#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
🛠 Day 351 - People 👩🧑
Started a co-founder search and had a few great conversations.
Went to a few networking events and talked to founders & designers 😁.
This will be my post-indie hacker life. The team ❤️.
Appreciate intros if you know someone.
#buildinpublic
Started a co-founder search and had a few great conversations.
Went to a few networking events and talked to founders & designers 😁.
This will be my post-indie hacker life. The team ❤️.
Appreciate intros if you know someone.
#buildinpublic
🛠 Day 345-347 - Figma News 😱
Finally, I figured out how to import and modify Figma content.
As I was celebrating, tragedy. Our beloved design tool was bought by Adobe 😭.
After 24 hours of shock, I decided to act and help designers prepare for the worst.
#buildinpublic
Finally, I figured out how to import and modify Figma content.
As I was celebrating, tragedy. Our beloved design tool was bought by Adobe 😭.
After 24 hours of shock, I decided to act and help designers prepare for the worst.
#buildinpublic
🛠 Day 343-344 - Post Vacation 🌴
System shock between 12-2am. All my todos entered my head at once, and with it all the worry.
When I woke up, I decided to focus my YC application. Yes, not fun, but impactful.
#buildinpublic
System shock between 12-2am. All my todos entered my head at once, and with it all the worry.
When I woke up, I decided to focus my YC application. Yes, not fun, but impactful.
#buildinpublic
Completed my YC Application draft and video 🥳.
Time to go for a walk + snack and review it later. 4 more hours to go...
Love to hear what you think of the video. Share your below 😁
#buildinpublic
youtube.com/watch?v=NmFTYM…
Time to go for a walk + snack and review it later. 4 more hours to go...
Love to hear what you think of the video. Share your below 😁
#buildinpublic
youtube.com/watch?v=NmFTYM…
🛠 341-342 Day - Rendering Engines ⚙️
Tested out several approaches to get Figma to render and modify content outside of the official editor.
I found a way to balance accuracy, stability and performance 🤩. I can't wait for you to try it.
@conceptual_so #buildinpublic
Tested out several approaches to get Figma to render and modify content outside of the official editor.
I found a way to balance accuracy, stability and performance 🤩. I can't wait for you to try it.
@conceptual_so #buildinpublic

🛠 Day 340 - PM Breakdown
Sometimes a task that seems simple grows much larger.
In this case, users were confused when they first started using the app. I thought a simple tutorial would help.
2-weeks later and it is clear it is not yet done.
@conceptual_so #buildinpublic
Sometimes a task that seems simple grows much larger.
In this case, users were confused when they first started using the app. I thought a simple tutorial would help.
2-weeks later and it is clear it is not yet done.
@conceptual_so #buildinpublic

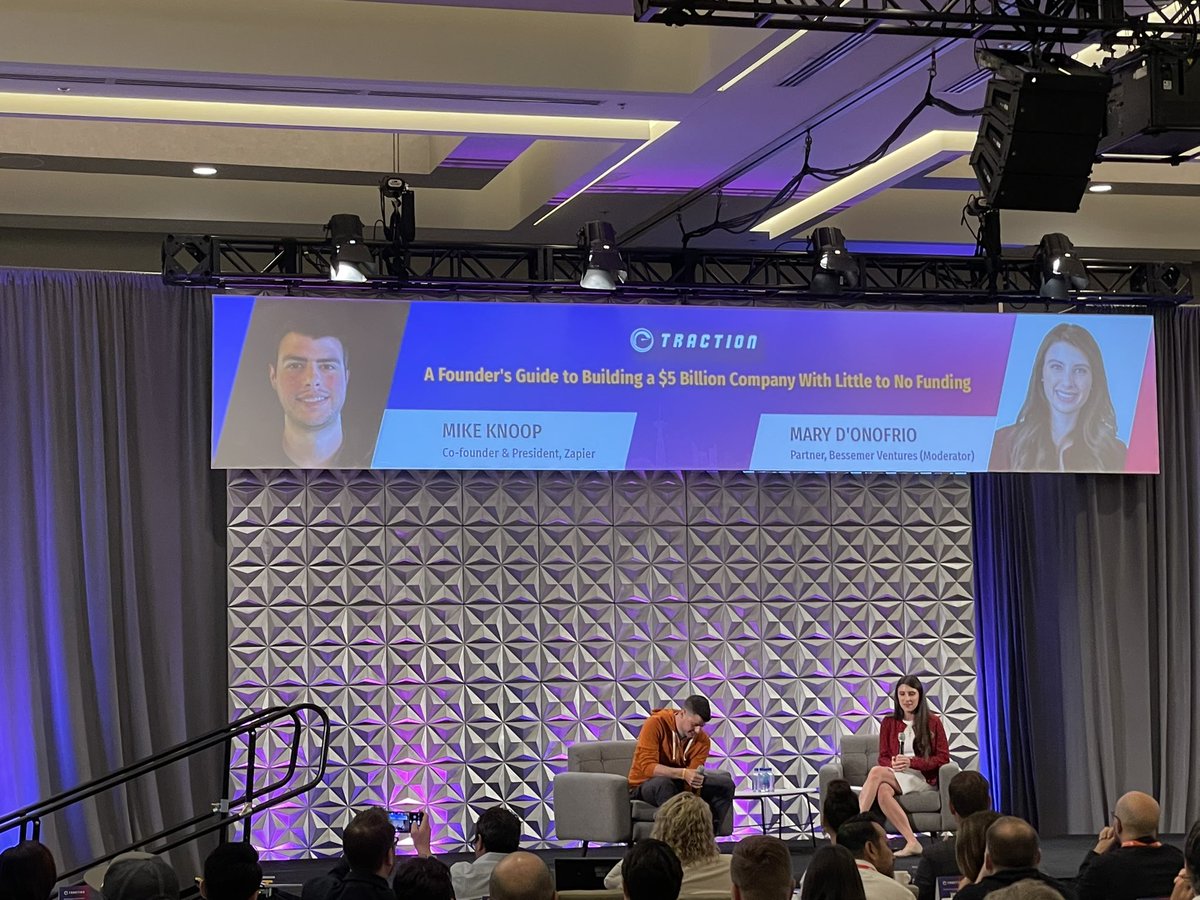
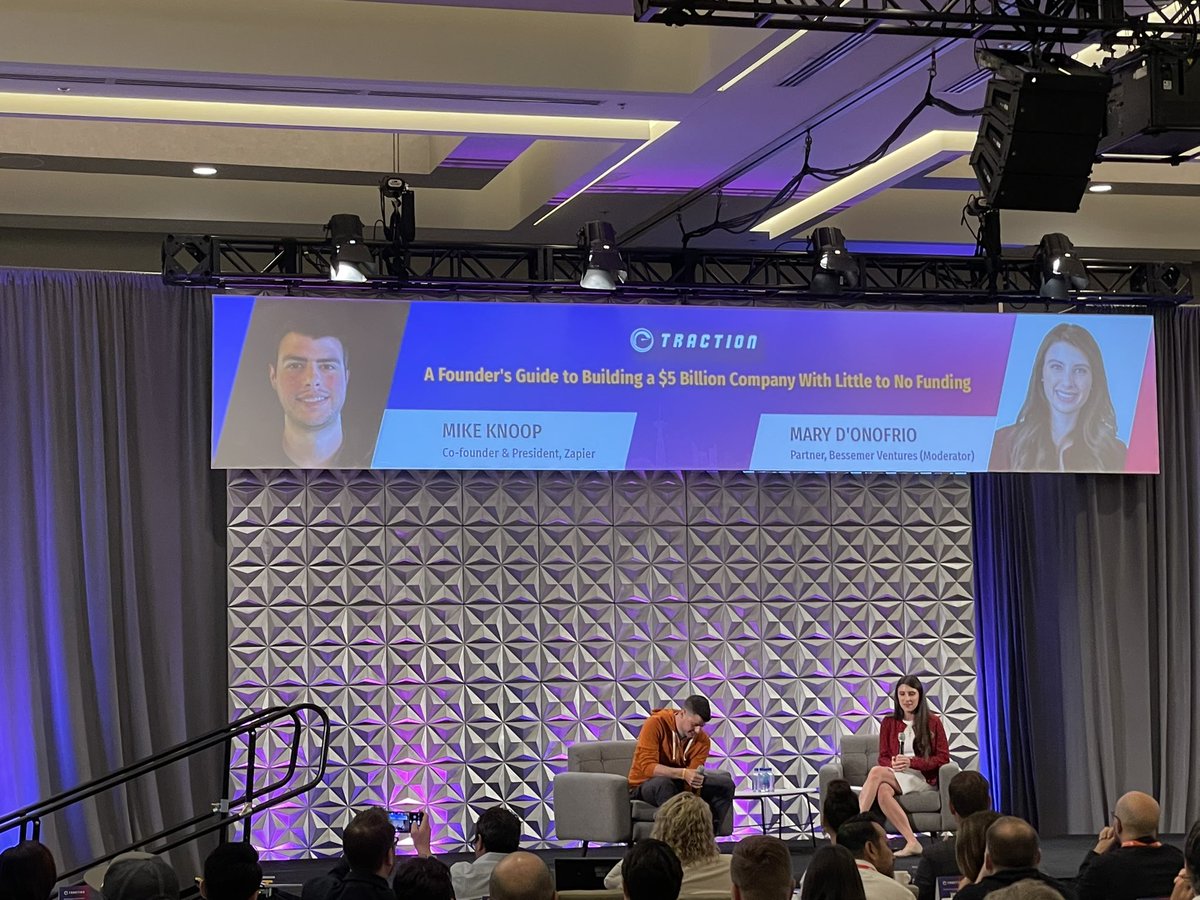
📢 Day 336-339 - People 💜
Went to a 2-day conference @TractionConf_io and talked to 50 incredible people. It was a blast.
Met CMOs, CEOs, CTOs, VCs, Founders and more.
Then it took two days to follow up with everyone 🤣.
Was it worth it?
@conceptual_so #buildinpublic
Went to a 2-day conference @TractionConf_io and talked to 50 incredible people. It was a blast.
Met CMOs, CEOs, CTOs, VCs, Founders and more.
Then it took two days to follow up with everyone 🤣.
Was it worth it?
@conceptual_so #buildinpublic

🛠 Day 331-335 - Deep in the weeds 🌱
My desk looked like a mad scientist for the last couple of days 🙈.
Given 3 points for the gradient handles, I was trying to figure out how to display it in Figma.
It took a math refresher and sheer will 🤣
@conceptual_so #buildinpublic
My desk looked like a mad scientist for the last couple of days 🙈.
Given 3 points for the gradient handles, I was trying to figure out how to display it in Figma.
It took a math refresher and sheer will 🤣
@conceptual_so #buildinpublic

🛠 Day 329-330 - Onboarding 🛬
Started working on onboarding and had to add the confetti 🎉 and emojis 🤣.
Ironically, it is the first time I have used Figma for UI design before coding in a while. This time it helped me plan UX better.
@conceptual_so #buildinpublic
Started working on onboarding and had to add the confetti 🎉 and emojis 🤣.
Ironically, it is the first time I have used Figma for UI design before coding in a while. This time it helped me plan UX better.
@conceptual_so #buildinpublic
🛠 Day 328 - Sent Invitations 💌
Sent out five invites to try out the Plugin.
My friend hit a wall when he saw empty content.
I thought this might happen, but it was good to experience it through fresh eyes.
Now the focus is on onboarding XP
@conceptual_so #buildinpublic
Sent out five invites to try out the Plugin.
My friend hit a wall when he saw empty content.
I thought this might happen, but it was good to experience it through fresh eyes.
Now the focus is on onboarding XP
@conceptual_so #buildinpublic
🛠 Day 325-327 - User Testing 🧪
Braved the heat wave ☀️ and finally stopped procrastinating and got plugin install instructions done.
My first tester was my lovely gf. She found bugs 🙈. It was really good to get a fresh set of eyes on it.
@conceptual_so #buildinpublic
Braved the heat wave ☀️ and finally stopped procrastinating and got plugin install instructions done.
My first tester was my lovely gf. She found bugs 🙈. It was really good to get a fresh set of eyes on it.
@conceptual_so #buildinpublic

🛠 Day 324 - Cleanup Done ✅
Finished cleaning up the layout. It's all working now well enough.
Time to stop procrastinating and write those instructions & invite the first few users.
Is anyone else putting off documentation? 🙈
@conceptual_so #buildinpublic
Finished cleaning up the layout. It's all working now well enough.
Time to stop procrastinating and write those instructions & invite the first few users.
Is anyone else putting off documentation? 🙈
@conceptual_so #buildinpublic
🛠 Day 323 - Layout & Cleanup 🧹
Before adding a few new pages and examples for the new plugin, I decided to clean things up.
I created a separate layout for the customer-facing app from Tailwind UI and internal-admin (for me) using Mantine.
@conceptual_so #buildinpublic
Before adding a few new pages and examples for the new plugin, I decided to clean things up.
I created a separate layout for the customer-facing app from Tailwind UI and internal-admin (for me) using Mantine.
@conceptual_so #buildinpublic

🛠 Day 322 - Bugs Crushed 🐛🥾
0 bugs remain 🎉
8 bugs fixed (including 3 new ones)
One of them was figuring out what to do when you change pages. This was the simplest short-term solution I can think of.
@conceptual_so #buildinpublic
0 bugs remain 🎉
8 bugs fixed (including 3 new ones)
One of them was figuring out what to do when you change pages. This was the simplest short-term solution I can think of.
@conceptual_so #buildinpublic
🛠 Day 321 - Bug fixes 🐛
3 Bugs fixed, and 5 Left to go.
Added a select box to show what template is being used to avoid confusion.
Before this, I assumed you had a frame called "Template". If you didn't, it won't work. Small but important.
@conceptual_so #buildinpublic
3 Bugs fixed, and 5 Left to go.
Added a select box to show what template is being used to avoid confusion.
Before this, I assumed you had a frame called "Template". If you didn't, it won't work. Small but important.
@conceptual_so #buildinpublic

🛠 Day 320 - Build Fixed 😁
I ended up fixing my build minification by sticking to Vite & ESBuild and simply removing the --minify-syntax flag.
Trying to switch to Webpack was taking too long.
Now it is just bug fixes & prep for Alpha 🤩
@conceptual_so #buildinpublic
I ended up fixing my build minification by sticking to Vite & ESBuild and simply removing the --minify-syntax flag.
Trying to switch to Webpack was taking too long.
Now it is just bug fixes & prep for Alpha 🤩
@conceptual_so #buildinpublic
🛠 Day 319 - Publishing? 😱
After 4-weeks of hard work, it was time to figure out how to publish a Figma Plugin.
It is always the scariest moment; you depend on an opaque review process. I've gone through it with iOS and Android a few times.
@conceptual_so #buildinpublic
After 4-weeks of hard work, it was time to figure out how to publish a Figma Plugin.
It is always the scariest moment; you depend on an opaque review process. I've gone through it with iOS and Android a few times.
@conceptual_so #buildinpublic
🛠 Day 318 - Login DONE 🔐
Finished the simple firebase login for the figma extension.
Decided to only do password-based login to start. Login with google, etc can wait post launch.
All that is left now is to try and publish it.
@conceptual_so #buildinpublic
Finished the simple firebase login for the figma extension.
Decided to only do password-based login to start. Login with google, etc can wait post launch.
All that is left now is to try and publish it.
@conceptual_so #buildinpublic
🛠 Day 317 - Login
Started working on login to be able to publish the plugin and give access to a small group.
Frustratingly hit roadblocks, but I think I have a solution 😁.
Read on for technical details.
@conceptual_so #buildinpublic
Started working on login to be able to publish the plugin and give access to a small group.
Frustratingly hit roadblocks, but I think I have a solution 😁.
Read on for technical details.
@conceptual_so #buildinpublic

