#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Building a small spin-off project for Touring Stories.
It helps the audience and potentially brings new visitors.
Who knows, maybe it will stick.
#buildinpublic
It helps the audience and potentially brings new visitors.
Who knows, maybe it will stick.
#buildinpublic

I spent an hour writing a personalized cold email.
Wow, that's not easy for an introverted technical person like me.
But it becomes better over time. You learn the most when you step outside of your comfort zone.
#indiehackers #buildinpublic
Wow, that's not easy for an introverted technical person like me.
But it becomes better over time. You learn the most when you step outside of your comfort zone.
#indiehackers #buildinpublic
How I set up a mailing list for my first project
1 - Created a Tally form with an email field
2 - Embedded it as a popup on my website
3 - Got responses during the launch
4 - Imported emails to MailChimp
5 - On the next release day sent out a release message
#buildinpublic
1 - Created a Tally form with an email field
2 - Embedded it as a popup on my website
3 - Got responses during the launch
4 - Imported emails to MailChimp
5 - On the next release day sent out a release message
#buildinpublic
I need to send out a bunch of emails.
Looking for a mailing list service that is
- free/cheap for a small list size
- allows uploading emails
- simple for use
What could you recommend?
#indiehackers #buildinpublic
Looking for a mailing list service that is
- free/cheap for a small list size
- allows uploading emails
- simple for use
What could you recommend?
#indiehackers #buildinpublic
Back to #buildinpublic
Spent the whole week working on a better data aggregation mechanism for touringstories.com
Something cool is coming:
Spent the whole week working on a better data aggregation mechanism for touringstories.com
Something cool is coming:

@guar47 I know that feeling too. I'm trying to pass by content creators without any ongoing or at least past projects.
Here are some of my favorite makers:
@foliofed
@euboid
@MattVisiwig
@EmmeMaker
Browsing #buildinpublic from time to time also helps to find gems
Here are some of my favorite makers:
@foliofed
@euboid
@MattVisiwig
@EmmeMaker
Browsing #buildinpublic from time to time also helps to find gems
I finished the migration of touringstories.com from plain JS to React.
I decided to do it because
- a more complex UI is expected in the future
- I'm familiar with React more than with vanilla
- it's easier to maintain and scale
#buildinpublic
I decided to do it because
- a more complex UI is expected in the future
- I'm familiar with React more than with vanilla
- it's easier to maintain and scale
#buildinpublic
First subscriptions to touringstories.com!
🎉🎉🎉
Today I made posts in all major bicycle touring communities and now starting to receive feedback.
Excited about the direction it goes 😃
#buildinpublic
🎉🎉🎉
Today I made posts in all major bicycle touring communities and now starting to receive feedback.
Excited about the direction it goes 😃
#buildinpublic
- made a few improvements for mobile users
- created favicon and previews for social networks
- set up prod deployment
- got a mess with DNS records, but successfully resolved it
#buildinpublic
- created favicon and previews for social networks
- set up prod deployment
- got a mess with DNS records, but successfully resolved it
#buildinpublic
Let's start day 7. The last one in this streak.
The goals for today
1 - Optimize the app for mobile
2 - Work on SEO
3 - Prepare for reaching the free limits of Mapbox
4 - Deploy to prod
#buildinpublic
The goals for today
1 - Optimize the app for mobile
2 - Work on SEO
3 - Prepare for reaching the free limits of Mapbox
4 - Deploy to prod
#buildinpublic
Let's start day 6.
The goals for today
1 - Setup web analytics
2 - Optimize performance
3 - Test in different browsers and fix bugs
#buildinpublic
The goals for today
1 - Setup web analytics
2 - Optimize performance
3 - Test in different browsers and fix bugs
#buildinpublic
Let's start day 5.
The goals for today
1 - Setup deployment of the dev version
2 - Optimize loading time and add a preloading screen, if necessary
3 - Add sign up to the waitlist
#buildinpublic
The goals for today
1 - Setup deployment of the dev version
2 - Optimize loading time and add a preloading screen, if necessary
3 - Add sign up to the waitlist
#buildinpublic
The issue with weather data is fixed by changing the logic.
Now I calculate two ranges of temperature. One for the day and one for the night.
It works much better than separate parameters like min/max/average.
Also, it helped to make a more user-friendly UI.
#buildinpublic
Now I calculate two ranges of temperature. One for the day and one for the night.
It works much better than separate parameters like min/max/average.
Also, it helped to make a more user-friendly UI.
#buildinpublic

Let's start day 4.
The goals for today
1 - Find the problem with the monthly temperature calculation and fix it
2 - Recalculate the temperature data
3 - Decide how the interface will look in the final version
4 - Implement this interface
#buildinpublic
The goals for today
1 - Find the problem with the monthly temperature calculation and fix it
2 - Recalculate the temperature data
3 - Decide how the interface will look in the final version
4 - Implement this interface
#buildinpublic
Let's start day 3.
The goals for today
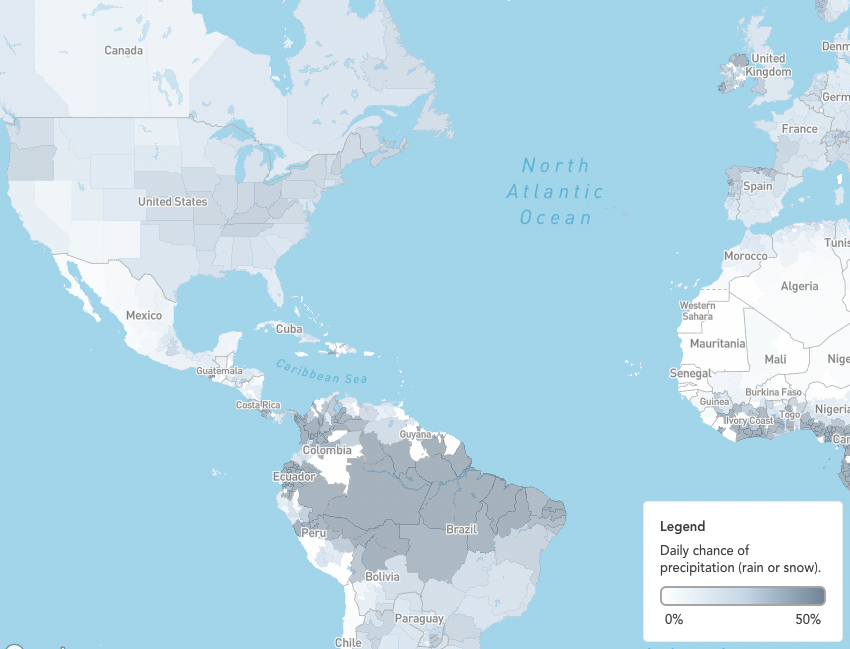
1 - Put the temperature on the map for all countries
2 - Add an interface for changing the month
3 - Add an interface for setting comfort temperature preferrences
#buildinpublic
The goals for today
1 - Put the temperature on the map for all countries
2 - Add an interface for changing the month
3 - Add an interface for setting comfort temperature preferrences
#buildinpublic
Let's start day 2.
The goals for today
1 - Download and prepare average weather data for at least 5 countries
2 - Display one weather parameter on the map for these countries
#buildinpublic
The goals for today
1 - Download and prepare average weather data for at least 5 countries
2 - Display one weather parameter on the map for these countries
#buildinpublic
#buildinpublic
Results of the day:
- province boundaries are ready
- script for downloading weather data is ready
- started implementing the binding of provinces with weather stations
Here is a picture of boundaries to visualize the progress:
Results of the day:
- province boundaries are ready
- script for downloading weather data is ready
- started implementing the binding of provinces with weather stations
Here is a picture of boundaries to visualize the progress: