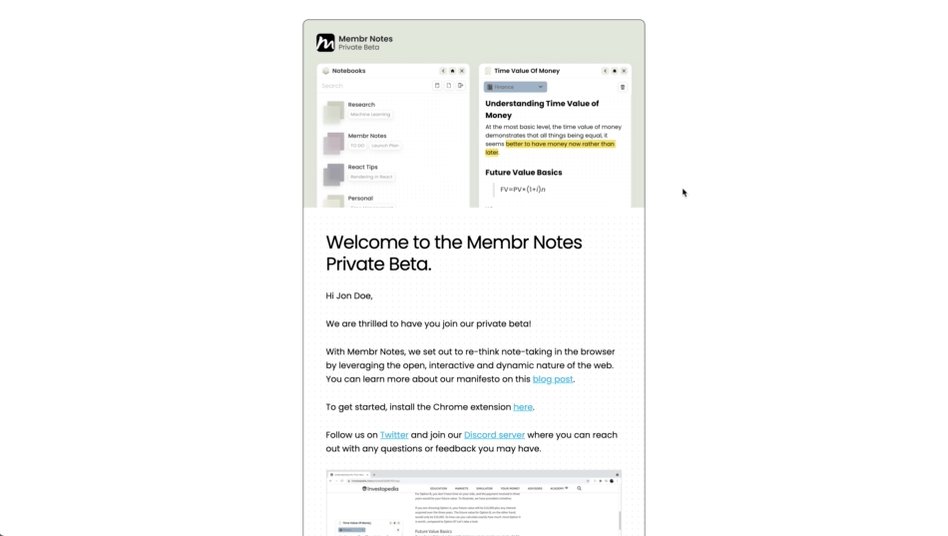
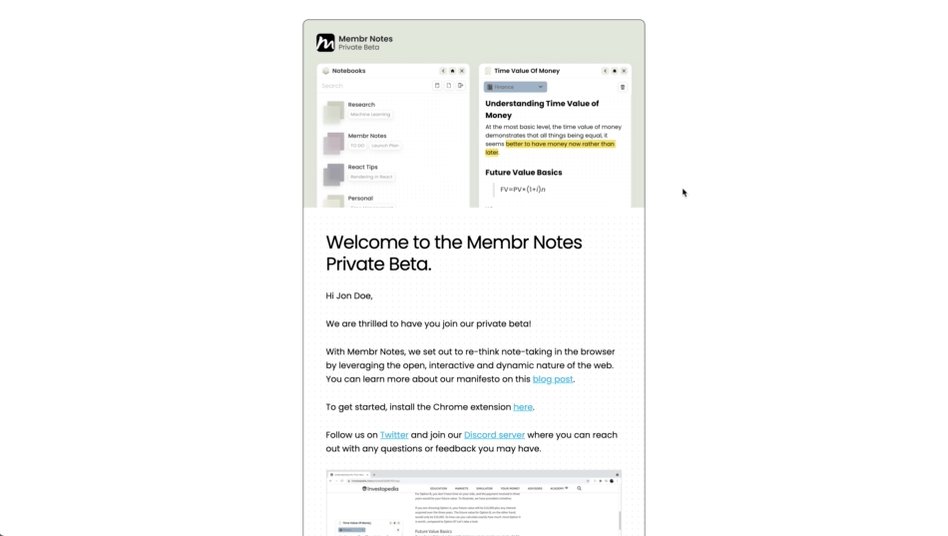
🚀 Install the Beta Version of Membr Notes here:
bit.ly/3u9ZPpt
#buildinpublic #chromeextension #research #productivity #productivitytips #reactjs #uidesign
bit.ly/3u9ZPpt
#buildinpublic #chromeextension #research #productivity #productivitytips #reactjs #uidesign

😋 Even the beta invite has to look good! Going out tonight 🚀
#buildinpublic #chromeextension #productivity #uidesign #reactjs #notetaking
#buildinpublic #chromeextension #productivity #uidesign #reactjs #notetaking

😋 Even the beta invite has to look good! These will be going out tonight 🚀
#buildinpublic #chromeextension #productivity #uidesign #reactjs #notetaking
#buildinpublic #chromeextension #productivity #uidesign #reactjs #notetaking

😋 Even the Beta invites have to look good! Going out tonight.
#buildinpublic #chromeextension #uidesign #productivity #writing #reactjs
#buildinpublic #chromeextension #uidesign #productivity #writing #reactjs

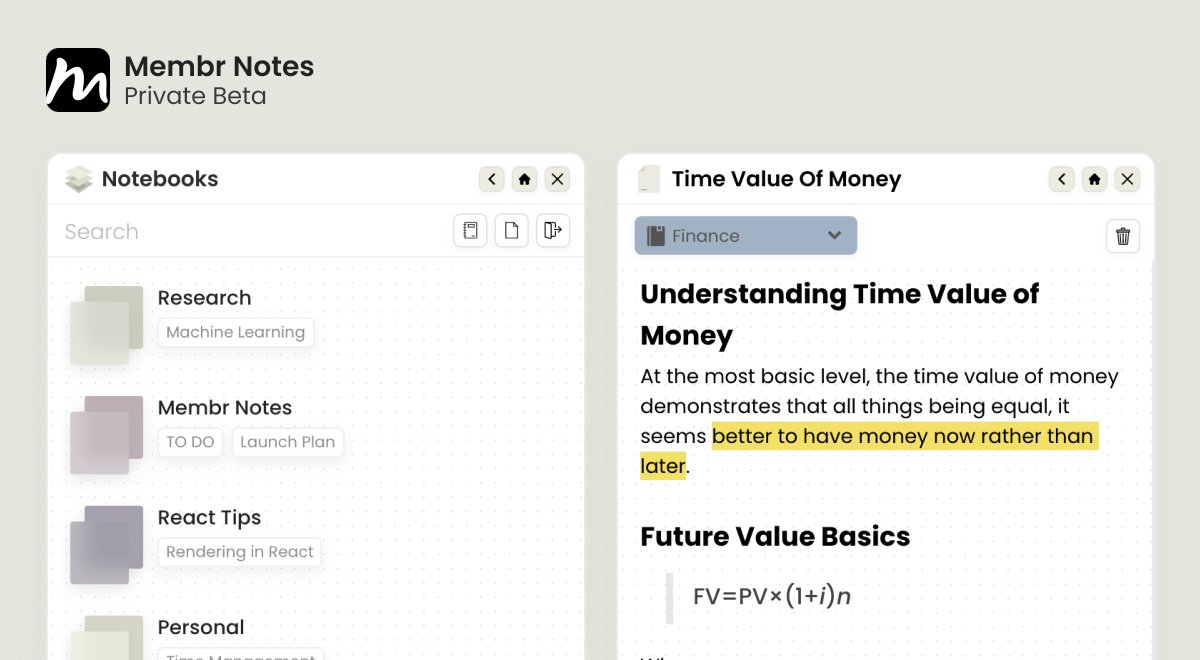
📚 All your notes are within reach.
Supercharge your note-taking with our versatile extension.
#buildinpublic #chromeextension #productivity #uidesign #reactjs #notetaking
Supercharge your note-taking with our versatile extension.
#buildinpublic #chromeextension #productivity #uidesign #reactjs #notetaking

More shots of the editor experience for Screenshot Saturday.
Register for the Beta here: mqoq9l8zhct.typeform.com/to/Q2Sps6ki
#buildinpublic #screenshotsaturday #chromeextension #WritingCommunity #research
Register for the Beta here: mqoq9l8zhct.typeform.com/to/Q2Sps6ki
#buildinpublic #screenshotsaturday #chromeextension #WritingCommunity #research

Loving the progress on the text editor. At that point where I'm using Membr Notes as my main note-taking app 😊.
Beta invites out this Monday (20th Sept).
#buildinpublic #chromeextension #uidesign #productivity
Beta invites out this Monday (20th Sept).
#buildinpublic #chromeextension #uidesign #productivity