#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Day: 89
#100DaysOfCode
Day: 49
@LeetCode
#leetcode for 365 Days
#Problemoftheday
Problem 1: Find the Town Judge
#Coding #Contest #buildinpublic #Software #Developers #365days
#100DaysOfCode
Day: 49
@LeetCode
#leetcode for 365 Days
#Problemoftheday
Problem 1: Find the Town Judge
#Coding #Contest #buildinpublic #Software #Developers #365days

Day: 88
->Started building a live streaming app using android studio
#100DaysOfCode
Day: 48
@LeetCode
#leetcode for 365 Days
#Problemoftheday
Problem 1: Pairs of Songs With Total Durations Divisible by 60
#Coding #Contest #buildinpublic #softwaredevelopment #appdevelopment
->Started building a live streaming app using android studio
#100DaysOfCode
Day: 48
@LeetCode
#leetcode for 365 Days
#Problemoftheday
Problem 1: Pairs of Songs With Total Durations Divisible by 60
#Coding #Contest #buildinpublic #softwaredevelopment #appdevelopment

Day: 87
#100DaysOfCode
Day: 47
@LeetCode
#leetcode for 365 Days
#Problemoftheday
Problem 1: Is Subsequence(Easy)
Problem 2: Excel Sheet Column Number(Easy)
Problem 3: Burst Balloons(Hard)
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #365days
#100DaysOfCode
Day: 47
@LeetCode
#leetcode for 365 Days
#Problemoftheday
Problem 1: Is Subsequence(Easy)
Problem 2: Excel Sheet Column Number(Easy)
Problem 3: Burst Balloons(Hard)
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #365days

Day: 86
#100DaysOfCode
Day: 46
@LeetCode
#leetcode for 365 Days
#Problemoftheday
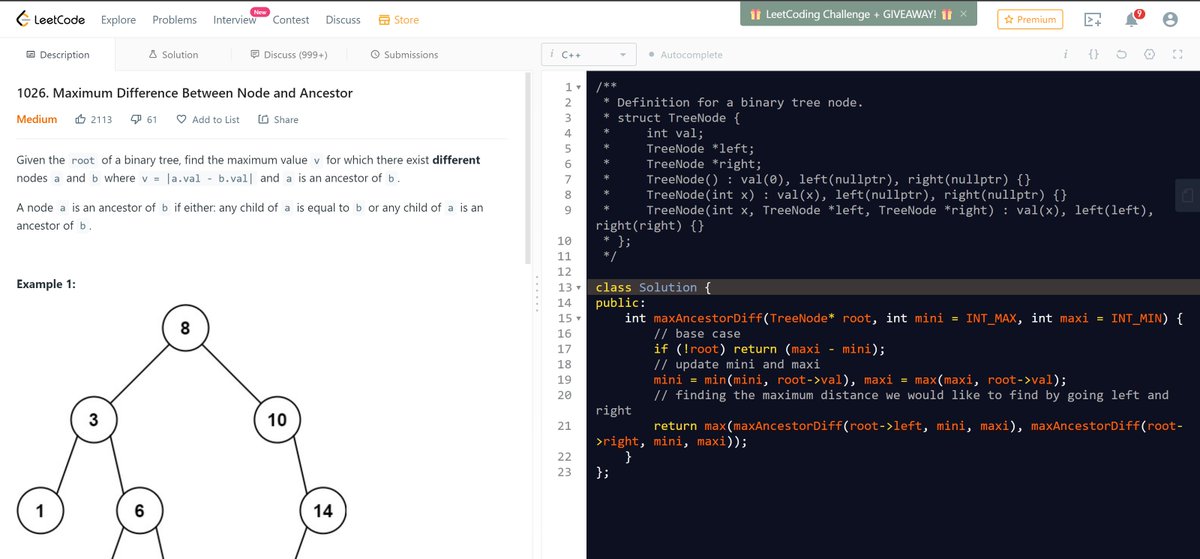
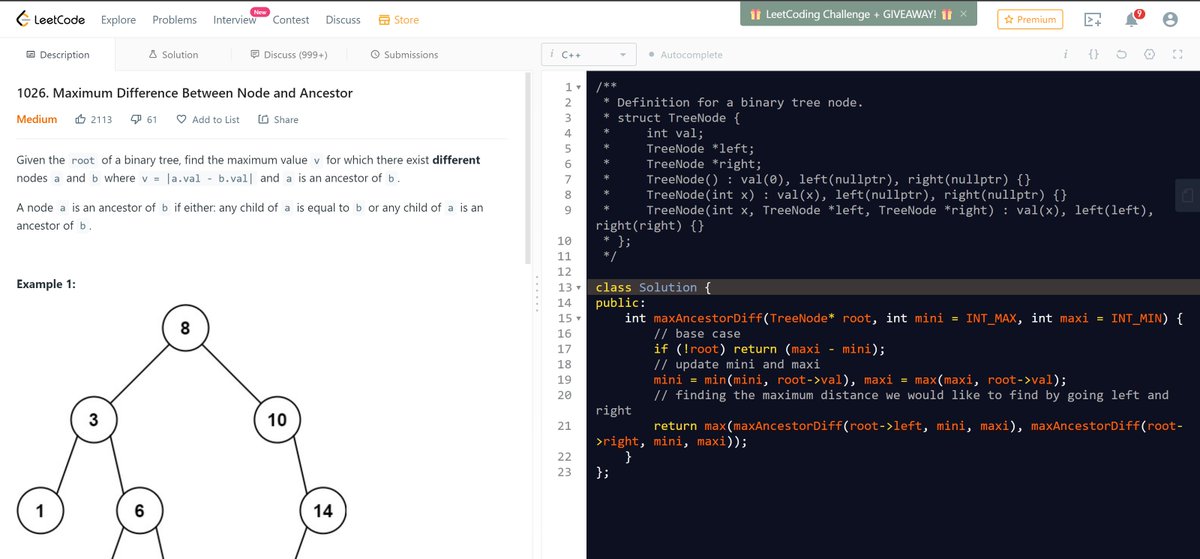
Problem 1: Maximum Difference Between Node and Ancestor
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
#100DaysOfCode
Day: 46
@LeetCode
#leetcode for 365 Days
#Problemoftheday
Problem 1: Maximum Difference Between Node and Ancestor
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

#leetcode for 365 days
Day: 45
#100DaysOfCode
@LeetCode
#Problemoftheday
Problem 1: Smallest Integer Divisible by K
#DataScience #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
Day: 45
#100DaysOfCode
@LeetCode
#Problemoftheday
Problem 1: Smallest Integer Divisible by K
#DataScience #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

Day: 85
#100DaysOfCode
@LeetCode
#Problemoftheday
Problem 1: Smallest Integer Divisible by K
-> In #datacamp I scored 3000XP ! Loved the platform
#DataScience #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
#100DaysOfCode
@LeetCode
#Problemoftheday
Problem 1: Smallest Integer Divisible by K
-> In #datacamp I scored 3000XP ! Loved the platform
#DataScience #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

Day: 84
#100DaysOfCode
Day: 44
@LeetCode
#leetcode for 365 Days
#Problemoftheday
Problem 1: Populating Next Right Pointers in Each Node
Problem 2: Unique Morse Code Words
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
#100DaysOfCode
Day: 44
@LeetCode
#leetcode for 365 Days
#Problemoftheday
Problem 1: Populating Next Right Pointers in Each Node
Problem 2: Unique Morse Code Words
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

Day: 84
#100DaysOfCode
Day: 43
@LeetCode #leetcode for 365 Days
#Problemoftheday
Problem 1: Populating Next Right Pointers in Each Node
Problem 2: Unique Morse Code Words
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
#100DaysOfCode
Day: 43
@LeetCode #leetcode for 365 Days
#Problemoftheday
Problem 1: Populating Next Right Pointers in Each Node
Problem 2: Unique Morse Code Words
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

Day 83:
->Coded 1 problem in
@LeetCode
-> stack and queue implementation
#DSA
@geeksforgeeks
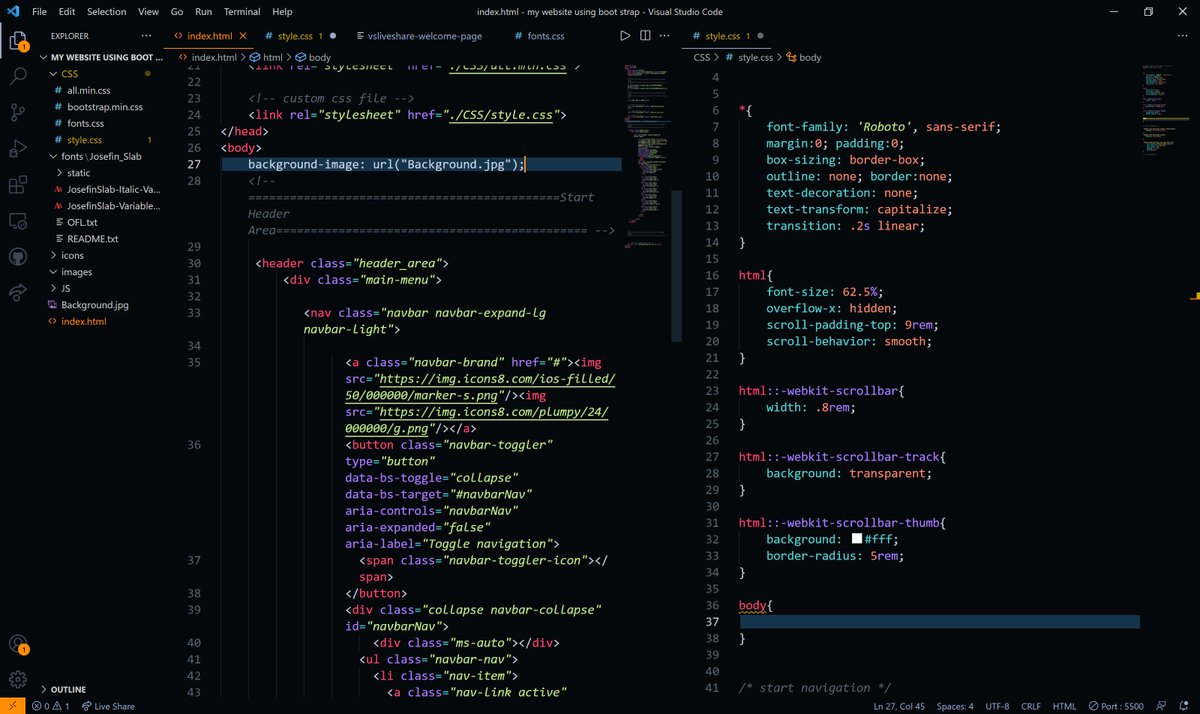
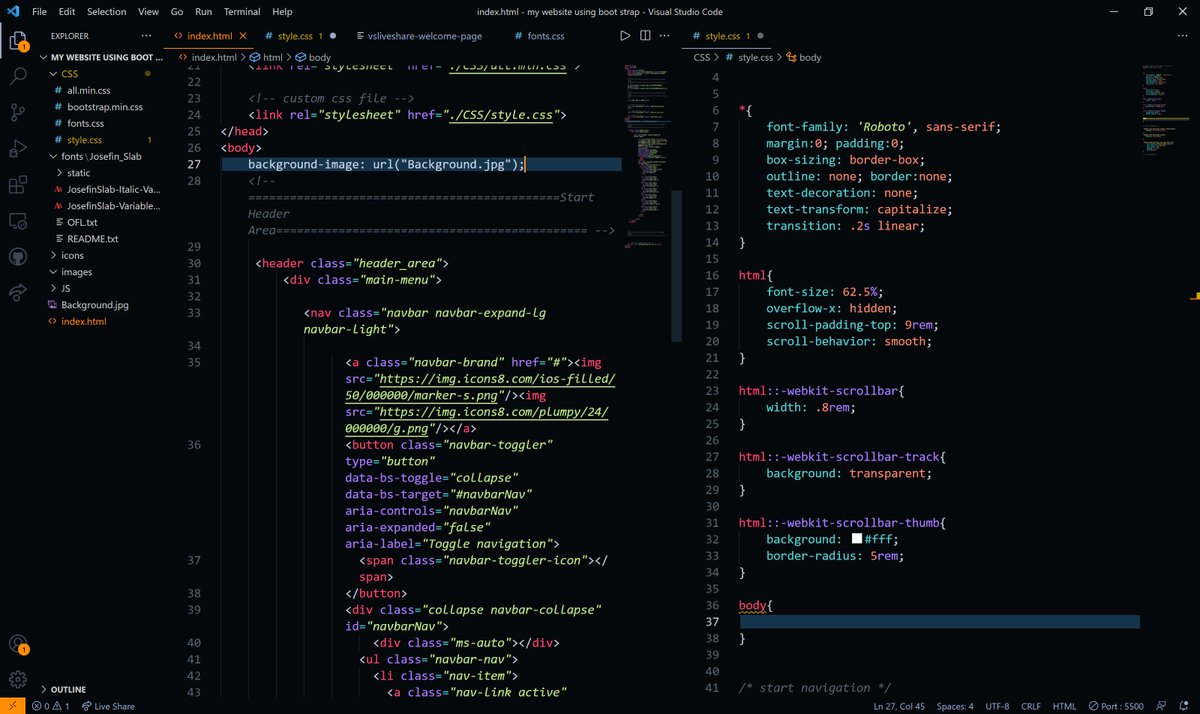
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic #productivity
->Coded 1 problem in
@LeetCode
-> stack and queue implementation
#DSA
@geeksforgeeks
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic #productivity

#leetcode for 365 Days
Day: 43
@LeetCode
#Problemoftheday
Problem 1: Middle of the Linked List
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
Day: 43
@LeetCode
#Problemoftheday
Problem 1: Middle of the Linked List
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

#leetcode for 365 Days
Day: 42
@LeetCode
#Problemoftheday
Problem 1: Number Complement
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
Day: 42
@LeetCode
#Problemoftheday
Problem 1: Number Complement
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

Day 82:
->Coded 1 problem in
@LeetCode
-> web development and started working on a new project: An online event journal - Eve.
#Christmas
#DSA
@geeksforgeeks
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic #productivity
->Coded 1 problem in
@LeetCode
-> web development and started working on a new project: An online event journal - Eve.
#Christmas
#DSA
@geeksforgeeks
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic #productivity

Day 82:
->Coded 1 problem in
@LeetCode
-> web development and started working on a new project: An online event journal - Eve.
#Christmas
#DSA
@geeksforgeeks
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic #productivity
->Coded 1 problem in
@LeetCode
-> web development and started working on a new project: An online event journal - Eve.
#Christmas
#DSA
@geeksforgeeks
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic #productivity

Day 81:
->Coded 2 problems in
@LeetCode
->Coded 3 problems in @codechef #ContestAlert #Contest
#DSA
@geeksforgeeks
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic
->Coded 2 problems in
@LeetCode
->Coded 3 problems in @codechef #ContestAlert #Contest
#DSA
@geeksforgeeks
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic

#leetcode for 365 Days
Day: 41
@LeetCode
#Problemoftheday
Problem 1: K Closest Points to Origin
Problem 2 : Valid Anagram
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
Day: 41
@LeetCode
#Problemoftheday
Problem 1: K Closest Points to Origin
Problem 2 : Valid Anagram
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

#leetcode for 365 Days
Day: 40
@LeetCode
#Problemoftheday
Problem: Count Common Words With One Occurrence
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
Day: 40
@LeetCode
#Problemoftheday
Problem: Count Common Words With One Occurrence
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

#leetcode for 365 Days
Day: 39
@LeetCode
#Problemoftheday
Problem: Count Common Words With One Occurrence
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
Day: 39
@LeetCode
#Problemoftheday
Problem: Count Common Words With One Occurrence
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

Day 80:
->Coded 3 problems in
@LeetCode
-> did some work on web development and started working on a new project.
#DSA
@geeksforgeeks
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic #productivity
->Coded 3 problems in
@LeetCode
-> did some work on web development and started working on a new project.
#DSA
@geeksforgeeks
#webdevelopment #WebsiteDevelopment
#100DaysOfCode #AI #Software #Developer #Contest #buildinpublic #productivity

#leetcode for 365 Days
Day: 39
@LeetCode
#Problemoftheday
Problem- 1: Binary Sum of BST
Problem- 2: Reverse string
Problem- 3: Merge Two sorted Linked list
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
Day: 39
@LeetCode
#Problemoftheday
Problem- 1: Binary Sum of BST
Problem- 2: Reverse string
Problem- 3: Merge Two sorted Linked list
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days

#leetcode for 365 Days
Day: 38
@LeetCode
#Problemoftheday
Problem: Consecutive Characters
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days
Day: 38
@LeetCode
#Problemoftheday
Problem: Consecutive Characters
#100DaysOfCode #Coding #Contest #buildinpublic #Software #Developers #ChallengerTrophy #365days


