#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Day 16 Opened account in Forge, created and configured first server. So I guess this thing's for real! 🚀 #buildinpublic #buildinginpublic
Day 13 created the first onboarding page for users where they can follow their favorite leagues. #buildinpublic #buildinginpublic 

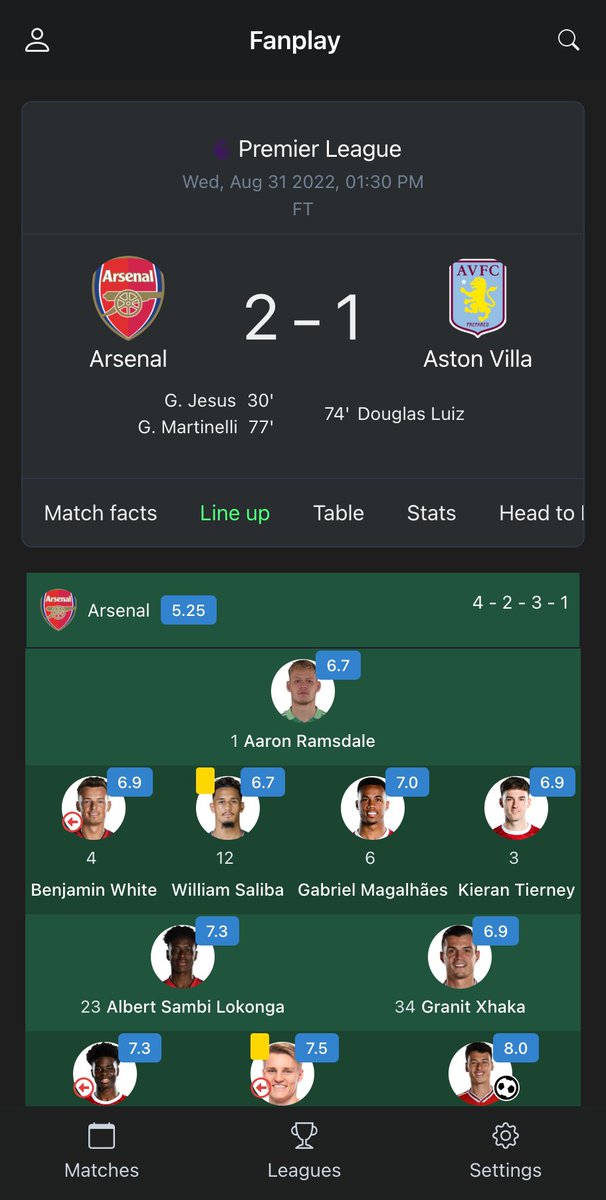
Day 12, added more features to the app. Match statistics, basic settings, leagues page, etc. Now focusing on a enabling PWA capabilities. #buildinginpublic #buildinpublic 

Day 10. Very productive day, added match events, player of match, and player stats. Also added calendar to date picker. #buildinpublic #buildinginpublic 

Day 8 It's been really hard to keep working on this cause the amount of work I have. But this time I am determined to finish it. Today I finished the matches list, next I will continue working on this page adding filters, collapsables, etc. #buildinpublic #buildinginpublic 

Day 7 Finished the Login/Signup/Verify Email/Reset password FE pages and BE integration. I need to do more work on the email's design, but I'll leave this for a later time. Next up...the matches screen!
#buildinpublic #buildinginpublic
#buildinpublic #buildinginpublic
Day 6. Busy week last week, and this one looks the same, but I have managed to create the login and signup pages. Working with
@chakra_ui
is great!!.
Now working on the back-end side for this two pages.
#buildinpublic
@chakra_ui
is great!!.
Now working on the back-end side for this two pages.
#buildinpublic
Day 5 Doing some more design, focusing on mobile first. It feels like Im not having any progress, but I think designing first n coding later is better approach than just coding.
But I think will design first and immediately start coding. #buildinpublic
But I think will design first and immediately start coding. #buildinpublic

Day 3. Did some progress on the design of the Login/Register/Password reset pages on Figma. Next, I'll create the design of the main sections.
#buildinpublic
#buildinpublic

Day 2. Created document with the list of features for the MVP. Found this little course of How to build and MPV --> youtube.com/watch?v=ChTGbm…
Next I'll start creating the login/signup forms and back-end processes.
#buildinpublic
Next I'll start creating the login/signup forms and back-end processes.
#buildinpublic

Day 1 of #buildinpublic. Got the domain and server, also created account in @GoogleWorkspace.
Chose the tech stack:
- React (Next.js or Remix)
- Laravel for the back end
- PostgreSQL, MongoDB, Redis for data and cache
TODO: Create MVP list of features
Chose the tech stack:
- React (Next.js or Remix)
- Laravel for the back end
- PostgreSQL, MongoDB, Redis for data and cache
TODO: Create MVP list of features
So I decided to #buildinpublic my next project. It is a betting app with a social component and a fantasy football (soccer) feature, and others...
Starting today, I'll be posting daily product and company updates here on twitter.
Starting today, I'll be posting daily product and company updates here on twitter.