#buildinpublic
0 people building today
Tweet your progress with hashtag #buildinpublic to show up here.
Multiple #tailwind grids will be available on the @loopple Tailwind Builder. 🚀
Some examples here ⬇️
#buildinpublic
Some examples here ⬇️
#buildinpublic
A new version of Loopple, v1.3.0 - Beta is now available. This update comes with the following changes:
- Add Google Auth
- Add Pricing Plan
- Add revert code option to on-page Code Editor
- General style changes
- General design & bugs issues fixes
#buildinpublic #lowcode
- Add Google Auth
- Add Pricing Plan
- Add revert code option to on-page Code Editor
- General style changes
- General design & bugs issues fixes
#buildinpublic #lowcode
Loopple v0.1.2-Beta is now live. The new in-page code editor is ready to make your coding process much easier. 👨🏻💻
Try it now on loopple.com 🚀
#buildinpublic #lowcode #loopple
Try it now on loopple.com 🚀
#buildinpublic #lowcode #loopple
I am working on the in-page code editor for Loopple, this will be live in about one week. 🚀
Let me know what you think!
#buildinpublic #lowcode #loopple
Let me know what you think!
#buildinpublic #lowcode #loopple
Loopple PRO is here! 🚀
The newest update of Loopple, v0.1.1 - Beta comes with premium sections, such as Ecommerce table, Contact sections, and many more.
You can see more details on the official website: loopple.com
#buildinpublic #lowcode #dashboard
The newest update of Loopple, v0.1.1 - Beta comes with premium sections, such as Ecommerce table, Contact sections, and many more.
You can see more details on the official website: loopple.com
#buildinpublic #lowcode #dashboard
v0.0.9 - Beta version of Loopple is here! This update comes with a new theme, AdminKit, and has the following changes:
Change projects builder footers
Add AdminKit theme (Bootstrap 5)
General style changes
General design & bugs issues fixes
#buildinpublic #lowcode #bootstrap5
Change projects builder footers
Add AdminKit theme (Bootstrap 5)
General style changes
General design & bugs issues fixes
#buildinpublic #lowcode #bootstrap5
Loopple.com has a new update, v0.0.8 - Beta. I completely changed the old 'Structure' tab into 'Grid' that now contains complete examples of sections: cards, tables, charts, profiles, and projects section.
#buildinpublic #lowcode #Bootstrap
#buildinpublic #lowcode #Bootstrap

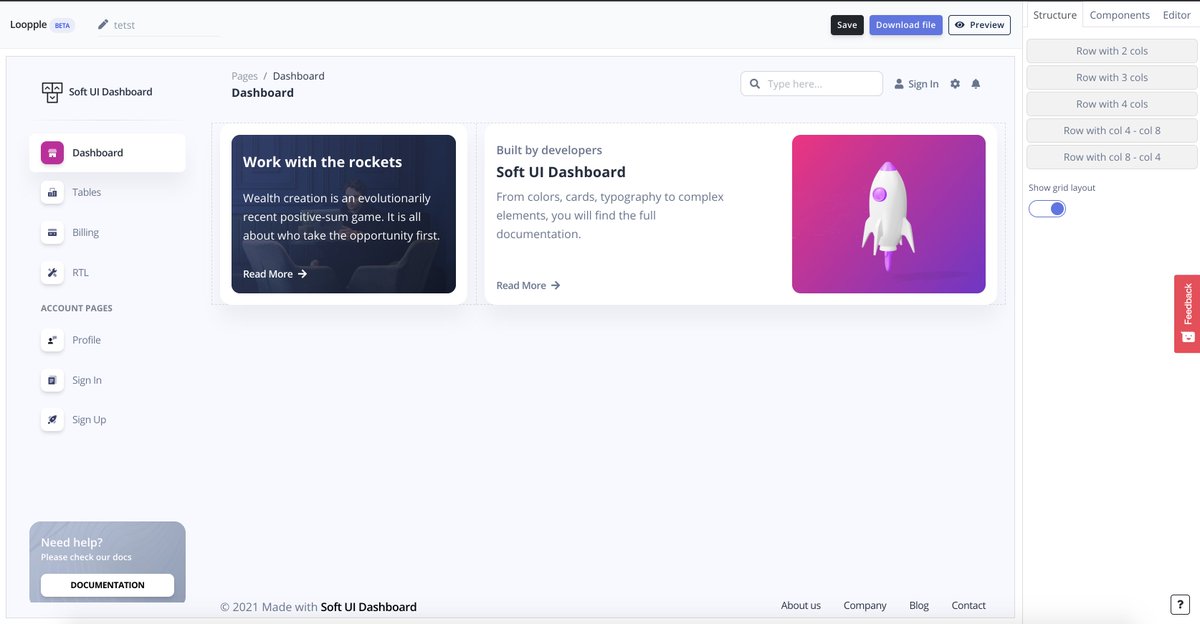
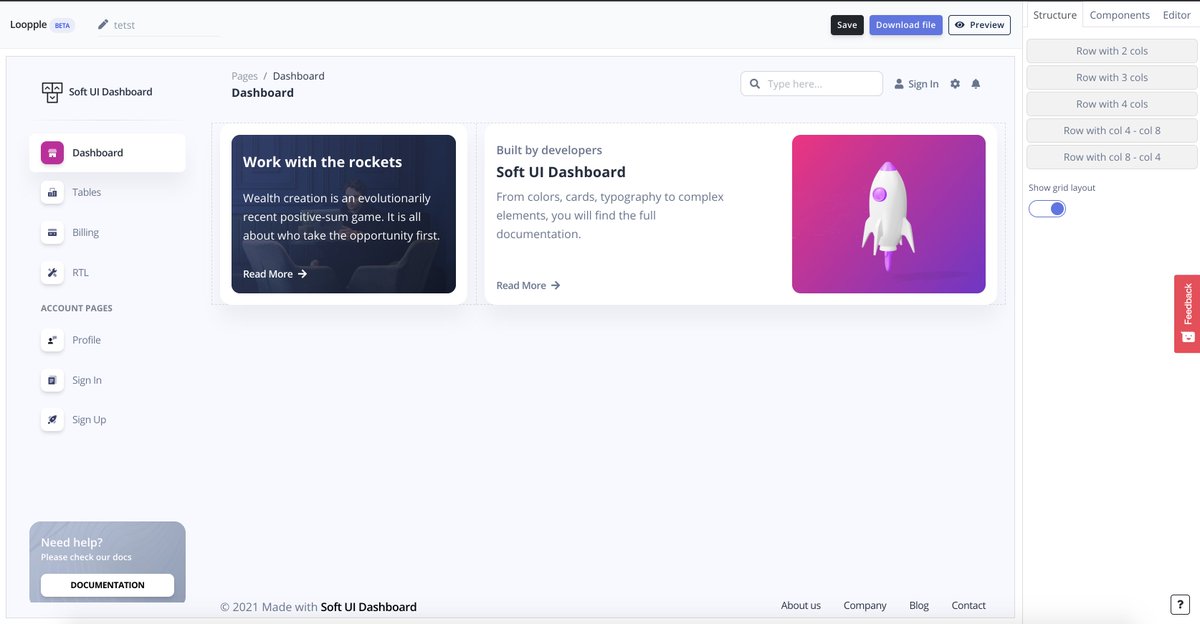
The new version of Loopple, v1.0.7, is live. I just added the Soft UI Dashboard theme and made design changes to the home page that now presents the 2 themes available. 🚀
Link to Loopple: loopple.com
#buildinpublic #lowcode #bootstrap #bootstrap5
Link to Loopple: loopple.com
#buildinpublic #lowcode #bootstrap #bootstrap5

This week I started to integrate one more theme to Loopple, the Soft UI Dashboard theme by Creative Tim. It is built on top of Bootstrap 5 and has an awesome design. This weekend will be available to Loopple, stay tuned! 🚀
#buildinpublic #lowcode #loopple
#buildinpublic #lowcode #loopple

v1.0.6 - Beta version of Loopple is here. I worked in the last 2 weeks in the code refactoring so now I can easily add new components and new skins/themes. Also, I added 3 new components: profile form, nav pills and profile header 🚀
loopple.com
#buildinpublic
loopple.com
#buildinpublic
v1.0.5 - Beta version of Loopple is here. 🚀
- Guest projects now can be saved/previewed
- Add save code using "CMD/CTRL + S"
- Add "Tips" popover on the right bottom of the builder
- Add content in empty cols/rows
- General design & bugs issues fixes
#buildinpublic
- Guest projects now can be saved/previewed
- Add save code using "CMD/CTRL + S"
- Add "Tips" popover on the right bottom of the builder
- Add content in empty cols/rows
- General design & bugs issues fixes
#buildinpublic
Yesterday I started working on a more easy way to change your dashboard icons on loopple.com. Here is a quick video demonstration of the new icon picker I am working on. What do you think? 🤔
#buildinpublic
#buildinpublic
Just updated loopple.com to v1.0.4-Beta version with the following changes:
Add preview dashboard option
Add E-Commerce Dashboard example
Add one more sidebar variant
Fix profile card editable text
Make sidebar icons and text editable
#buildinpublic
Add preview dashboard option
Add E-Commerce Dashboard example
Add one more sidebar variant
Fix profile card editable text
Make sidebar icons and text editable
#buildinpublic
Just launched v1.0.3-Beta version of loopple.com with the following changes:
Add social links in the footer
Change downloadable file
Change navbar/sidebar select structure
Fix samples page navbar color changing function
Add dropdown component
#buildinpublic
Add social links in the footer
Change downloadable file
Change navbar/sidebar select structure
Fix samples page navbar color changing function
Add dropdown component
#buildinpublic
1650 visits in 24 hours 🚀
These days I launched the v1.0.2 Beta Version of Loopple and posted the update on dev[.]to and Reddit and got 1640 new users in 24 hours. I will add a few stats in the comment:
#BuildInPublic
These days I launched the v1.0.2 Beta Version of Loopple and posted the update on dev[.]to and Reddit and got 1640 new users in 24 hours. I will add a few stats in the comment:
#BuildInPublic

Just launched v1.0.2-Beta version of loopple.com. This version has the following changes:
Fix editable content function
Fix elements that change structure when moving after drag/drop
Add option to move elements below/above
General style changes
#buildinpublic
Fix editable content function
Fix elements that change structure when moving after drag/drop
Add option to move elements below/above
General style changes
#buildinpublic
One month ago I started working on loopple.com, a Drag and Drop Dashboard Builder. Today I have decided to #buildinpublic. 🚀
This week I am working on the v1.0.3 Beta where I will solve some of the issues received from a few Beta users.
This week I am working on the v1.0.3 Beta where I will solve some of the issues received from a few Beta users.


