#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
NEW on feedbackrocket.io 🚀
* Slack integration is here! Optionally receive feedback notifications via Slack 🥳
Been meaning to add this for ages but kept putting it off - shouldn't have as it was pretty painless and very useful for Slack-heavy users 👍
#buildinpublic
* Slack integration is here! Optionally receive feedback notifications via Slack 🥳
Been meaning to add this for ages but kept putting it off - shouldn't have as it was pretty painless and very useful for Slack-heavy users 👍
#buildinpublic

No, I didn't *need* to go on a ride to test my @Strava webhook integration was working okay, but what's the point of self-employment if you can't take the odd mid-morning liberty?
(P.S. it's working! Result 🙌)
#buildinpublic
(P.S. it's working! Result 🙌)
#buildinpublic

This is digestdiff.com's recap of yesterday's progress. P7 (project number 7, even though it's officially number 5 - I seem to have misplaced two 🤔) is a working title.
"I also wrote some buggy code" - story of my life 😂
#buildinpublic
"I also wrote some buggy code" - story of my life 😂
#buildinpublic

Yesterday I started on the cycling hazard awareness app I recently tweeted about (twitter.com/makeusabrew/st…)
Not much to look at but a good start:
- gray line is a recent ride imported via Strava API
- the 3 markers were added by me via UI. Stored using PostGIS
#buildinpublic
Not much to look at but a good start:
- gray line is a recent ride imported via Strava API
- the 3 markers were added by me via UI. Stored using PostGIS
#buildinpublic

Any cyclists in the house? 🚴
I need your help answering a five question survey on an idea for a free-to-use cycling hazard awareness web app. Think Waze for bikes & you're not far off.
If you've got 60 seconds spare I'd really appreciate your input 👇
tally.so/r/3xjdEr
I need your help answering a five question survey on an idea for a free-to-use cycling hazard awareness web app. Think Waze for bikes & you're not far off.
If you've got 60 seconds spare I'd really appreciate your input 👇
tally.so/r/3xjdEr
Happy #featurefriday everybody! 😎
What have you been building this week which you want share with the #buildinpublic community? 🧱🚧
Share & show below - I'll start👇
What have you been building this week which you want share with the #buildinpublic community? 🧱🚧
Share & show below - I'll start👇
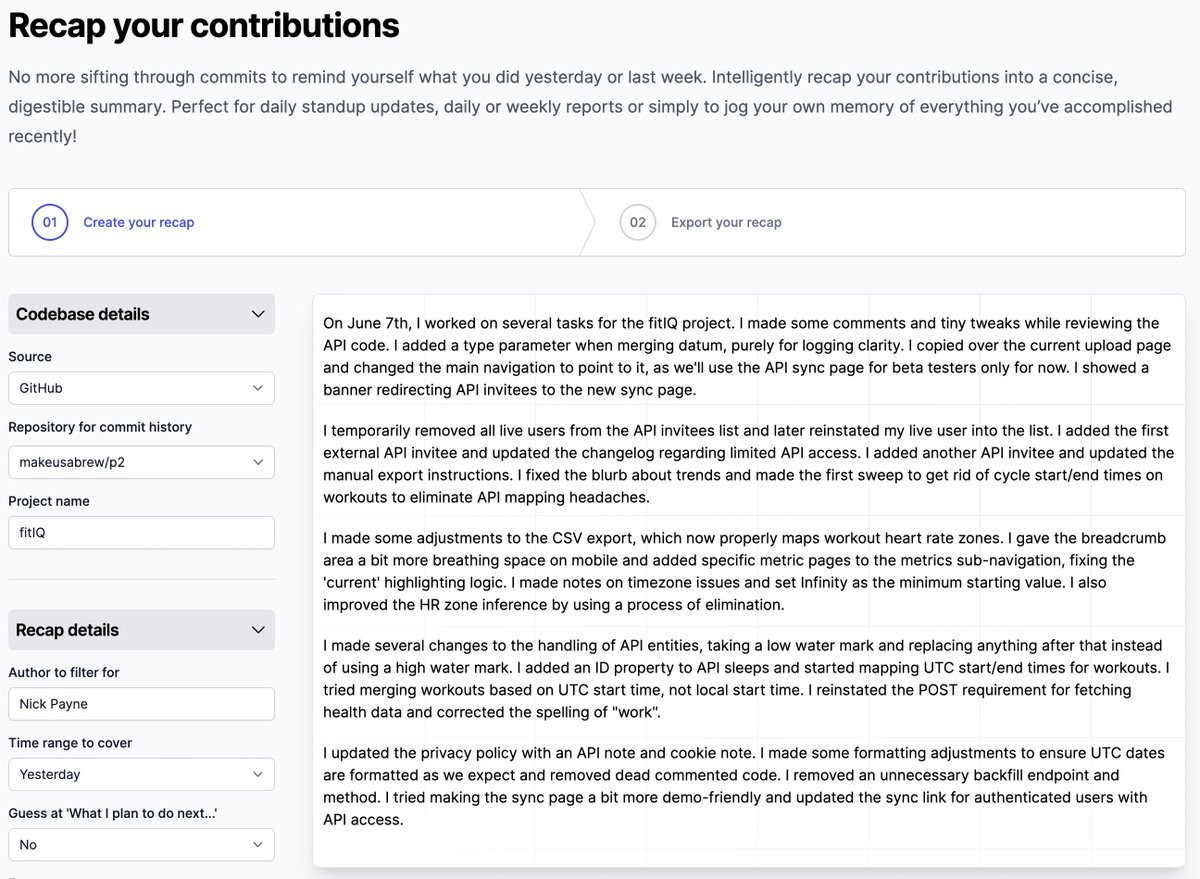
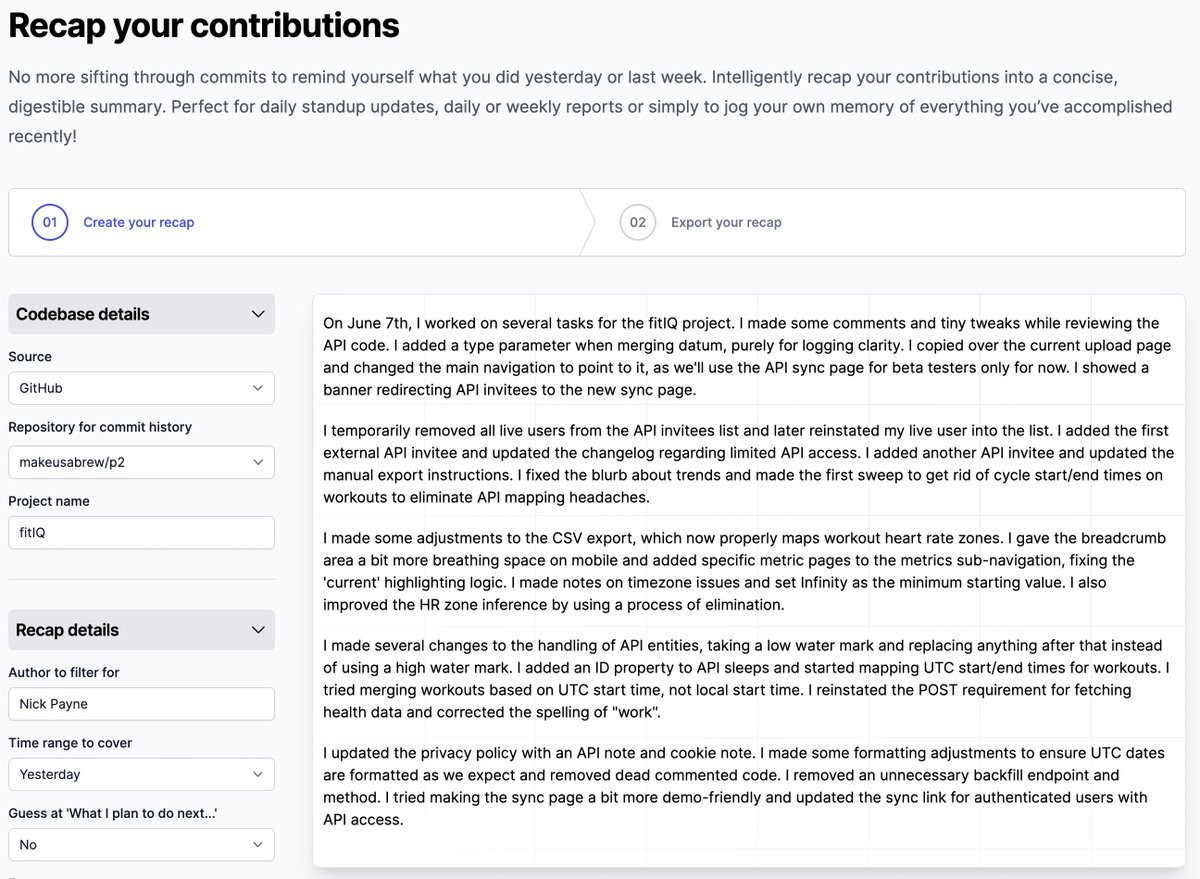
Worked flat out on fitIQ.io yesterday and I've already forgotten half of what I did 😅. I don't do standups as a solo dev, but if I did, this is what digestdiff.com would have to say for me. It's too wordy & far from perfect, but not bad!
#buildinpublic
#buildinpublic

NEW on digestdiff.com ⚡️
* Paste any public GitHub URL to get a summary of it
* Paste any compare URL to pre-populate release note from/to fields (see vid)
* Very MVP 'recap' mode for standups etc
Feedback much appreciated 🙏
5 free credits on signup💰
#buildinpublic
* Paste any public GitHub URL to get a summary of it
* Paste any compare URL to pre-populate release note from/to fields (see vid)
* Very MVP 'recap' mode for standups etc
Feedback much appreciated 🙏
5 free credits on signup💰
#buildinpublic
Working on digestdiff.com today. Currently, users can:
* generate release notes from commit history
* get an at-a-glance overview of a codebase from its commit history
Very soon (maybe today), they'll be able to generate recaps of recent work too 😎
#buildinpublic
* generate release notes from commit history
* get an at-a-glance overview of a codebase from its commit history
Very soon (maybe today), they'll be able to generate recaps of recent work too 😎
#buildinpublic

Almost there with the final touches: show blanks ("-") rather than zeroes (0.0%) if the user has no data or it's 'locked' due to free cutoff.
Last touch will be to not show trend indicators (along with the 'n/a' percentage) where the comparison period is empty
#buildinpublic
Last touch will be to not show trend indicators (along with the 'n/a' percentage) where the comparison period is empty
#buildinpublic

As always, you can take the new trends page for a spin even without a fitIQ.io account: head over to demo.fitiq.io and navigate to Metrics -> Trends.
Chuffed with this one. Had it in mind for a while, got it done in 1.5 days of graft 🥵
#buildinpublic
Chuffed with this one. Had it in mind for a while, got it done in 1.5 days of graft 🥵
#buildinpublic
Busy week for me at NPHQ:
* feedbackrocket.io submissions got a lot faster 🚀
* fitIQ.io users can now earn achievement badges 🏅
* shipping today: fitIQ.io users will be able to get an at-a-glance view of key metric trends 📈
#buildinpublic
* feedbackrocket.io submissions got a lot faster 🚀
* fitIQ.io users can now earn achievement badges 🏅
* shipping today: fitIQ.io users will be able to get an at-a-glance view of key metric trends 📈
#buildinpublic

Happy #featurefriday everybody! 😎
What have you been building this week which you want share with the #buildinpublic community? 🧱🚧
Share & show below - I'll start👇
What have you been building this week which you want share with the #buildinpublic community? 🧱🚧
Share & show below - I'll start👇
Not sure whether the colour on the summaries ("Improving", "Declining" etc) is too much. Left: with colour. Right: greyscale. Leaning towards the latter.
Any thoughts? Always appreciative of a more discerning design eye than mine 🙇
#buildinpublic
Any thoughts? Always appreciative of a more discerning design eye than mine 🙇
#buildinpublic

Not sure about these summary pills for each metric group (e.g. Wellbeing) and month (e.g. April '23). The idea is to interpret the raw data and point out the trends to the user... but it's a bit busy
#buildinpublic
#buildinpublic

Lots of design work needed, esp. on smaller devices, but I'm happy with progress for a morning's work 🤗
You can see lots of my own metrics are trending orange/red. I had a hunch that was the case (more stress + less sleep), but it's good (?) to be able to see it
#buildinpublic
You can see lots of my own metrics are trending orange/red. I had a hunch that was the case (more stress + less sleep), but it's good (?) to be able to see it
#buildinpublic
I've spent most of this week fixing things & making small but necessary improvements across feedbackrocket.io + fitIQ.io.
Today I'm starting on a brand new fitIQ.io feature: trends. A quick view of key metric changes over time:
#buildinpublic
Today I'm starting on a brand new fitIQ.io feature: trends. A quick view of key metric changes over time:
#buildinpublic

🏅 fitIQ.io achievement badges are live! 🥳
Log in to your account and sync with WHOOP to see which you've earned and which are still to aim for, or take the demo for a spin 👉 demo.fitiq.io 👈
Feedback (good or bad!) welcome 🤗
#buildinpublic
Log in to your account and sync with WHOOP to see which you've earned and which are still to aim for, or take the demo for a spin 👉 demo.fitiq.io 👈
Feedback (good or bad!) welcome 🤗
#buildinpublic

NEW on feedbackrocket.io: MOAR SPEED 🚀
- API route switched to @nextjs Edge runtime to avoid cold starts: vercel.com/docs/concepts/…
- Some logic moved off critical path to @supabase Webhook trigger: supabase.com/docs/guides/da…
#buildinpublic
👇📽before w/ cold start Vs after:
- API route switched to @nextjs Edge runtime to avoid cold starts: vercel.com/docs/concepts/…
- Some logic moved off critical path to @supabase Webhook trigger: supabase.com/docs/guides/da…
#buildinpublic
👇📽before w/ cold start Vs after: